Waline_自定义表情包
参考资料
- jsdelivr:开源CDN使用教程
- 自定义表情 - Waline:Waline官方文档
- sticker-heo:参考写法
- Telegram Emoji - EMOJIALL:Telegram Emoji资源下载
- Heo -Github:Heo表情资源
- 网站一些小变化:参考使用、表情包资源
前言
前端时间看到个博友的评论支持Telegram Emoji,博客圈感觉比较少见
就自己摸索尝试下自己添加,行的通,不过后续为了访问速度考虑(由于表情是动态的),还是删除了,另外也把现有的表情精简了下,仅保留了一个张洪大大设计的Heo表情包
Waline官方其实写的蛮清楚,不过个人再记录总结下整体流程,以后也有可能用的上
我分为2个板块来讲
- 自部署:自己部署表情包、自定义表情包,不怕404、减少404的概率
- 开箱即用:别的博主、Waline封装好的链接,直接添加到Waline的设置中即可
自部署
资源准备
第一步准备2样东西
- 表情包合集(图片资源)
info.json:Waline读取使用
先要准备些图片资源或者表情包资源,如果是图片资源的话,要求尺寸大小一致,例如都是100*100
将这些图片放在一个文件夹下,并且在该文件夹下创建一个info.json
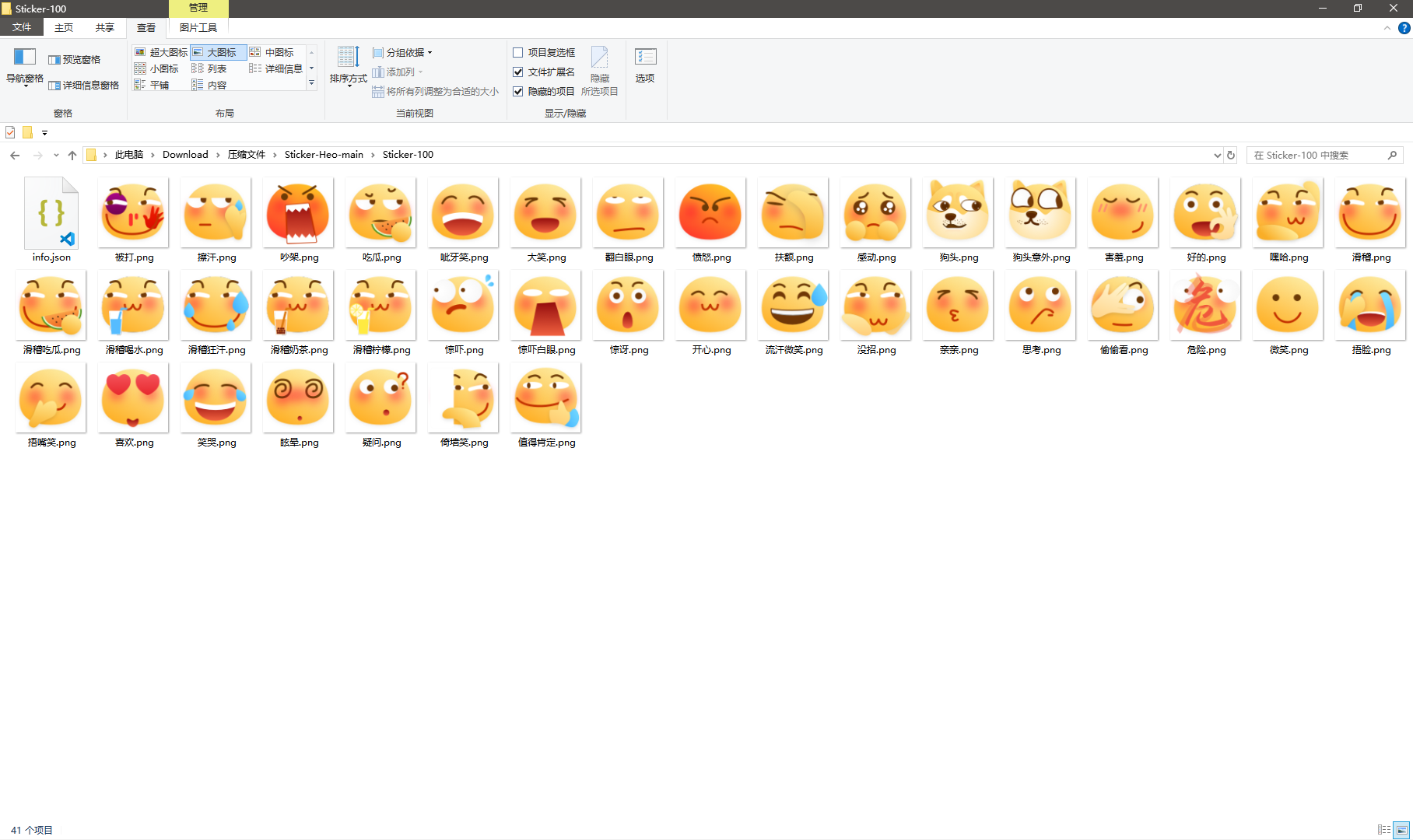
示例(Heo表情包)

info.json 是一个 json文件,下面讲解各个参数
{
"name": "我的 Emoji",
"prefix": "my_",
"type": "png",
"icon": "cute",
