博客主题优化下
前言
之前仿制 ImQi1博主的主题,CSS纯拿来主义,但不同博客终归有差异,很多地方细节不同,迁移过来其实还是不太满意
不过那时想着能用就行,近期算是给主题缝缝补补吧
记录一波最近的主题优化,水篇文章吧
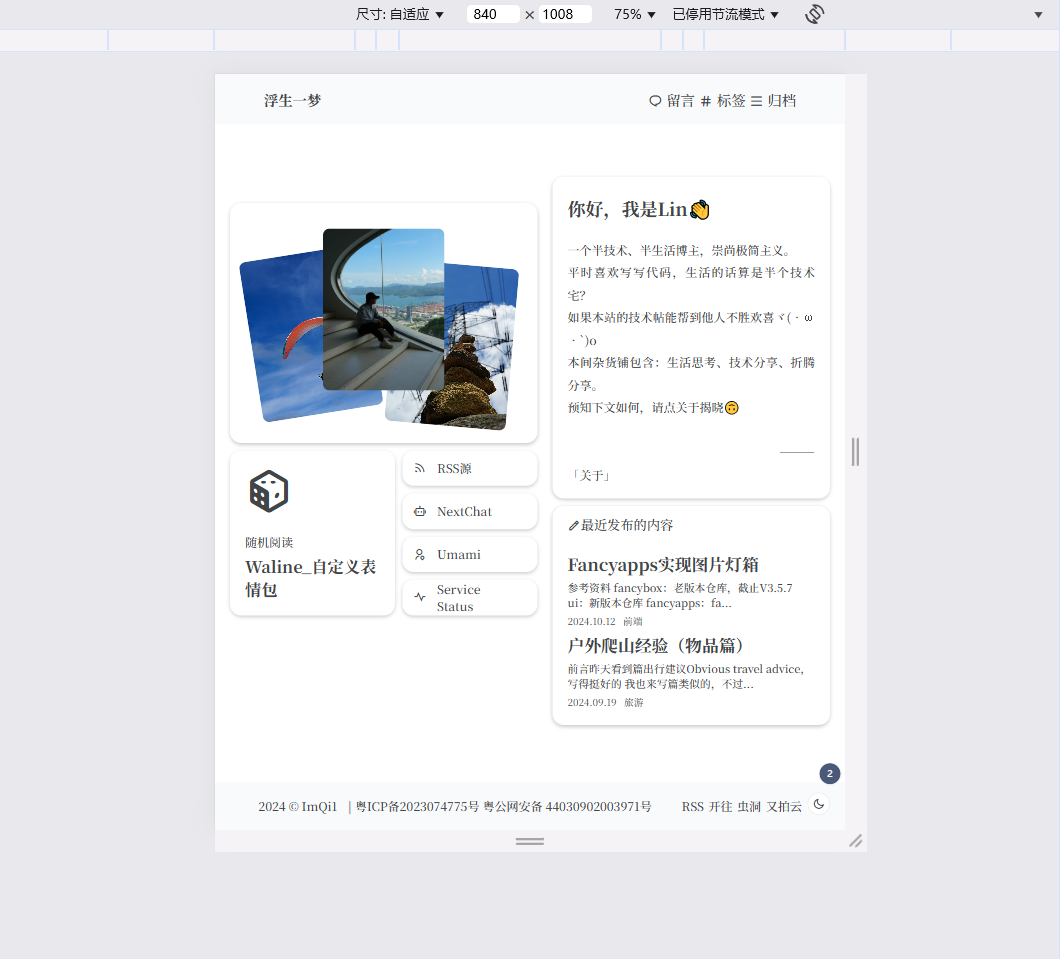
首页
之前迁移CSS过来没有调整修改,双栏设计两边高度一直不一致
自我介绍这一块字一变化(变多或变少),右侧整体高度就变了
之前没有重新调整布局,直接修改硬性高度,只是视觉效果看起来对齐,没有修改布局,实际肯定是有偏差的,算是掩耳盗铃的做法🤣
