简介
使用 uptimerobot 给友链页面增加个显示状态,这样后续友链多了
不用自己一个个测试
由于 uptimerobot 生成的状态页面不支持跨域,不能使用 iframe 嵌入
所以需要使用 uptime-status + API 另外建立一个可以嵌入的网页
之后在对应页面中使用 iframe 嵌入即可
uptimerobot
需要使用到 uptimerobot 是国外的免费在线率监控工具
特点
- 监控对象
- 网站
- 关键字
- 服务器
- 免费
- 支持 50 个对象
添加监视器
先登录官网注册
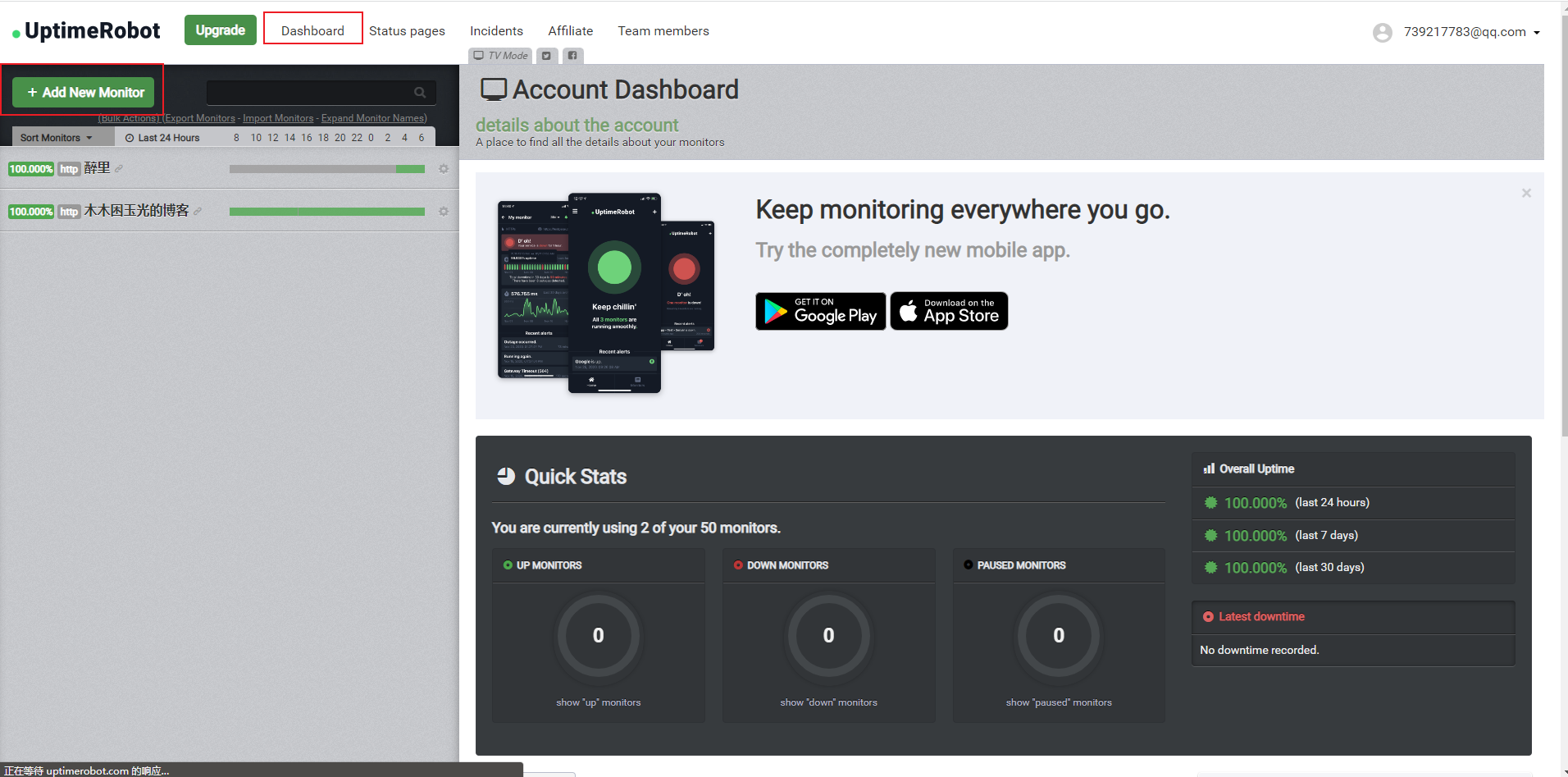
登录上去后,选择 Dashboard,点击 add new monitor,既添加监视器
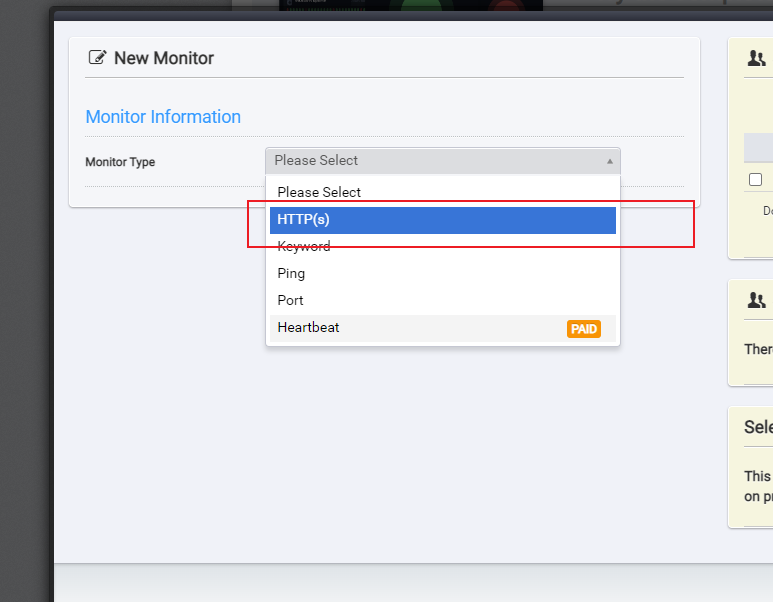
监控类型选择 https
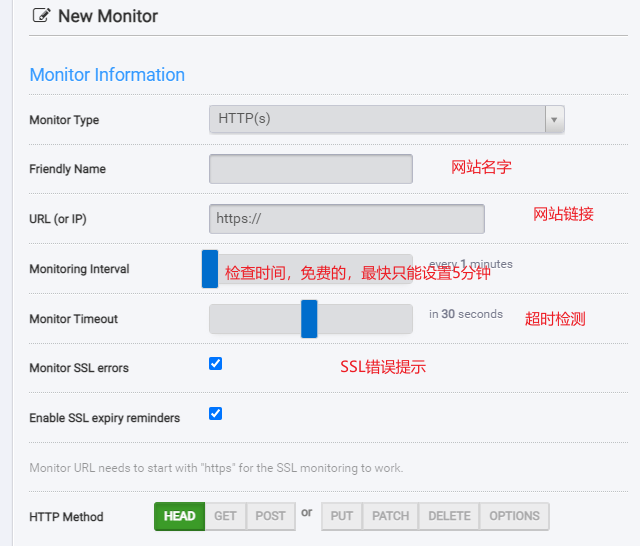
设置如下,其实只用设置网站名字,链接、检测时间,其他可以保持不动
设置页面
