参考资料
- Stalo’s Blog :介绍了基于
fluid主题的各种魔改,本章赞赏按钮在此基础上进行补充细节得来 - Gilgamesh’s Blog :介绍了许多改动方案,之前没详细看 Fluid 官方文档,在此受启发,可以拓展自定义 css
- 墨水记忆 :介绍的很详细的各种改动方案,有需要可以看看
- 碧玉妆成一树高,万条垂下绿丝绦:介绍了全屏背景的实现方式
- 林慕凡# Hexo-Fluid主题美化 :介绍了一些 JavaScript 方面(特效)的引入
- My Diary :介绍了如何在底部添加运行时间、如何添加天气,不过该博客的图片加载不出来,注入部分缺失,需要自己理解注入部分,本章添加运行时间在此基础上补充细节得来
- Fluid 页脚增加网站运行时长 - Hexo Theme Fluid :提供另外一种不改动主题源代码的情况下的添加运行时间的修改方案
- Hexo Fluid–博客装修整理 - PPLong的博客 :大量改动方案可以借鉴
前言
介绍一些对 Fluid 主题的一些美化
其实,默认的就已经很简洁,很符合个人理念
记录一些对功能的拓展,以及对于行内代码和加粗的一丢丢小修改
有些博主会改动文章的宽度等,个人就不动了
虽然说改长度很简单,但担心破坏了响应式设计,到时候不能适配手机端
要改动的话,可能需要改动多处 css,所以个人没有去尝试修改(主要也是懒得折腾)
另外小改怡情,大改伤身🙃
个人是不建议增添很多乱七八糟的,讲讲几点,观众老爷看个乐就行
- 工具价值
工具应该注重于使用的价值,而不是人为工具服务
应该注重于分享文章,而不是样式
虽然说好的样式看起来赏心悦目,但投入过多的时间在样式上,而不是文章分享上
这与博客建立的本意显然背道而驰这也是后来有些工具推出只为写作服务,而非为样式服务的工具
例如:# Gridea,虽说我是 Gridea 转过来的😂 - 速度问题
因为网页加载 JavaScript、css 等这些文件是需要时间的
引入的 JavaScript 越多,速度越慢
如果有使用更多资源引用,例如动态背景、视频等,会更进一步降低网页的加载速度当然如果你就是要改(爷不听,爷就是要魔改,天王老子来都没用~)
也就是你的服务器访问很 OK,当我没说😅
其他改动,以后需要再看参考资料
赞赏按钮
JavaScript
打开主题文件夹 fluid,定位到路径 /source/js
在路径下新建 reward-button.js,然后粘贴下面的代码。
function RewardButton(config) {
this.btnIcon = config.btnIcon;
this.btnText = config.btnText;
this.comment = config.comment;
this.qrcodes = config.qrcodes;
}
RewardButton.prototype = {
init: function () {
let btnId = "reward-btn";
let qrcodesId = "reward-qrcodes";
var btn = document.createElement("a");
btn.className = "btn";
btn.id = btnId;
if (this.btnIcon) {
btn.className = `${this.btnIcon} ${btn.className}`;
btn.innerHTML = " " + this.btnText;
} else {
btn.innerHTML = this.btnText;
}
var qrcodes = document.createElement("div");
qrcodes.id = qrcodesId;
var div = document.createElement("div");
div.className = "markdown-body";
div.style.textAlign = "center"
div.appendChild(btn);
div.innerHTML += `<br><span class="image-caption">${this.comment}</span>`;
div.appendChild(qrcodes);
var postNav = document.querySelector('.post-prevnext');
postNav.parentNode.insertBefore(div, postNav);
document.getElementById(btnId).onclick = (function () {
var container = document.getElementById(qrcodesId);
if (container.childNodes.length == 0) {
for (var i = 0; i < this.qrcodes.length; i++) {
var qrcode = document.createElement("p");
qrcode.className = "reward-qrcode";
var img = document.createElement("img");
img.src = this.qrcodes[i].src;
img.title = this.qrcodes[i].title;
img.alt = this.qrcodes[i].title;