强迫症看着终归有点不舒服,这两天也重新弄下布局和修改下样式
布局
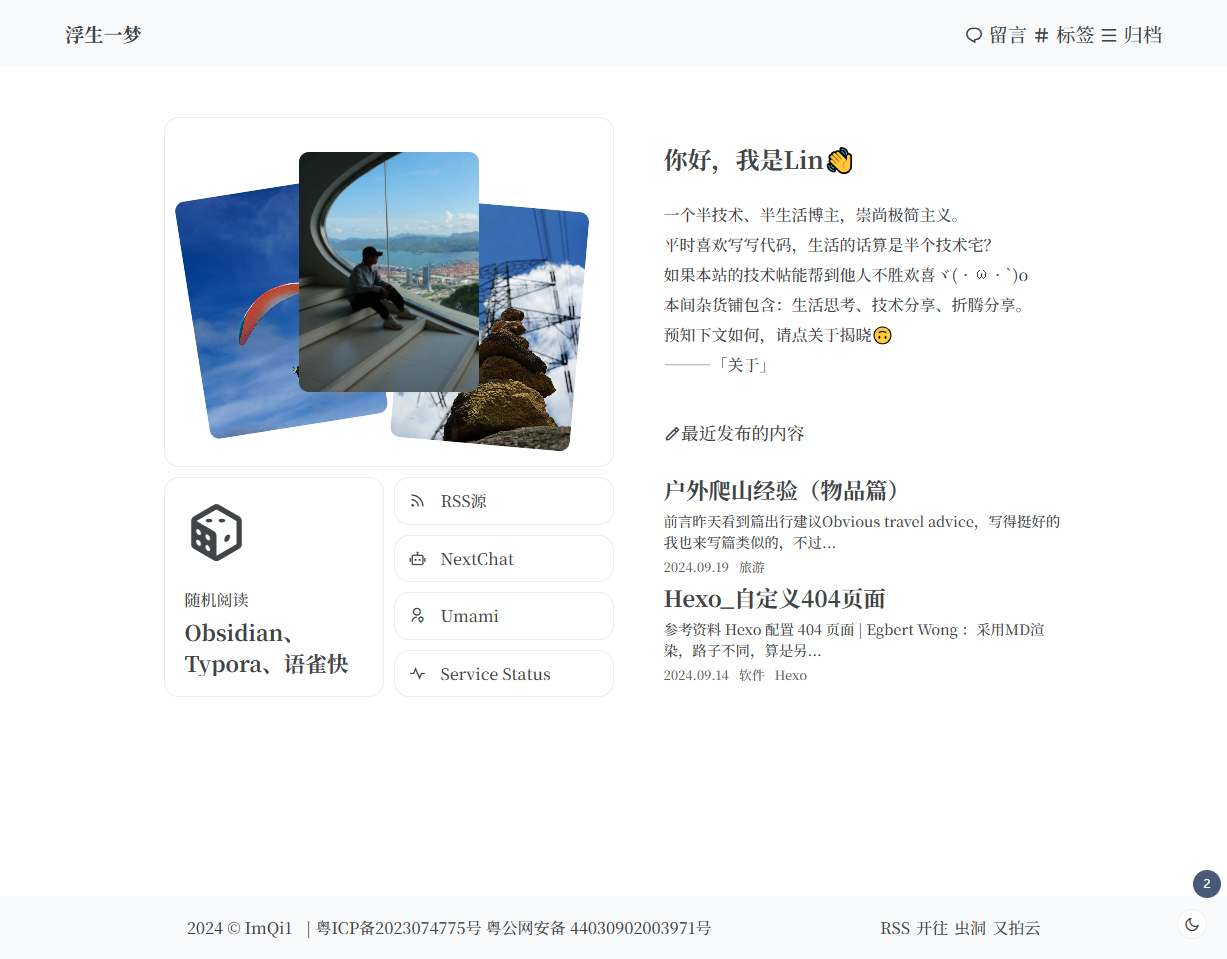
修改前效果:
- 左侧高度(580px):350px+10px+220px
- 右侧高度(600px):291+309

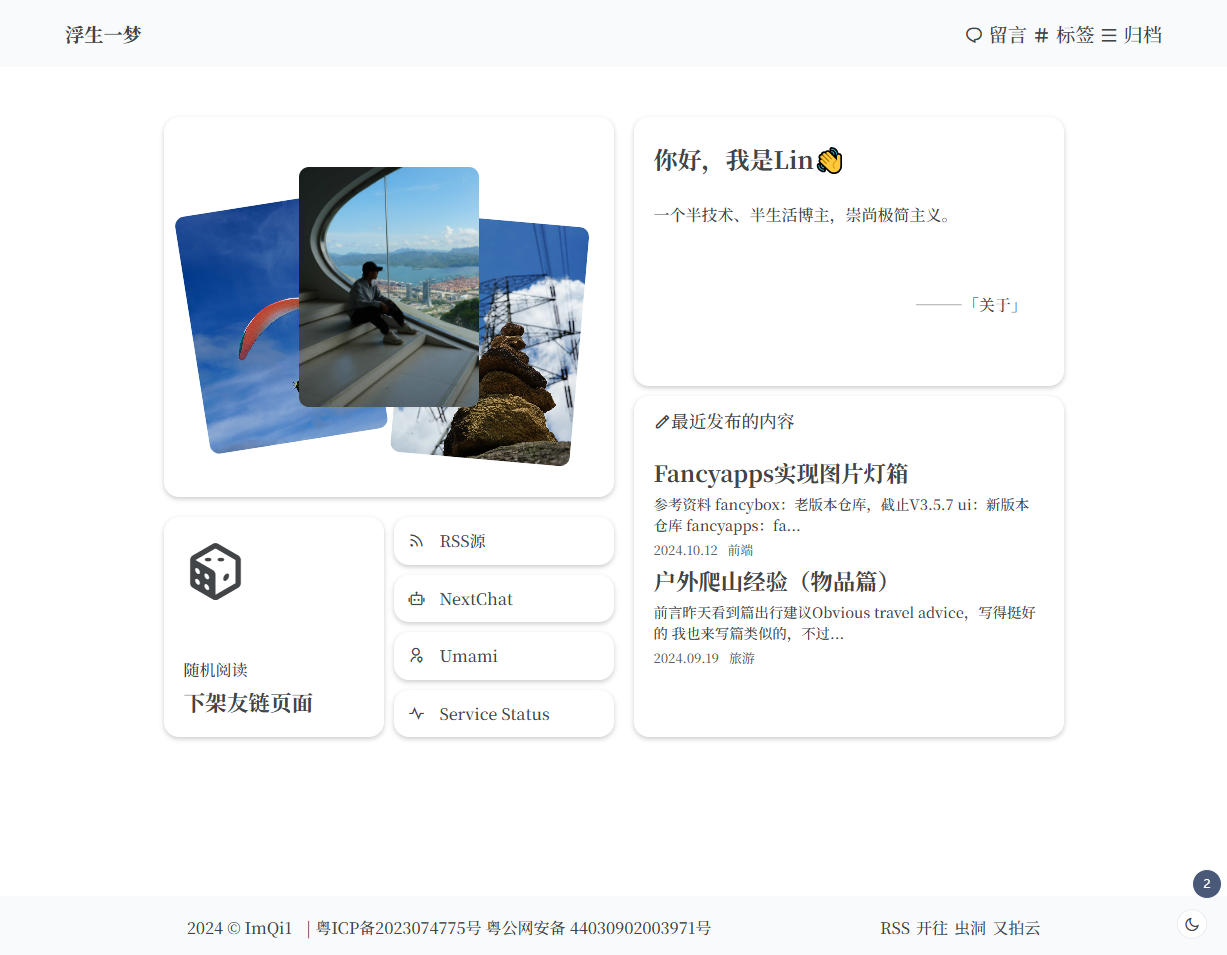
修改后效果(始终保持620px):
- 左侧高度(620px):390px+10px+220px
- 右侧高度(620px):313.5px+10px+296.5px

