前言
昨天写了个脚本,作用是可以快捷将Obsidian库中的Markdown文件更新到Hexo博客中去
网上有现成的做法是直接将Hexo建站的目录当做Ob库打开来使用,个人不是很喜欢
所以写个脚本用自己喜欢的方式来🙃~个人要的方式是建立映射关系,将Obsidian下的Markdown拷贝一份到Hexo中去(写完脚本非常快捷,运行就可以立刻同步),然后自动发布
脚本的使用方式就是在Obsidian中选中标题,然后用quicker运行脚本,就会拷贝一份在Hexo的建站目录下
然后同步到网上
后续有空,写篇介绍下脚本,虽然很简单😃
算是单纯分享下小工具
昨天没有写图片的处理,今天完善了下
原本以为是很简单的问题,结果折腾1-2h,也是无语
产生问题的主要原因,是一个路径的编码问题
这里记录下整个过程(也算复盘整个过程)
网上其实也有现成的方案,就是修改配置文件_config.yml,修改属性post_asset_folder成true,这种方案可以形成一个md文件,一个同名文件夹,但这不是个人想要的效果
借用文章的图演示效果

个人要的是跟Obsidian一样,所有图片放在一个附件文件夹中(如下图,个人想要全部图片放在source>images中去)
Hexo
├── public
│ ├── 2023
│ ├── 404.html
│ ├── about