var caption = document.createElement("p");
caption.className = "image-caption";
caption.innerText = this.qrcodes[i].caption;
qrcode.appendChild(img);
qrcode.appendChild(caption);
container.appendChild(qrcode);
}
} else if (container.style.display == "none") {
container.style.removeProperty("display");
} else {
container.style.display = "none";
}
}).bind(this);
}
};
Css
打开主题文件夹 fluid,定位到路径 /source/css
在路径下新建 reward-button.css,粘贴以下代码
#reward-btn {
border-radius: 20px;
margin-bottom: 0.625rem;
}
.reward-qrcode {
display: inline-block;
margin: 1.5rem !important;
width: 10rem;
height: 10rem;
-webkit-animation: show_qrcodes .3s .1s ease both;
-moz-animation: show_qrcodes .3s .1s ease both;
-o-animation: show_qrcodes .3s .1s ease both;
-ms-animation: show_qrcodes .3s .1s ease both;
animation: show_qrcodes .3s .1s ease both;
}
.reward-qrcode img {
margin-top: 0 !important;
}
@-moz-keyframes show_qrcodes {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
@-webkit-keyframes show_qrcodes {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
@-o-keyframes show_qrcodes {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
@keyframes show_qrcodes {
0% {
opacity: 0;
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
-o-transform: translateY(-10px);
-ms-transform: translateY(-10px);
transform: translateY(-10px);
}
100% {
opacity: 1;
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-o-transform: translateY(0);
-ms-transform: translateY(0);
transform: translateY(0);
}
}
注入器
编写注入器,将赞赏功能添加到页面中去
Hexo 注入器 (opens new window) 是 Hexo 5 版本自身加入的一项新功能,所以在所有 Hexo 主题都是支持这个功能的。
在 Hexo 站点的根目录文件夹下新建一个文件夹 scripts
在 script 文件夹下新建一个 reward-button-injector.js,粘贴以下代码
hexo.extend.injector.register('body_end', function () {
const {
enable,
btn_icon,
btn_text,
comment,
qrcodes,
} = hexo.config.reward_button;
if (!enable) {
return null;
}
return `
<link defer rel="stylesheet" href="/css/reward-button.css"/>
<script src="/js/reward-button.js"></script>
<script>
new RewardButton({
btnIcon: ${btn_icon ? `"${btn_icon}"` : "null"},
btnText: "${btn_text}",
comment: "${comment}",
qrcodes: ${JSON.stringify(qrcodes)}
}).init();
</script>
`
}, "post");
配置
打开全局配置文件 _config.yml,注意:不是 _config.fluid.yml
粘贴以下代码进去
reward_button:
enable: true
btn_icon: iconfont icon-love
btn_text: 赞赏
comment: 我很可爱,请给我钱!
qrcodes:
- src: /images/wechatpay.jpg
caption: 微信
title: 微信赞赏码