修改自我介绍,也能自适应调整,始终保持两者高度一致

样式
修改前效果图:


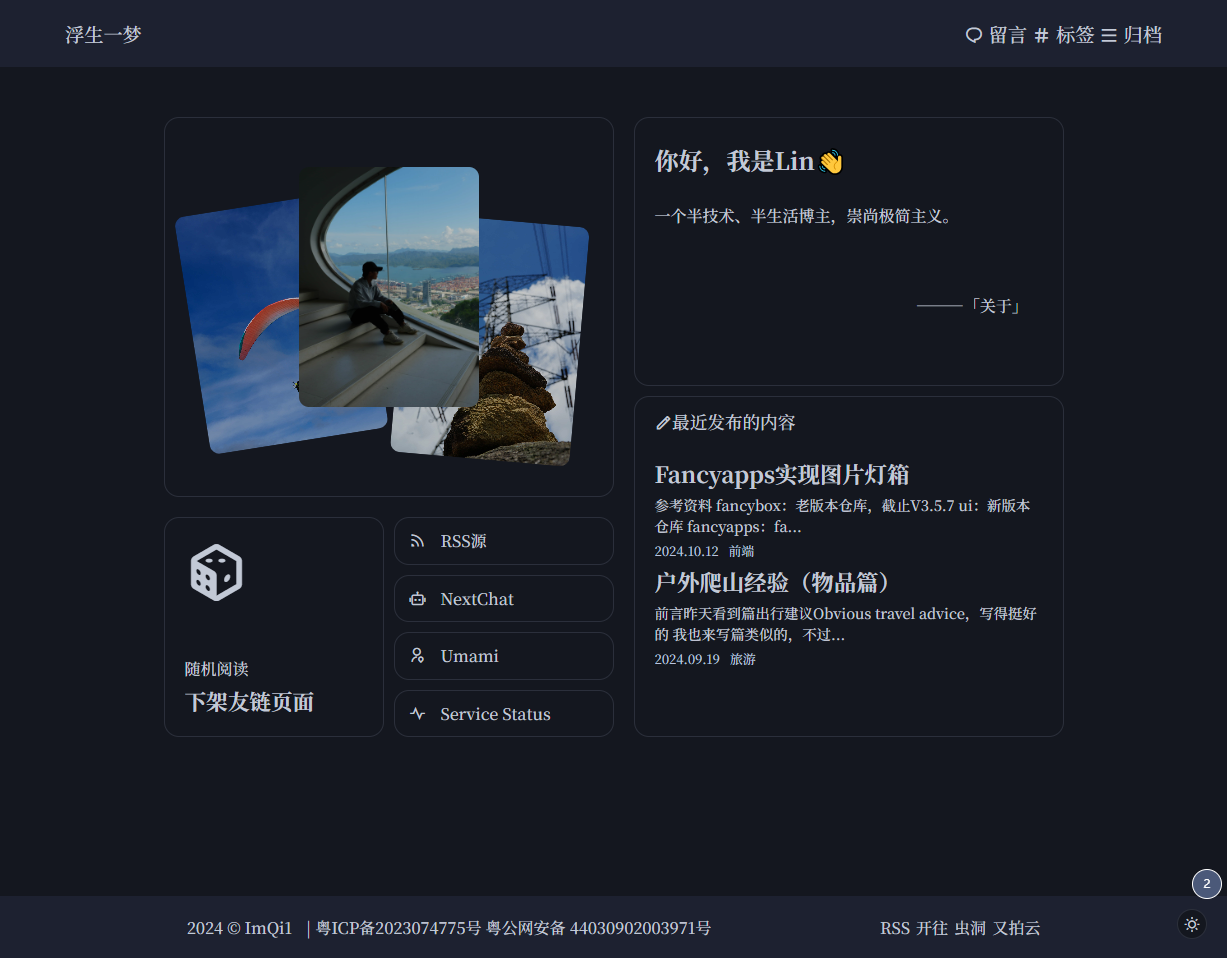
修改后效果图:


媒体查询
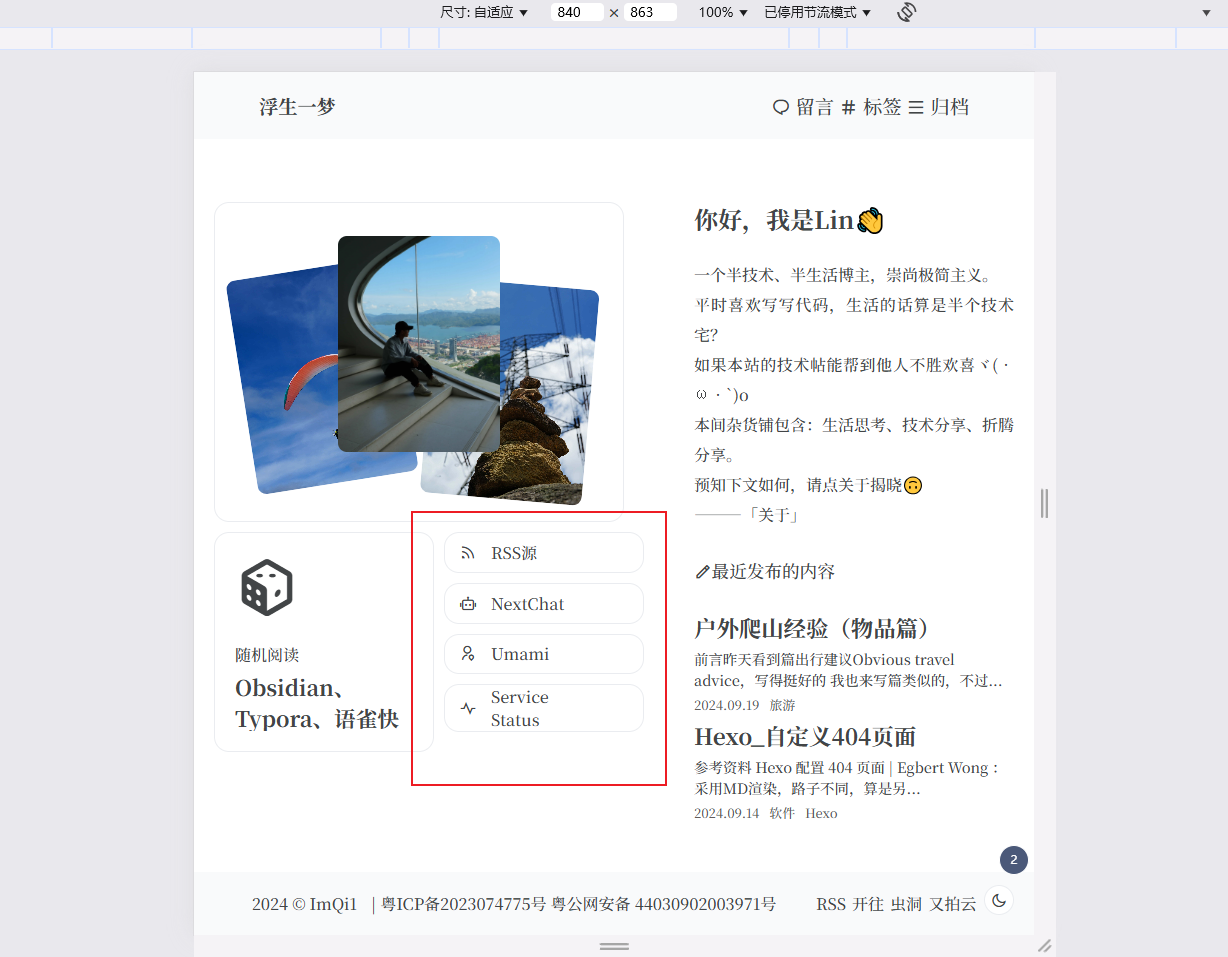
小细节吧,介于768px<x<1024px之间,应用栏目会垮掉无法对齐
不过这个尺寸应该比较少吧,算是顺手修改下😑
修改前:
修改后:
文章页
文章页面上的一些优化
图片灯箱
之前主打能用就行,所以采用fancyboxV3版本没深入研究下选项啥,之前拿来即用(没缩略图)。