│ ├── archives
│ ├── categories
│ ├── css
│ ├── images
│ ├── img
│ ├── index.html
│ ├── js
│ ├── links
│ ├── local-search.xml
│ ├── rss2.xml
│ ├── tags
│ └── xml
├── source
│ ├── about
│ ├── images
│ └── _posts
├── themes
│ ├── Anatolo
│ ├── fluid
│ └── instapaper
├── _config.fluid.yml
├── _config.landscape.yml
└── _config.yml
解决过程
路径问题
思路一:尝试采用相对路径
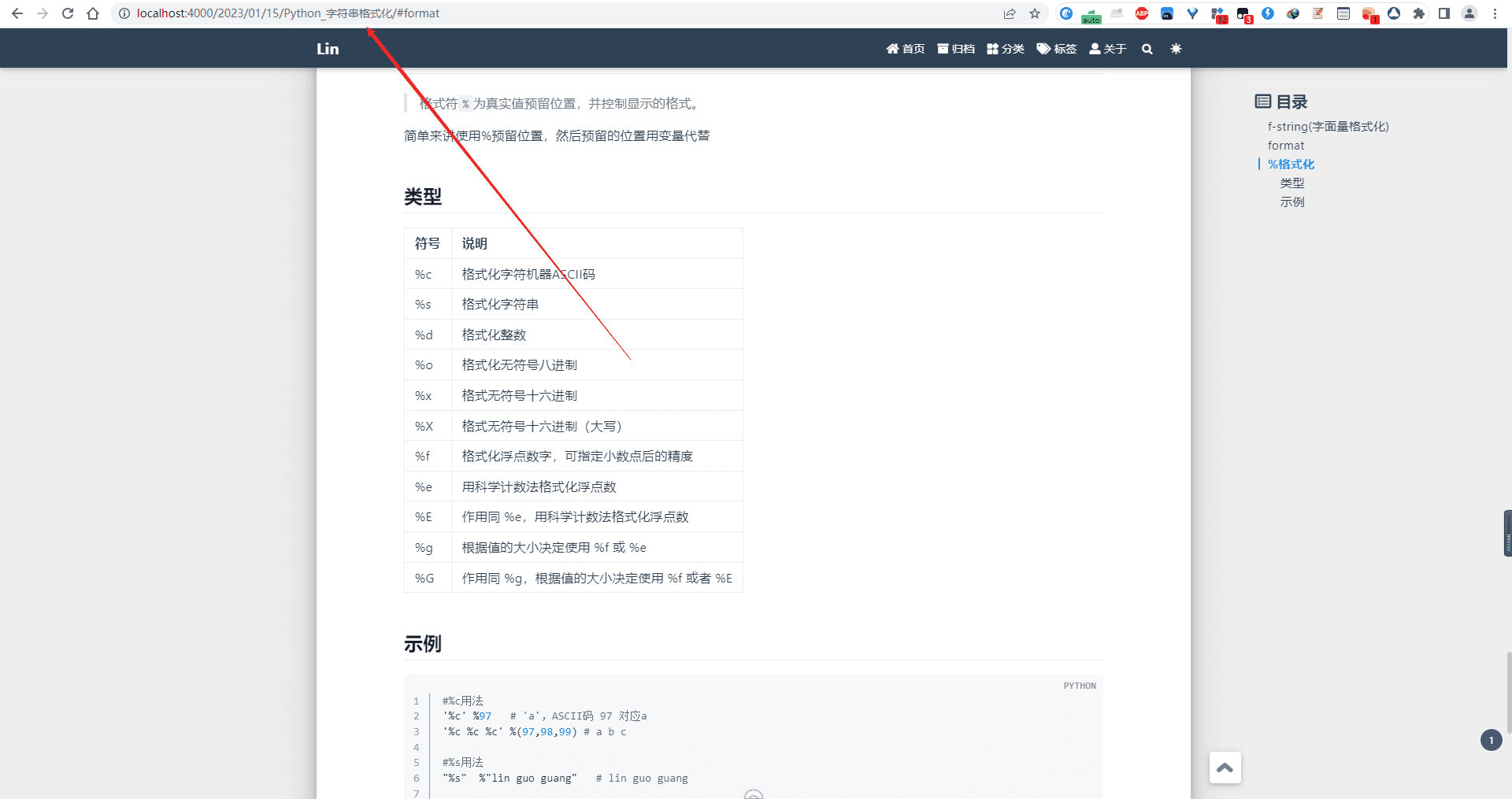
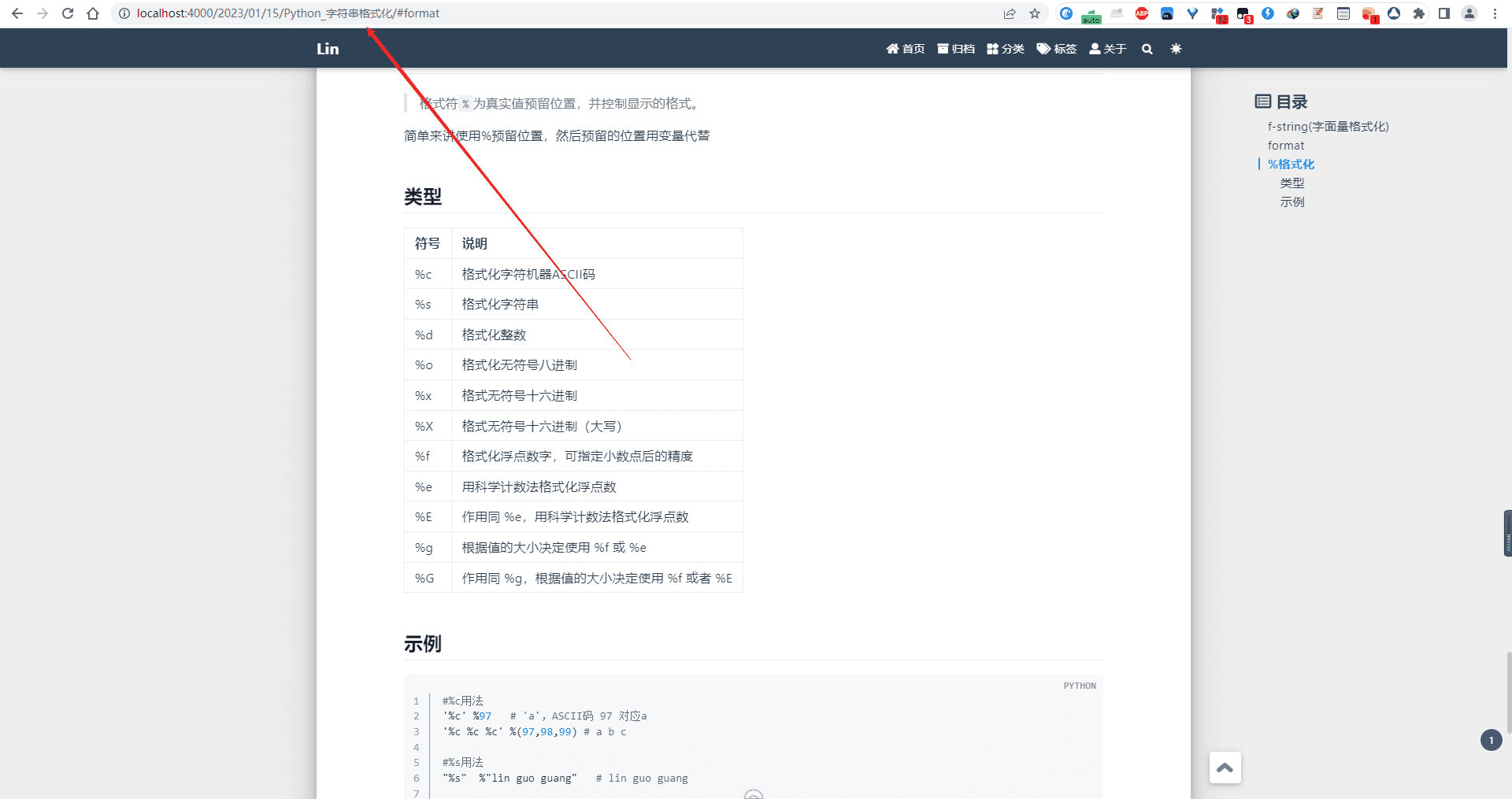
由于刚开始图片无法显示,看了下地址栏
然后采用相对路径的方式来写结果发现不行,无法渲染
网上搜索/代表根目录,那么就写/source/images/+图片名称,结果发现无法渲染
思路二:绝对路径
那就尝试下绝对路径:C:/Hexo/source/images/+图片名称,还是一样无法渲染
思路混乱…….