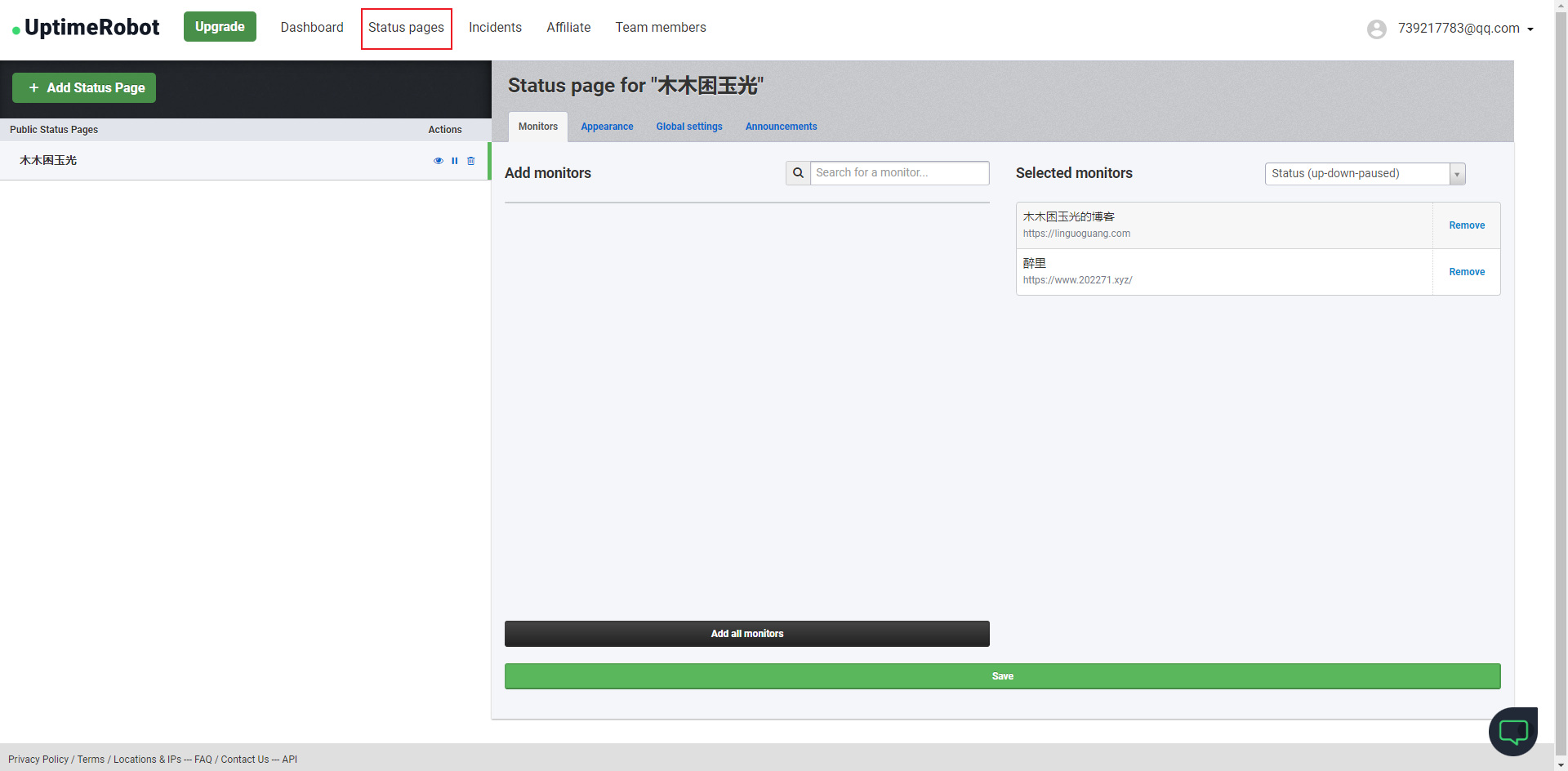
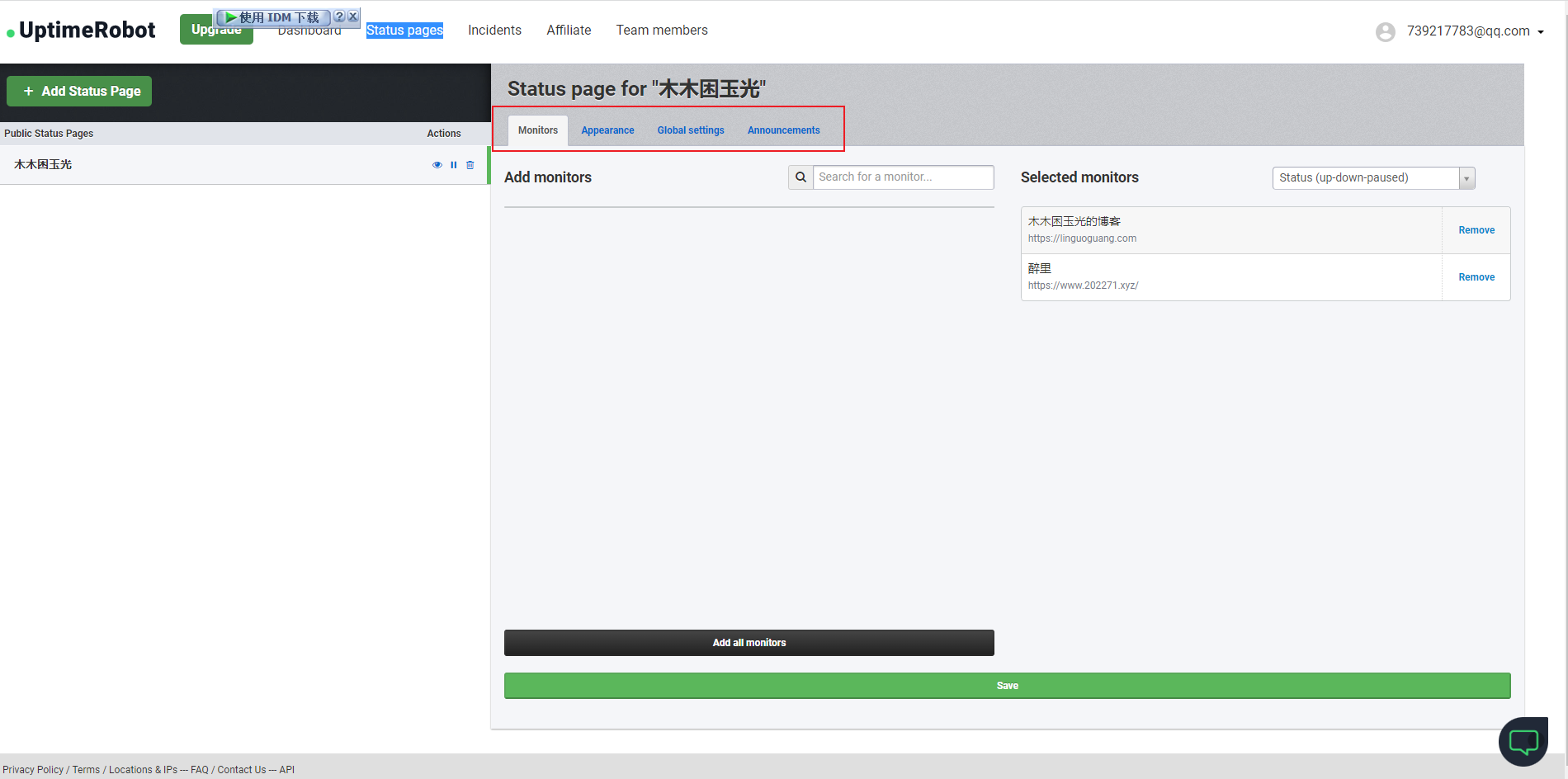
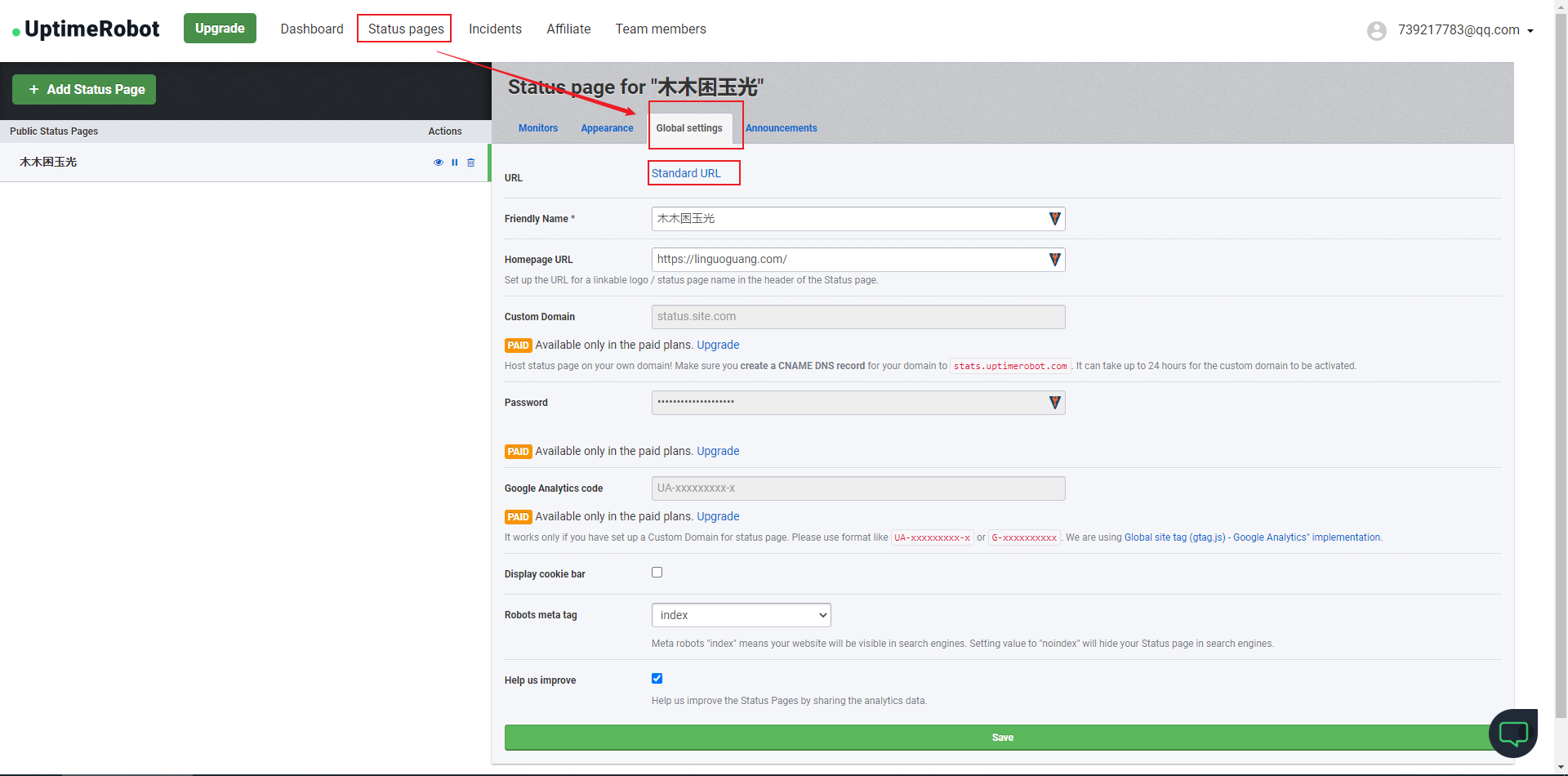
点击上面导航栏的 Status pages,进入监控页面的设置界面
该有 4 个选项
从左到右
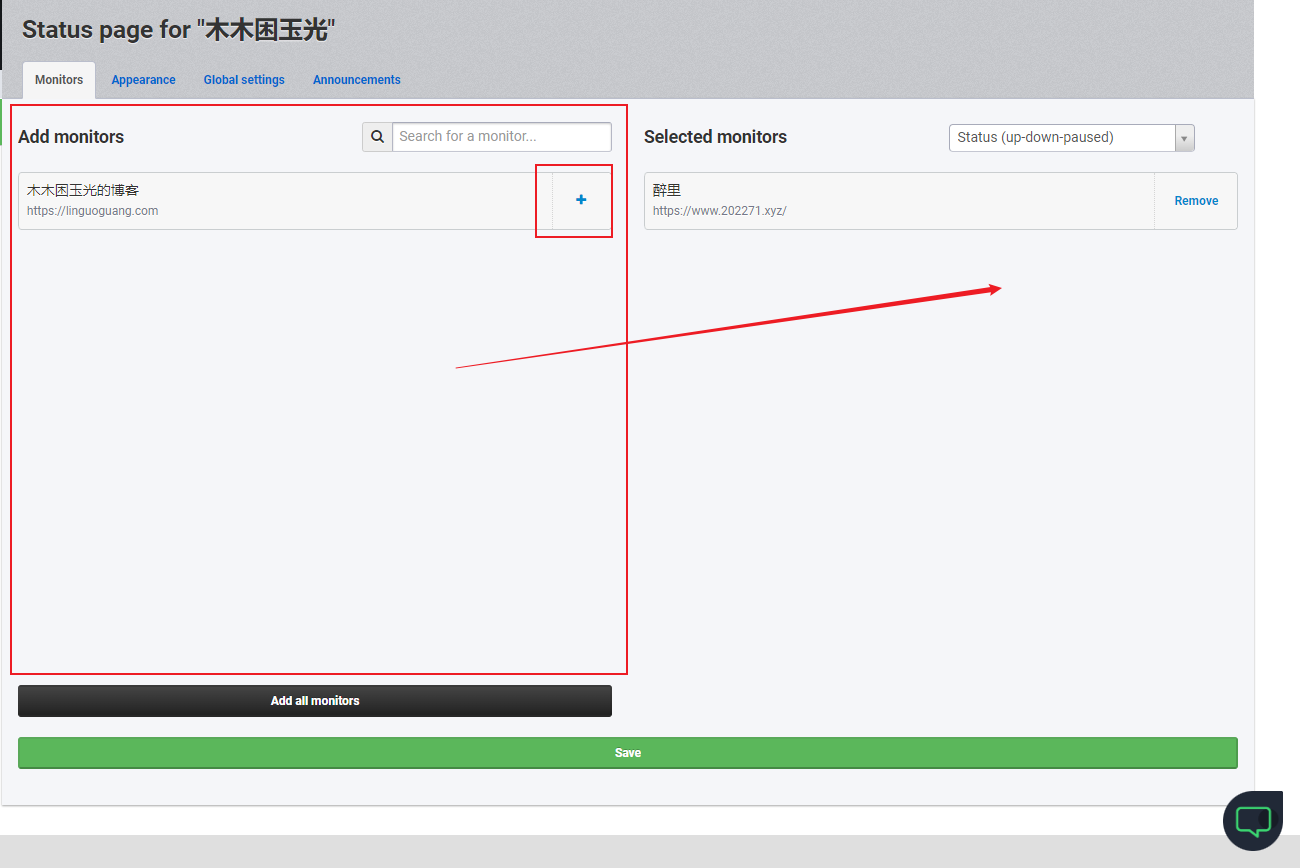
- 监视器:左边是还没有监控的,右边是已监控的,将要监控的页面添加到右边即可

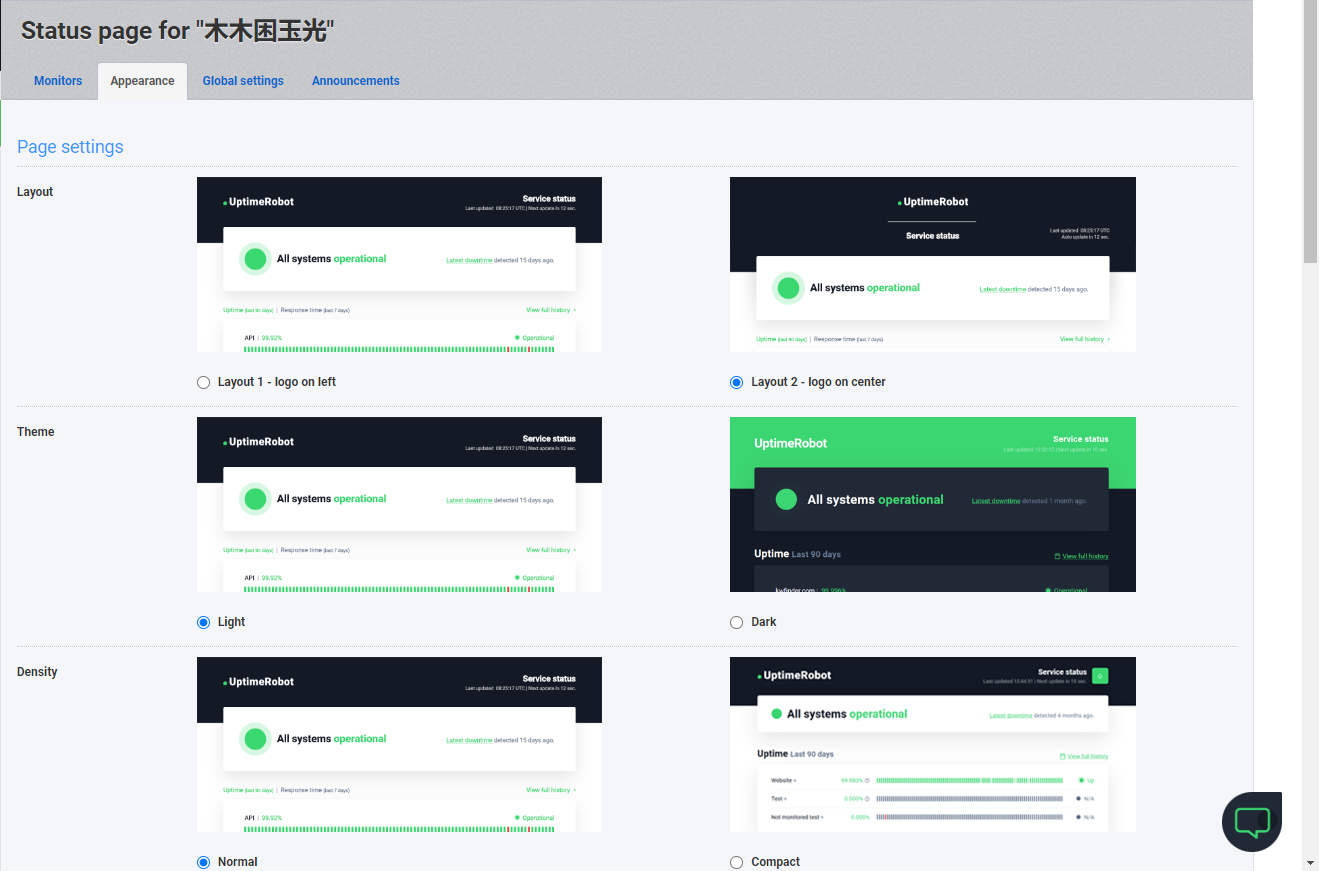
- 页面显示:页面样式的一些设置(标题左右、样式明暗等)

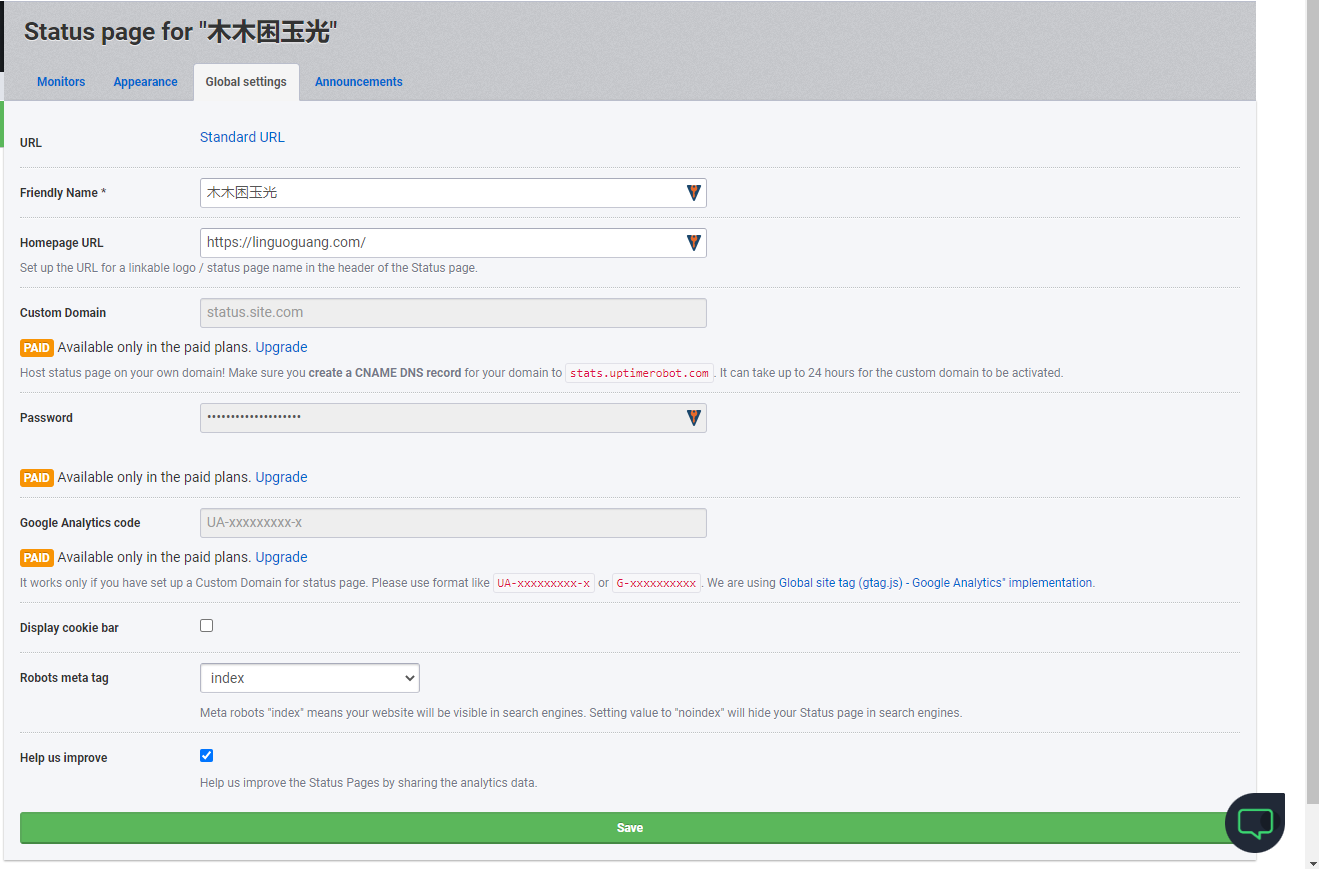
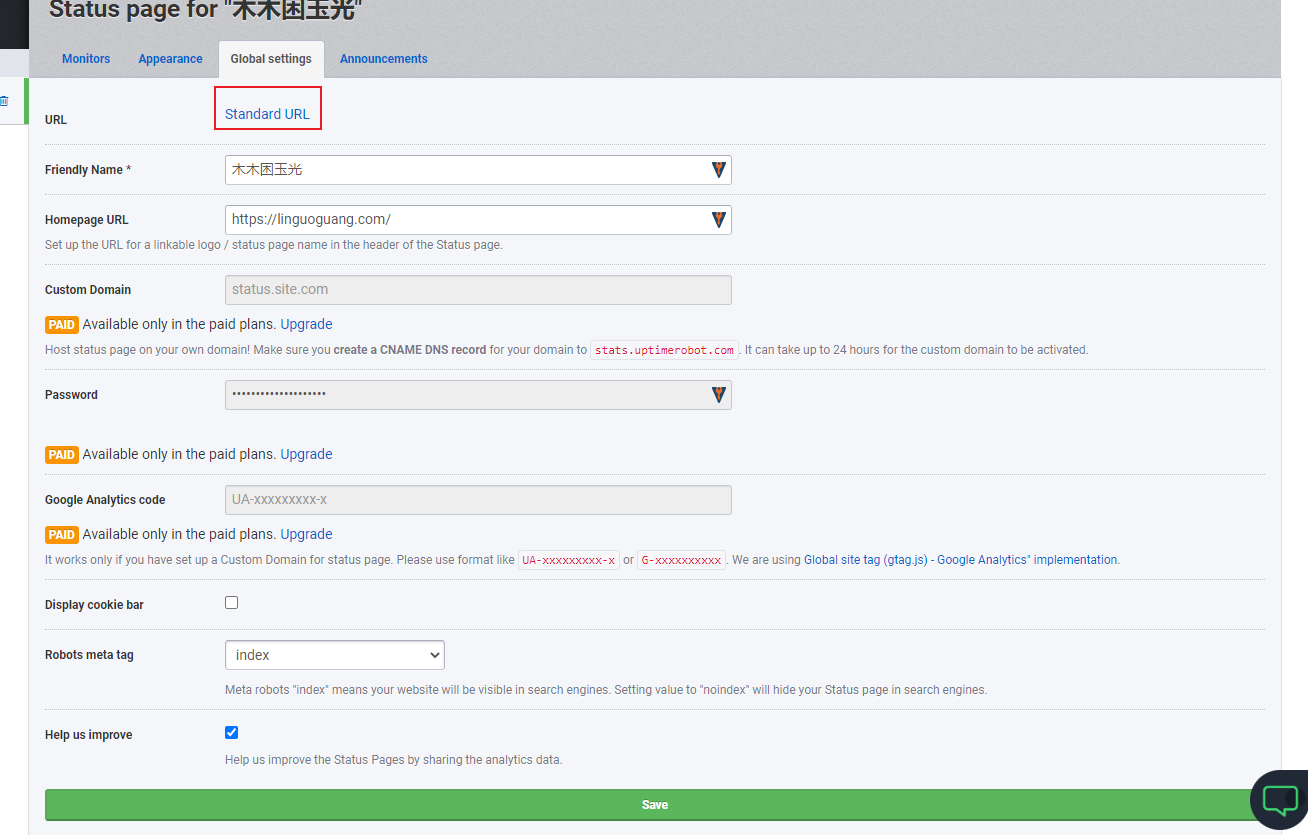
- 页面设置:设置页面显示的标题,以及标题的超链接是什么

例如我这里设置了木木困玉光,那么网站标题显示就是木木困玉光
- 公告:没什么用,会员才能订阅