后面有点眼馋别人的灯箱(都有缩略图栏),V3版本这个不知道怎么弄
这两天花点时间看了下Fancyapps UI组件库,用Fancyapps实现好了。
效果图:
元信息
主打一个听劝,增加了个文章页的元信息

效果图:

字体
之前采用Noto-Serif-SC也蛮好看的,但阅读这块其实还是霞鹭文楷看起来舒服(比较圆润)
所以个人采用双字体的方案,文章正文采用霞鹭文楷,网站的字体则采用Noto-Serif-SC
当然这样会多消耗丢丢流量,不过问题不大,缓存一次就好🙃
鸿蒙的字体其实也蛮不错
后话
大致就以上,学习了Fancyapps UI组件库,在考虑要不要单独开个好物页面,分享些好用东西
主要首页的应用栏目确实不知道放啥😅,目前都是自己能用的,对访客其实帮助不大
但后面想想太麻烦了,又要准备图片,要考虑后端怎么写,用md写后Hexo渲染? 用json写之后调取数据? 感觉怎么弄都麻烦,那样写的话修改也非常麻烦,放弃了,我是挺怕麻烦的
在喵喵小站看到千束的摆件,哈哈哈哈,好魔性~,我在考虑要不要也放个摆件活跃下气氛🙃
另外这东西在Obsidian竟然也有(Obsidian 插件:Sakana Widget),也是6,不过想想Obsidian本质其实也是浏览器,也没毛病