然后就有点纳闷了,没有图片为什么可以渲染,而有图片为什么渲染不出来
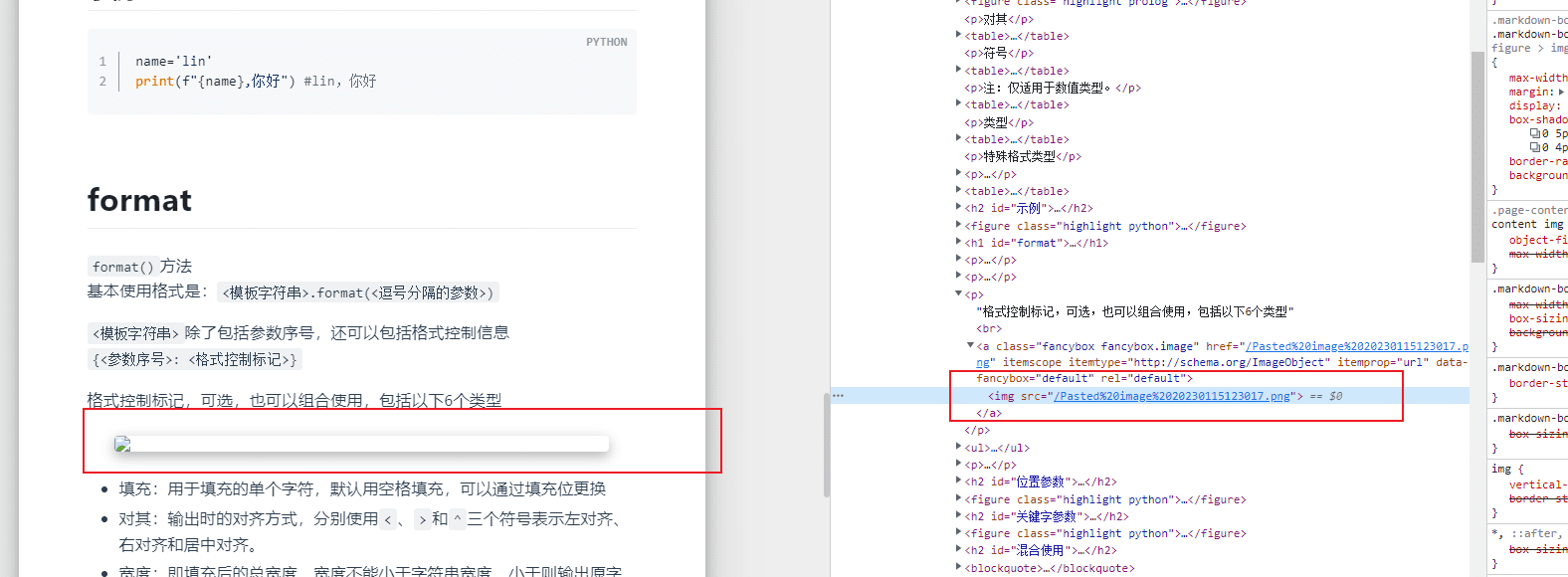
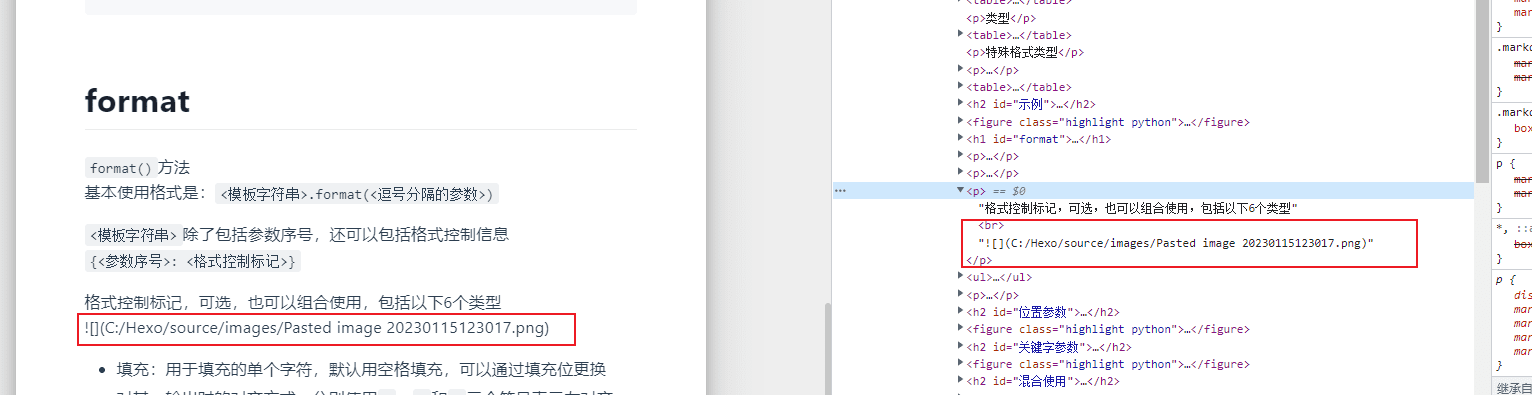
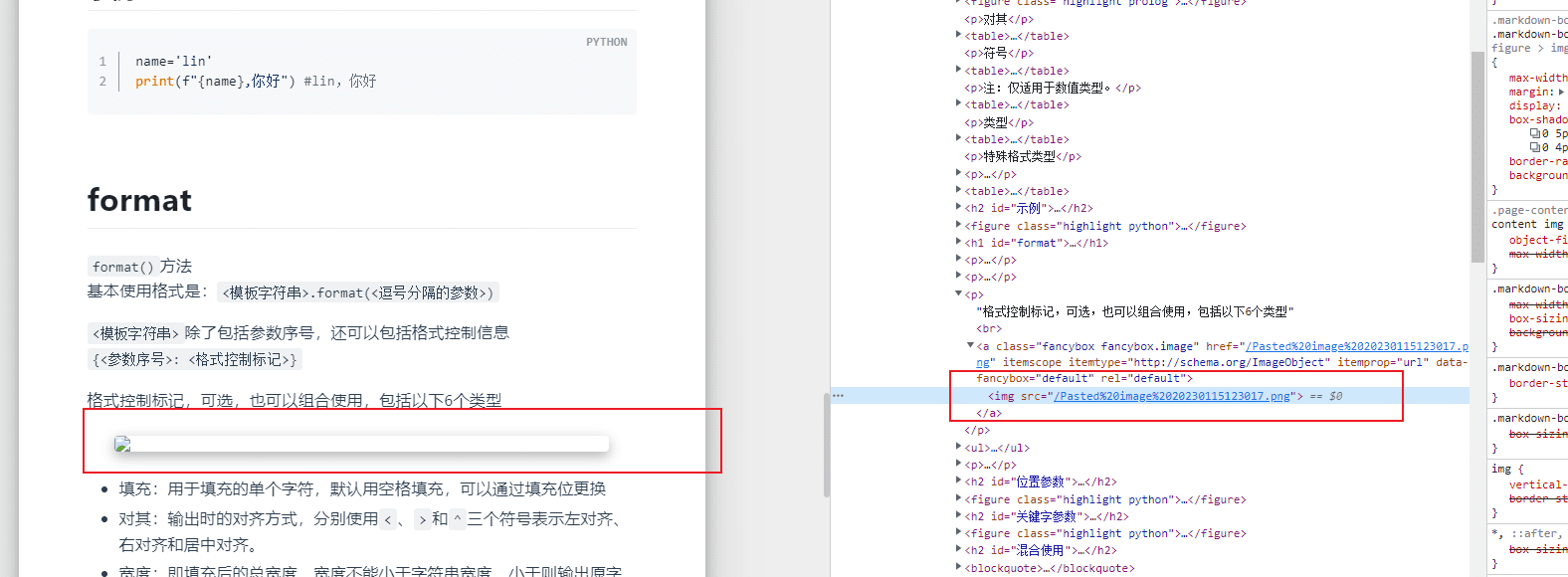
默认没有图片效果,可以发现Markdown的图片链接是有转换成html的img标签的
而如果写了路径压根没有转换
然后在Typora中依据当前文章的位置,图片路径写成../images,在Typora中可以显示,但是在Hexo中还是无法渲染出来,这时候就纳闷了,一直不断尝试,纠结于路径的问题
这时候其实路径是对的了,但无法渲染,个人就以为是错误的,还一直以为是单纯路径的问题,没意识到URL编码的问题所在😂,就一直重试路径
后面上网浏览了下帖子,在这一篇CSDN的文章中,路径受到启发,感谢博主~