所有选项有更改的话,记得要点下面 save 保存更改
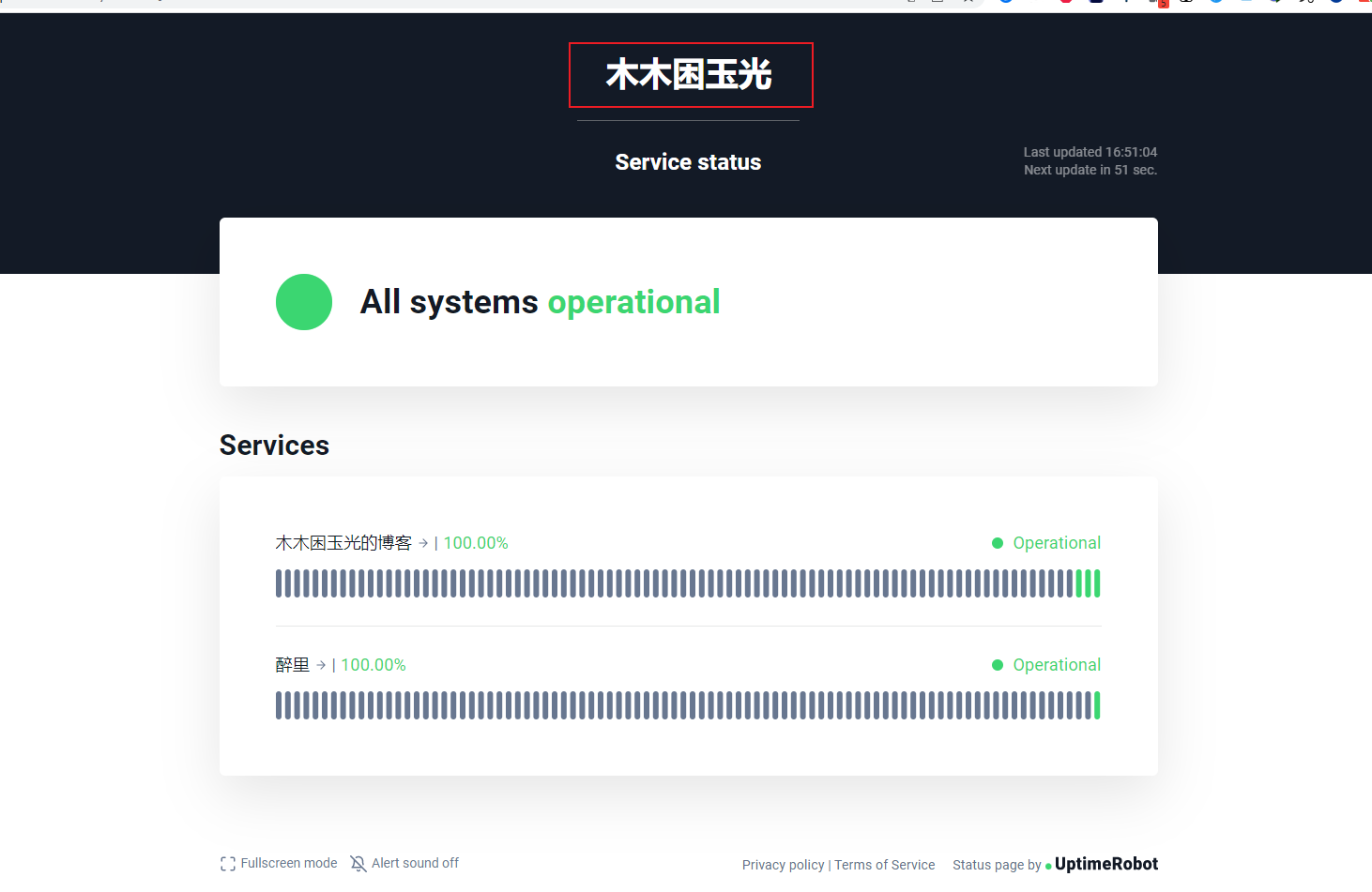
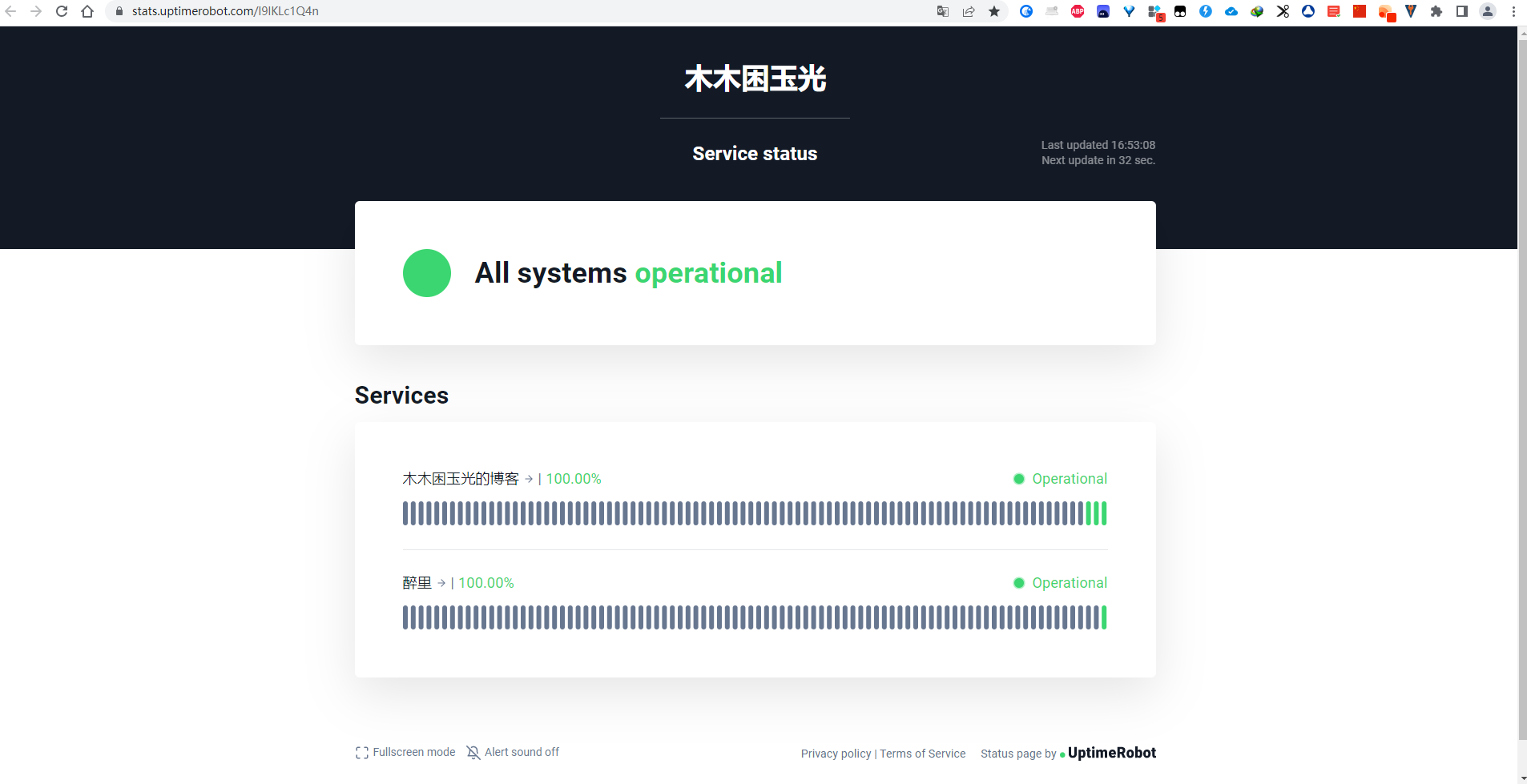
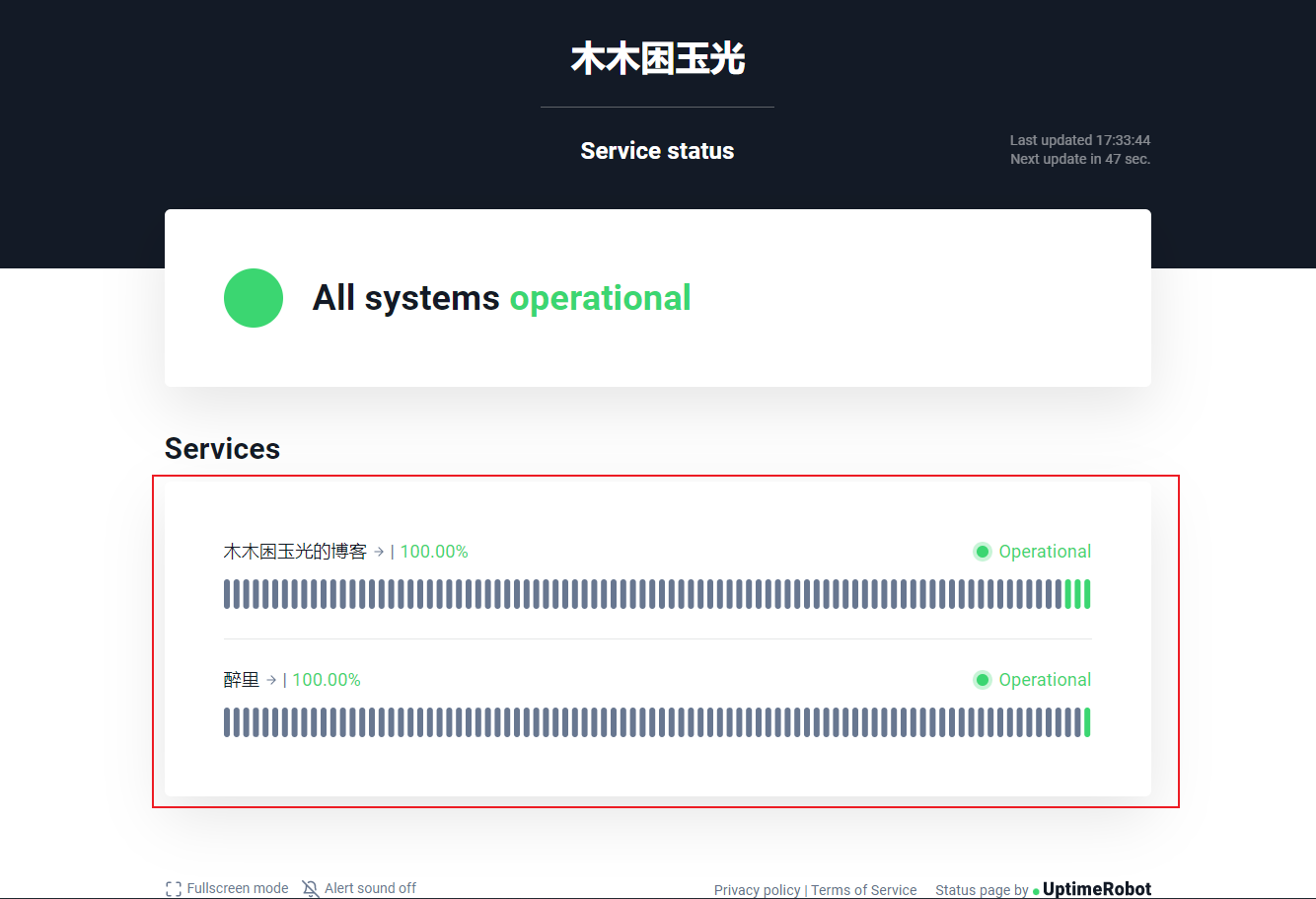
查看页面
在 Status pages,选择第 3 个选项,点击 URL
这里的 URL 就是你监控的页面
显示效果图
获取 API
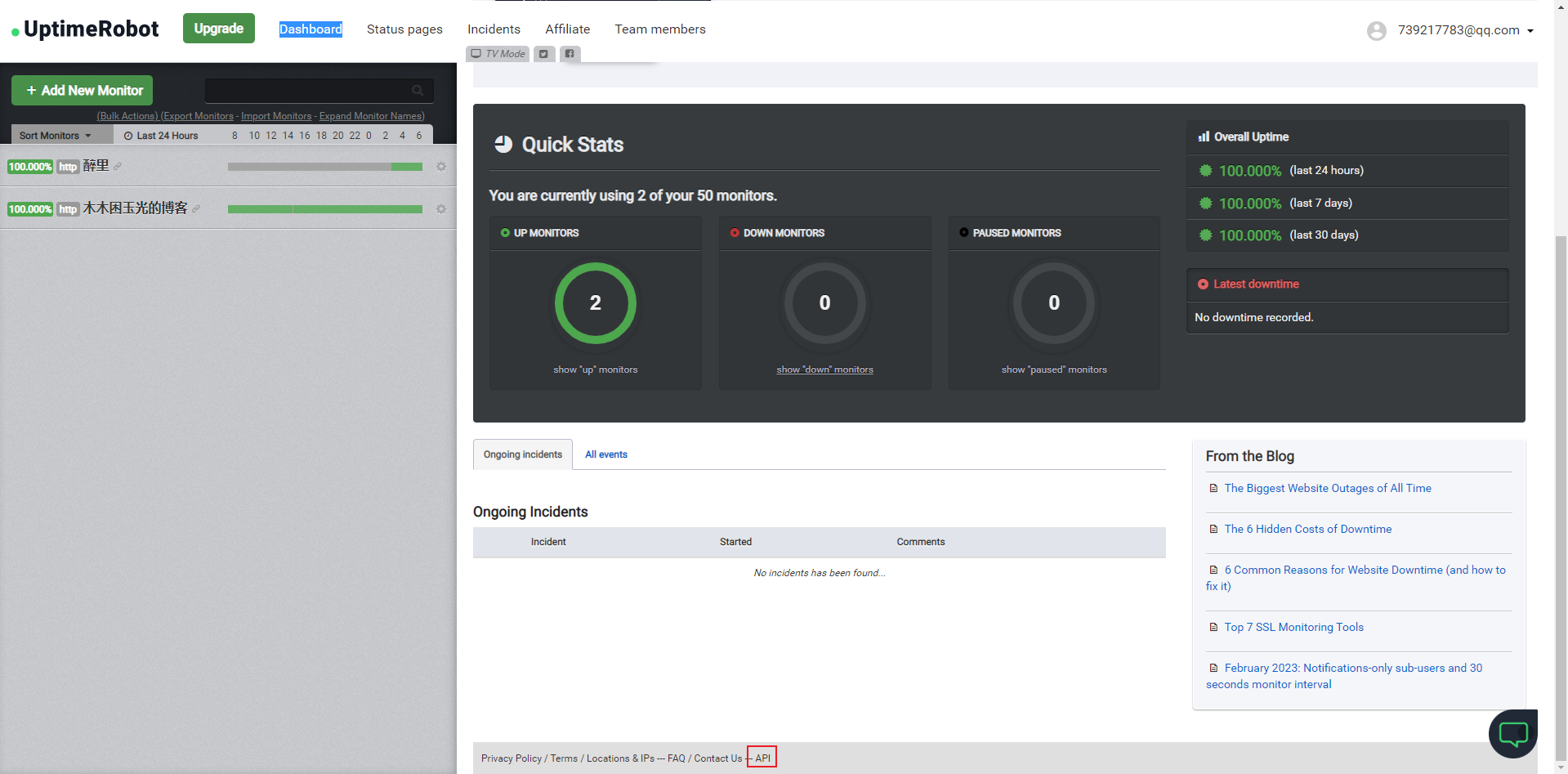
点击上面导航栏的 Dashboard,进入仪表盘
右边页面滚轮滚动到最下面,点击 API(藏的有点深…)
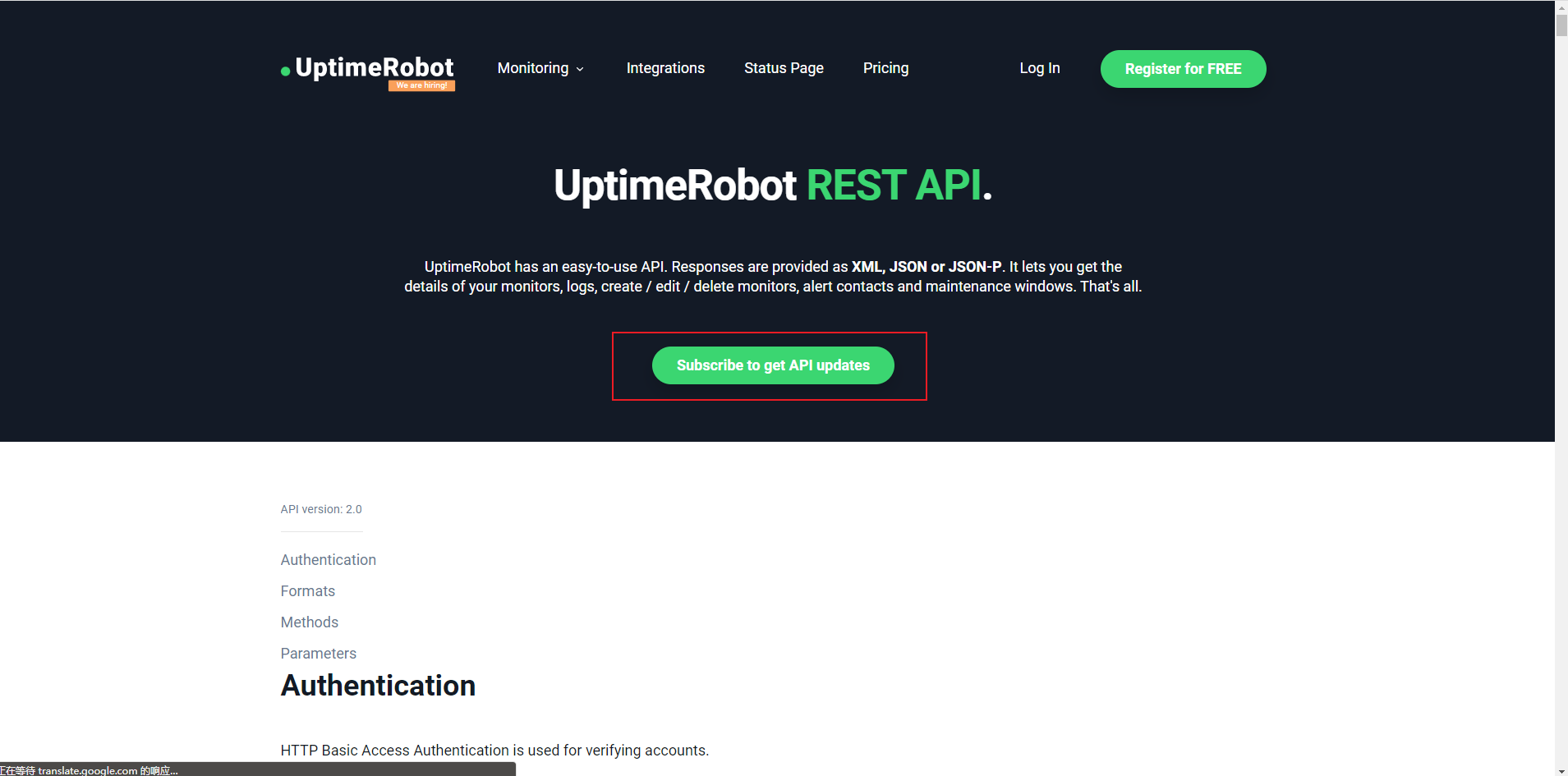
会跳转到这个页面,点击中间的订阅
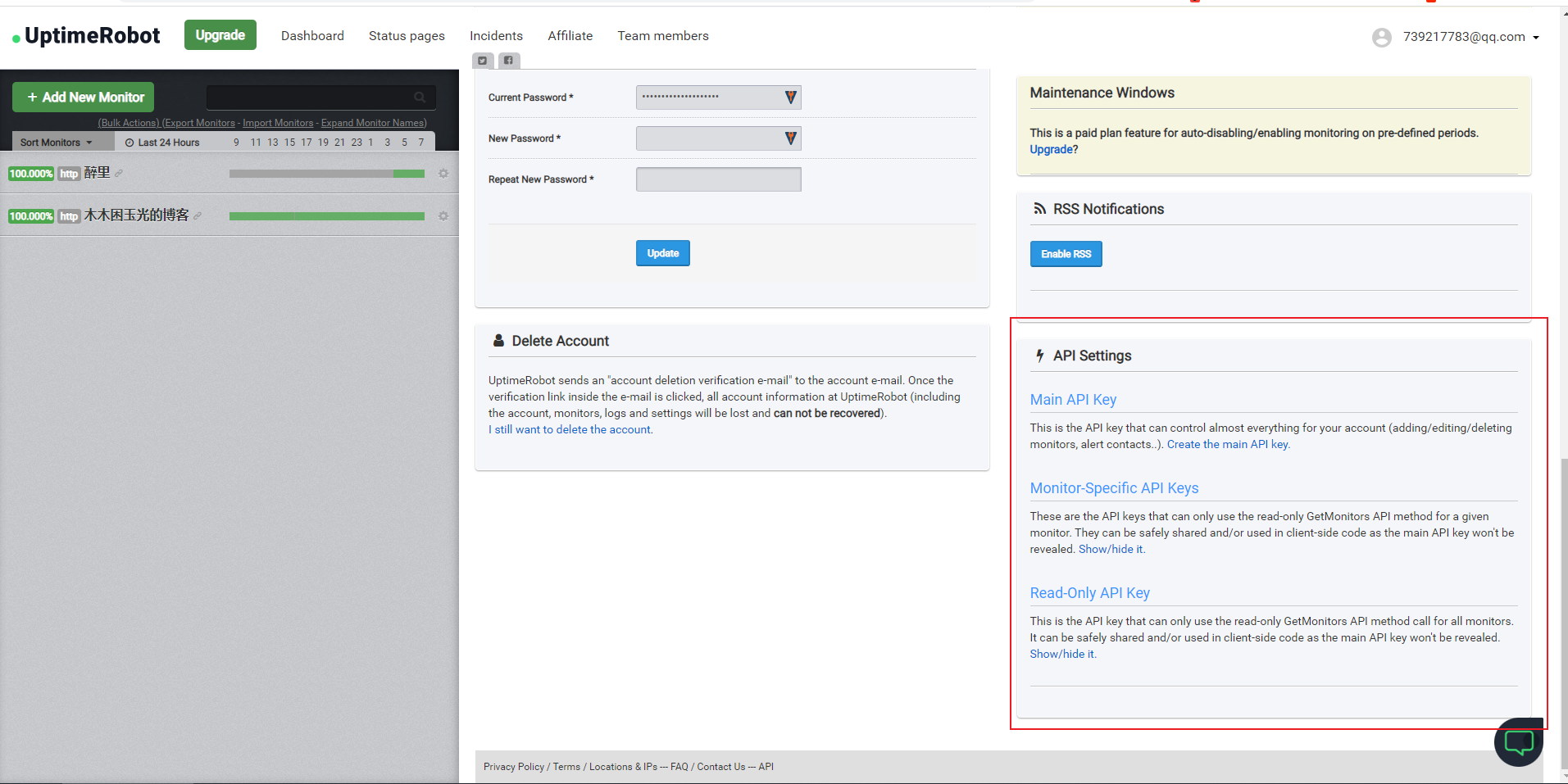
之后会自动跳转回去,但此时就会 API 的选项了
有 3 个 Key,这里说下
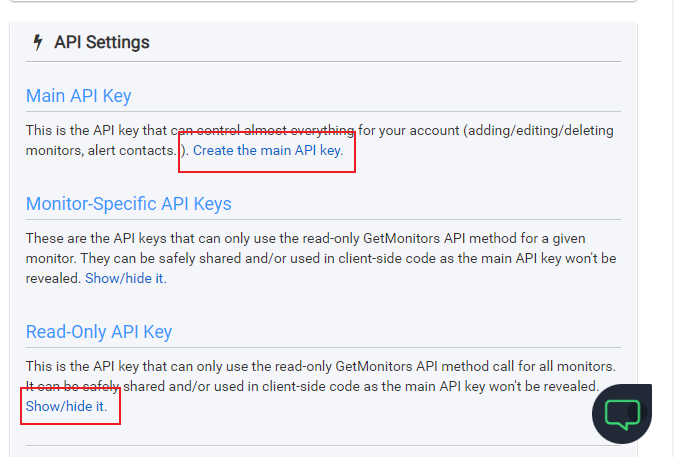