如果需要添加微信和支付宝,就写成如下形式
将对应的图片换成自己的就可以了
reward_button:
enable: true
btn_icon: iconfont icon-love
btn_text: 赞赏
comment: 我很可爱,请给我钱!
qrcodes:
- src: /images/wechatpay.jpg
caption: 微信
title: 微信赞赏码
- src: /images/zhifubaopay.jpg
caption: 支付宝
title: 支付宝收款码
效果图
文章美化
主要行内代码和加粗这两个进行修改
其他有需要改动的,以后可以自己动手写 css 实现
打开主题文件夹 fluid,定位到路径 source\css
新建一个 fluid-extension.css,粘贴以下代码
/* 行内代码块样式 */
code {
background-color: #dddddde6;
padding: 0 0px 0 0px;
border-radius: 5px;
text-indent: 0;
color: #e17523;
}
/* 加粗样式 */
strong {
color: #be0000;
font-weight: bold;
}
/* 重新覆盖设置,防止左上角标题修改strong跟着更改 */
.navbar-brand strong {
color: #fff;
}
打开 fluid 的配置文件
如果有在根目录创建副本进行覆盖设置的,就打开根目录的 _config.fluid.yml
否则就打开 fluid 主题文件夹下的 _config.yml
定位到 custom_css:,进行修改
# 指定自定义 .css 文件路径,用法和 custom_js 相同
# The usage is the same as custom_js
custom_css:
- /css/fluid-extension.css

hexo 三件套走起 hexo clean & hexo g &hexo s
刷新博客,就能看到效果了
底部添加运行时间
2023 年 4 月 19 日增加方法二
推荐两种方法,根据个人需要进行选择
- 方法一:
- 优点:允许单独控制显示
- 缺点:需要修改主题源代码,对主题侵入式修改,后续如果要还原,没有记录可能不知道如何还原
- 方法二:
- 优点:简单方便,模块化的方式,不用修改主题的代码
- 缺点:由于与页角一起所以不允许控制单独显示与否
方法一
业务逻辑
先创建个 JavaScript 文件,其中是实现业务功能的代码
打开 fluid 主题文件夹,定位路径到 layout\_partials
新建一个 running_time.ejs 文件,粘贴以下代码
注:
完全粘贴,业务实现逻辑部分不用做任何改动
忽略其中的此处修改你的建站时间或者网站上线时间注释
下面有个本站已勉强运行,可以改动那句,改成自己想要的
该段代码实现计算时间的功能(现在目前的时间-建站时间=已运行时间)
<br />
<% if (theme.running_time && theme.running_time.enable && theme.running_time.create_time){ %>
<span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span>
<script>
var now = new Date();
function createtime() {
//此处修改你的建站时间或者网站上线时间
var grt = new Date('<%- theme.running_time.create_time %>');
now.setTime(now.getTime() + 250);
days = (now - grt) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if (String(hnum).length == 1) {
hnum = "0" + hnum;
}
minutes = (now - grt) / 1000 / 60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if (String(mnum).length == 1) {
mnum = "0" + mnum;
}
seconds = (now - grt) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if (String(snum).length == 1) {
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = " 本站已勉强运行 " + dnum + " 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
setInterval("createtime()", 250);
</script>
<% } %>
添加到页脚
需要将上面的业务功能添加到页面的底部
打开 fluid 主题文件夹,定位路径 到 layout\_partials\footer.ejs 文件
添加代码(判断是否启用,启动的话引入JavaScript)
<% if(theme.running_time.enable) { %>
<%- partial('_partials/running_time.ejs') %>