一直以为是相对路径的写法应该是基于public下的文件夹,也就是这张图中的地址栏,相对于文章位置来写
其实不是,public文件夹仅仅是存放生成的站点文件,也就是根据source的文件来生成的,所以相对位置的写法,其实还是依据_posts文件夹下文章的位置来写,也就是../images上级文件夹(source)下的images文件夹,这个写法
Hexo
├── public
│ ├── 2023
│ ├── 404.html
│ ├── about
│ ├── archives
│ ├── categories
│ ├── css
│ ├── images
│ ├── img
│ ├── index.html
│ ├── js
│ ├── links
│ ├── local-search.xml
│ ├── rss2.xml
│ ├── tags
│ └── xml
├── source
│ ├── about
│ ├── images
│ └── _posts <-----这个文件夹,相对于这个文件夹
├── themes
│ ├── Anatolo
│ ├── fluid
│ └── instapaper
├── _config.fluid.yml
├── _config.landscape.yml
└── _config.yml
渲染问题
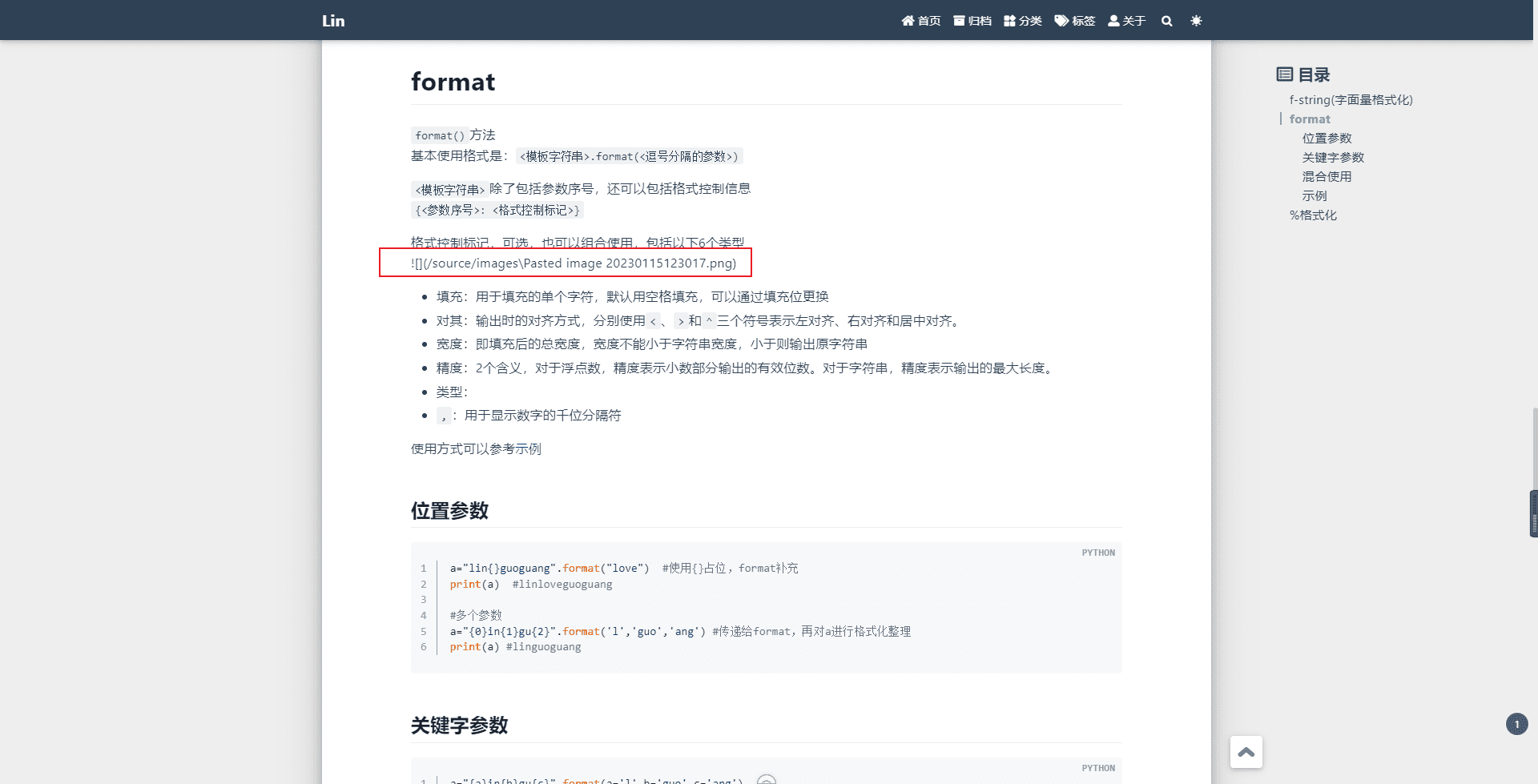
文件路径问题解决,但是还是一直无法渲染
然后退回到默认无图片的状态,使用检查元素
然后在检查元素的时候,看着那个链接,看着%20,终于意识到问题所在
图片路径不能用空格表示,如果用空格,就不能转换成html,而必须用%20代替空格才能成功转换html
算是URL编码的产生的问题,个人知道但没意识到是这个问题,也是折腾这么久的原因!!!
脚本原因
说说脚本中产生的原因