Main API Key:全部监视器的Key,拥有管理员操作权限,能进行所有操作(增加、删除)Monitor-Specific API Keys:单独监视器的KeyRead-Only API Key:全部监视器的Key,但只有只读权限
1、3 比较简单,直接点击创建,记录下来即可
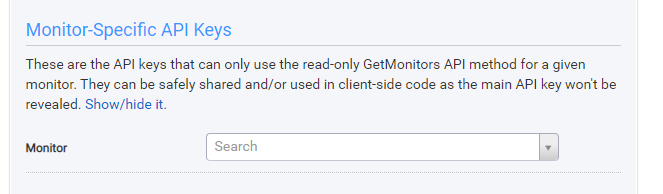
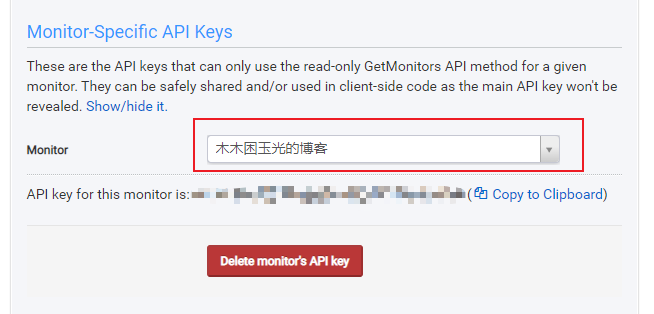
2 的话,点击出来后,要自己输入下监控的对象(网页)
之后就会浮现出来,选择即可

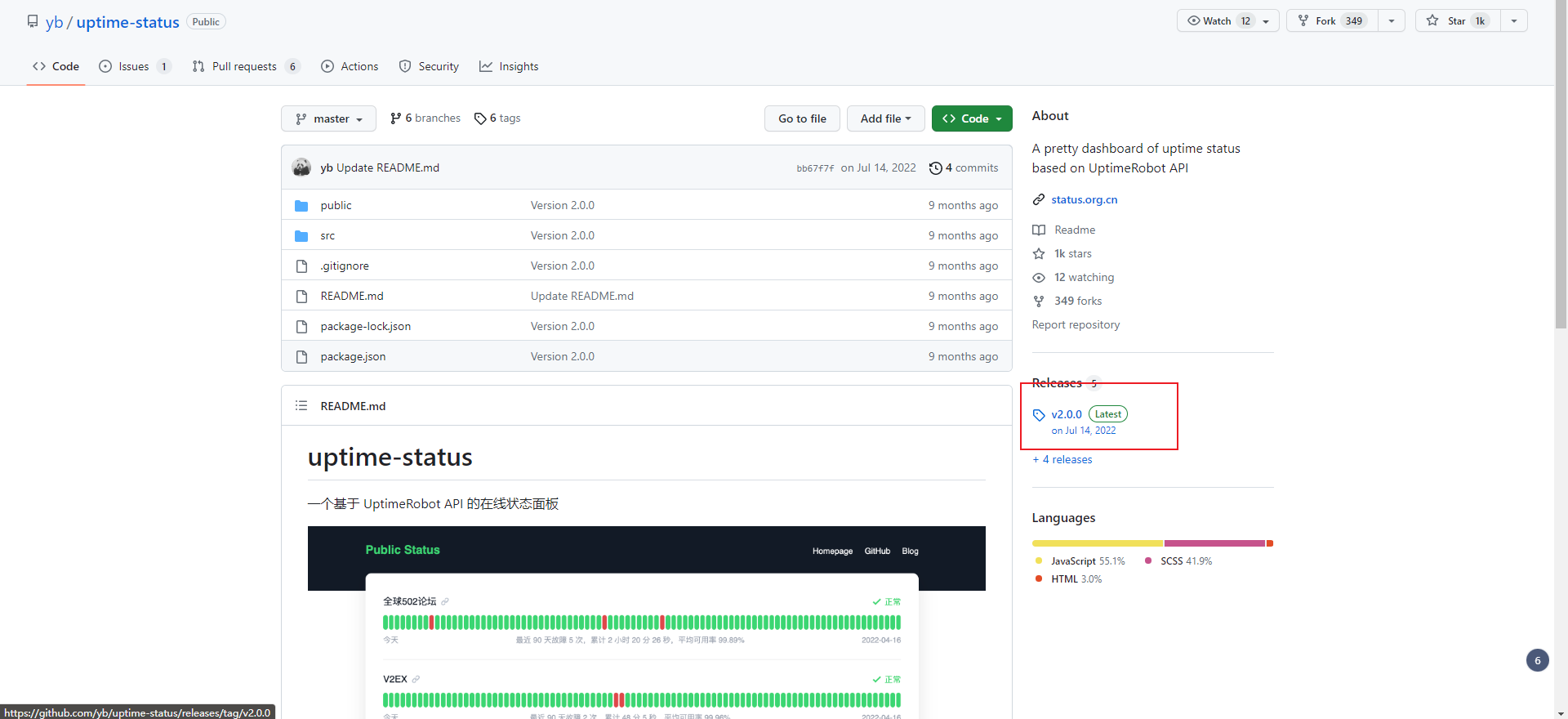
uptime-status
打开 仓库,将包下载下来
下载后解压出来,修改文件夹下的 config.js 文件
将其中的 ApiKeys 改为对应的 API 即可
- 要显示一个或者说指定的监视的网页,那要提供对应网页的
Monitor-Specific API Keys,如何获得看上面获取API章节部分 - 要显示全部,则提供