<% } %>
完整代码(也可以直接复制这个,覆盖原先的)
<div class="footer-inner">
<% if (theme.footer.content) { %>
<div class="footer-content">
<%- theme.footer.content %>
</div>
<% } %>
<% if(theme.running_time.enable) { %>
<%- partial('_partials/running_time.ejs') %>
<% } %>
<% if (theme.footer.statistics.enable) { %>
<%- partial('_partials/footer/statistics.ejs') %>
<% } %>
<% if(theme.footer.beian.enable) { %>
<!-- 备案信息 ICP for China -->
<%- partial('_partials/footer/beian.ejs') %>
<% } %>
<% if(theme.web_analytics.cnzz) { %>
<!-- cnzz Analytics Icon -->
<span id="cnzz_stat_icon_<%= theme.web_analytics.cnzz %>" style="display: none"></span>
<% } %>
</div>
配置
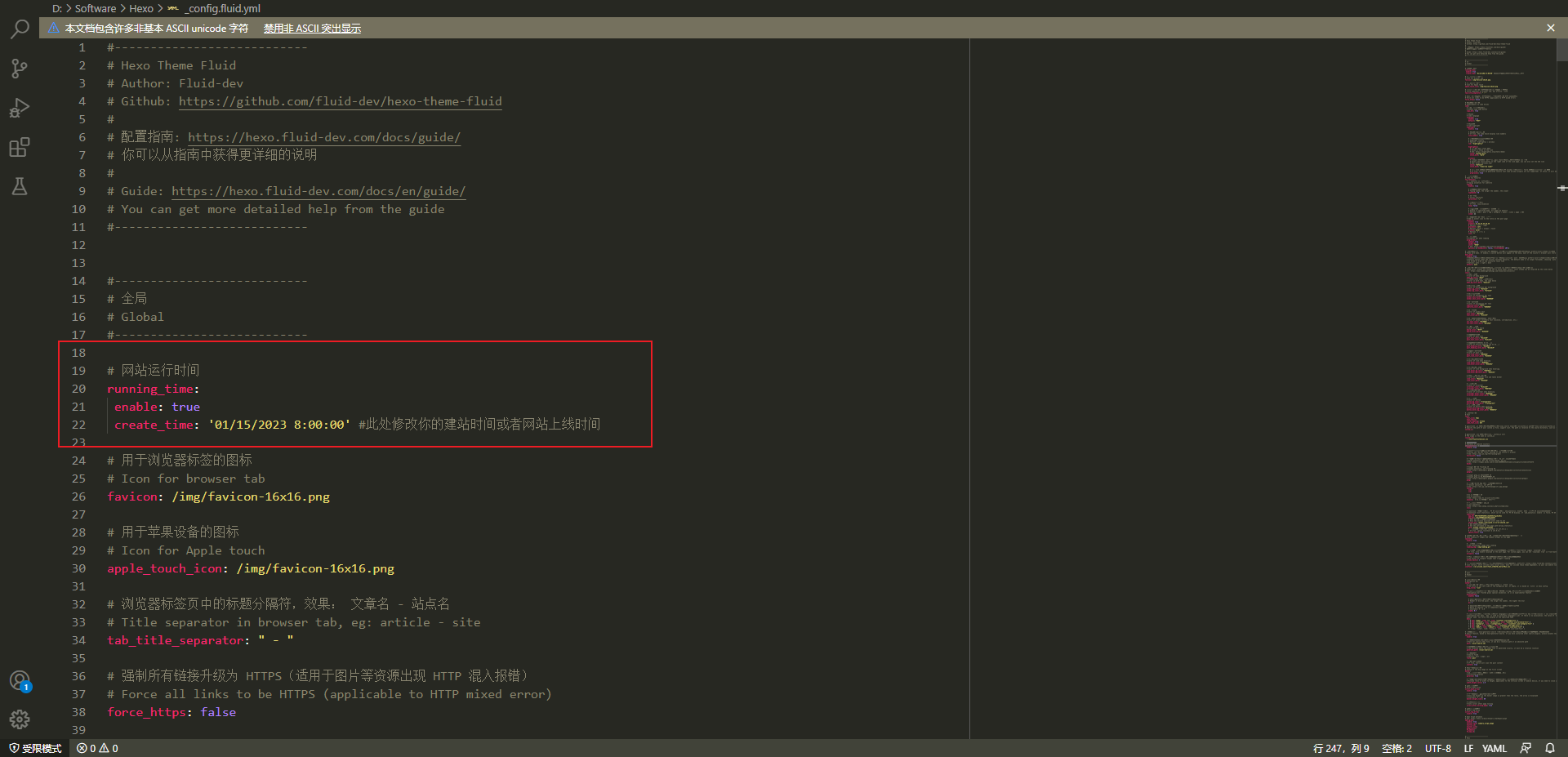
打开主题配置文件 _config.fluid.yml
在其中任意空白位置添加以下代码
# 网站运行时间
running_time:
enable: true
create_time: '01/15/2023 8:00:00' #此处修改你的建站时间或者网站上线时间
enable:是否启用create_time:建站的时间

配置后,hexo 三件套走起 hexo clean & hexo g &hexo s
刷新博客,就能看到效果了
方法二
先打开主题配置文件 _config.fluid.yml,添加以下代码
<div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<span id="times">载入时分秒...</span>
<script src="/js/duration.js"></script>
</div>
修改后
footer:
content: '
<a href="https://hexo.io" target="_blank" rel="nofollow noopener"><span>Hexo</span></a>
<i class="iconfont icon-love"></i>
<a href="https://github.com/fluid-dev/hexo-theme-fluid" target="_blank" rel="nofollow noopener"><span>Fluid</span></a>
<div style="font-size: 0.85rem">
<span id="timeDate">载入天数...</span>
<span id="times">载入时分秒...</span>
<script src="/js/duration.js"></script>
</div>
'
在博客目录下创建 source/js/duration.js,代码如下:
!(function() {
/** 计时起始时间,自行修改 **/
var start = new Date("2020/01/01 00:00:00");
function update() {
var now = new Date();
now.setTime(now.getTime()+250);
days = (now - start) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - start) / 1000 / 60 / 60 - (24 * dnum);
hnum = Math.floor(hours);
if(String(hnum).length === 1 ){
hnum = "0" + hnum;
}
minutes = (now - start) / 1000 /60 - (24 * 60 * dnum) - (60 * hnum);
mnum = Math.floor(minutes);
if(String(mnum).length === 1 ){
mnum = "0" + mnum;
}
seconds = (now - start) / 1000 - (24 * 60 * 60 * dnum) - (60 * 60 * hnum) - (60 * mnum);
snum = Math.round(seconds);
if(String(snum).length === 1 ){
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "本站安全运行 "+dnum+" 天";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分 " + snum + " 秒";
}
update();
setInterval(update, 1000);
})();