个人在Python脚本中,由于Obsidian,Typora都会将图片的路径自动编码将空格转换为%20,而我复制图片的时候(从Obsidian的附件文件夹复制到Hexo的附件文件夹下),不能使用这个编码后的图片路径,会找不到图片,从而无法复制的
例如,我要复制一个图片paste a.jpg,中间是有一个空格,而Obsidian、Typora转换后的则变成paste%20a.jpg,如果尝试复制paste%20a.jpg,那么找不到这个文件,自然复制失败
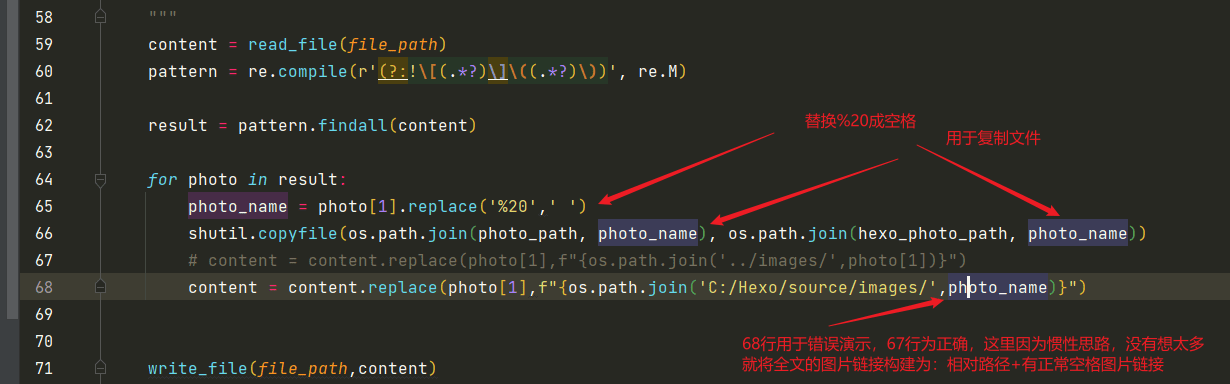
所以在脚本中必须处理掉,转换回来正常的,用于复制路径的构建
因为上面的思路,必须要使用正常的空格的惯性思路,而非使用%20
然后在后面的时候,将文中的图片路径修改为相对路径的过程中也采用了相对路径+正常空格,最后导致了一直无法渲染
Obsidian可以只写图片名称,也能正常显示
但Hexo不行,图片必须要修改为相对路径