Read-Only API Key(推荐使用只读的Key,而非管理员)
window.Config = {
// 显示标题
SiteName: '站点检测',
// UptimeRobot Api Keys
// 支持 Monitor-Specific 和 Read-Only
ApiKeys: [
'xxxxxxxxxxxx' // 只读key
],
// 日志天数
CountDays: 90,
// 是否显示检测站点的链接
ShowLink: true,
// 导航栏菜单
Navi: [
{
text: 'GitHub',
url: 'https://github.com/'
},
],
};
配置完后丢服务器或者云函数运行即可
嵌入博客中去
说说修改的一些过程
因为将整个 uptime-status 生成的页面嵌入 Hexo 页面中,太长了
整个页面文档太冗余了,一个 html 中又有一个完整 html 节点
所以个人就打算,将 header 和 footer 生成部分移除
只保留中间指示器的部分

但看了下代码,放弃,太多了,要找生成的代码,不方便
索性打开 html 的 body 结尾加入 JavaScript 语句,等页面加载完毕后进行移除
function removeHeaderAndFooter() {
var header = document.getElementById("header");
var footer = document.getElementById("footer");
if (header) {
header.remove();
}
if (footer) {
footer.remove();
}
if (header || footer) {
setTimeout(removeHeaderAndFooter, 100);
}
}
window.onload = function () {
removeHeaderAndFooter();
console.log("header and footer remove ok");
};
然后在将 iframe 嵌入页面的时候问题出现了
正常电脑打开页面是没有任何问题的,可以正常显示没有头部和尾部的页面
可以看到很干净
但是在以下情况,还是存在 header 和 footer
与个人想要的只显示指示器的效果相去甚远
- 手机端页面显示效果

- Typora 中 md 文档嵌入显示效果

也就是说没有被正常移除,但上面写的 JavaScript 是一个递归
只有网页移除 header 和 footer 才退出,并且也是网页加载完才执行
而上述 2 点网页都加载完毕了,但没有被移除,就有点纳闷,尝试无果
暂时没有弄明白是什么原因导致(可能 iframe 原因?)
就放弃 JavaScript 方案,采用修改 CSS 了
将 header 和 footer 添加一句 display:none; 隐藏掉即可
#header {
background-color: #121a26;
color: #3bd672;
padding: 30px 0 60px;
width: 100%;
display: none;
}
#footer {
color: #969ea8;
font-size: 12px;
line-height: 25px;
text-align: center;
display: none;
}
之后在要使用的页面使用 iframe 嵌入即可,根据需要调整大小
既能显示指示器,又不会占用太多空间
<iframe id="external-page" src="https://beautiful-tulumba-2113a6.netlify.app/" frameborder="0" scrolling="no" height= "350px" width="100%"></iframe>
博客中的效果图(只显示指示器,完美~)
Typora 中的效果图
Typora 还是有点问题,设置 iframe 属性大小不知道为啥不起作用,所以可以看到还是有滚动条
手机端的效果图
其他
还是不错的软件,想到一些其他方面的运用,例如 Rss 源的检测
个人有许多 Rss 源,或许可以都添加到里面进行检测,这样提供一个页面,可以一眼知道哪些失效哪些没有
2023 年 5 月 25 日补充
后续发现的另外一个类似的项目:uptime-kuma
2023 年 7 月 22 日补充
如果有添加新的友链,需要将原先的 API Key 删除,获取一个新的,再重新部署即可