"items": ["laugh", "sob", "rage", "cute"]
}
name:Emoji 名称(不被任何其他地方引用,仅json文件中定义知道)prefix(可选的):Emoji 图片名称的通用前缀,建议是为一个系列的表情包添加一个共用前缀,以防与其他 Emoji 缩写相冲突(例如有多个表情包,表情包1系列中有叫A,表情包2系列中有叫A)type(可选的): 图片的类型,会用作图片的后缀名,如果使用不同类型的图片,将此项留空并在之后的两个选项中手动指定后缀名。icon:选项卡中显示的图片 (代表性的图标)
items:表情包图片
Heo示例(info.json写法)
{
"name": "Heo",
"type": "png",
"icon": "亲亲",
"items": [
"亲亲",
"倚墙笑",
"值得肯定",
"偷偷看",
"危险",
"吃瓜",
"吵架",
"呲牙笑",
"喜欢",
"嘿哈",
"大笑",
"好的",
"害羞",
"开心",
"微笑",
"思考",
"惊吓",
"惊吓白眼",
"惊讶",
"感动",
"愤怒",
"扶额",
"捂嘴笑",
"捂脸",
"擦汗",
"没招",
"流汗微笑",
"滑稽",
"滑稽吃瓜",
"滑稽喝水",
"滑稽奶茶",
"滑稽柠檬",
"滑稽狂汗",
"狗头",
"狗头意外",
"疑问",
"眩晕",
"笑哭",
"翻白眼",
"被打"
]
}
托管
Gihtub+jsdelivr
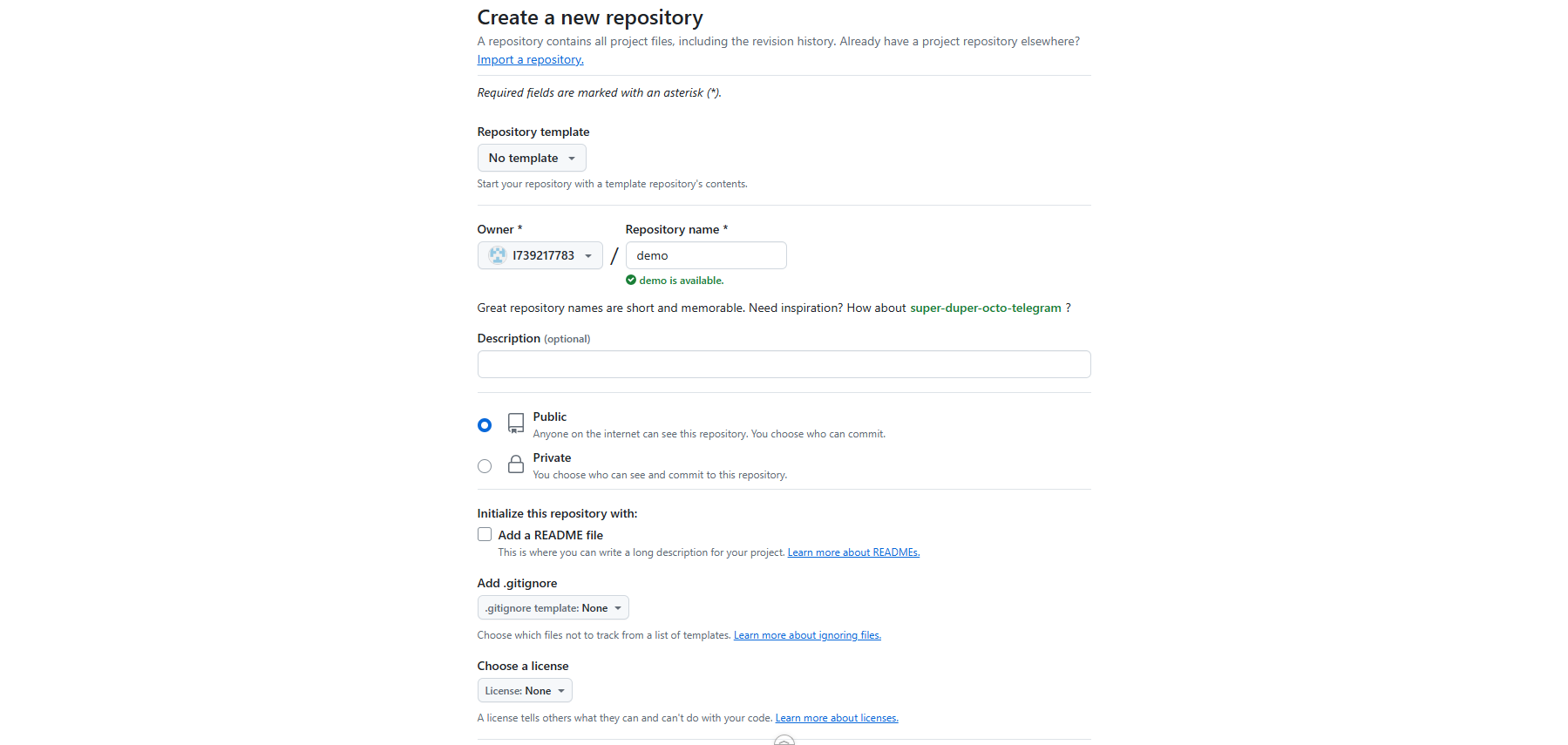
先新建一个Github仓库(名字自定,我这里仅是示例)
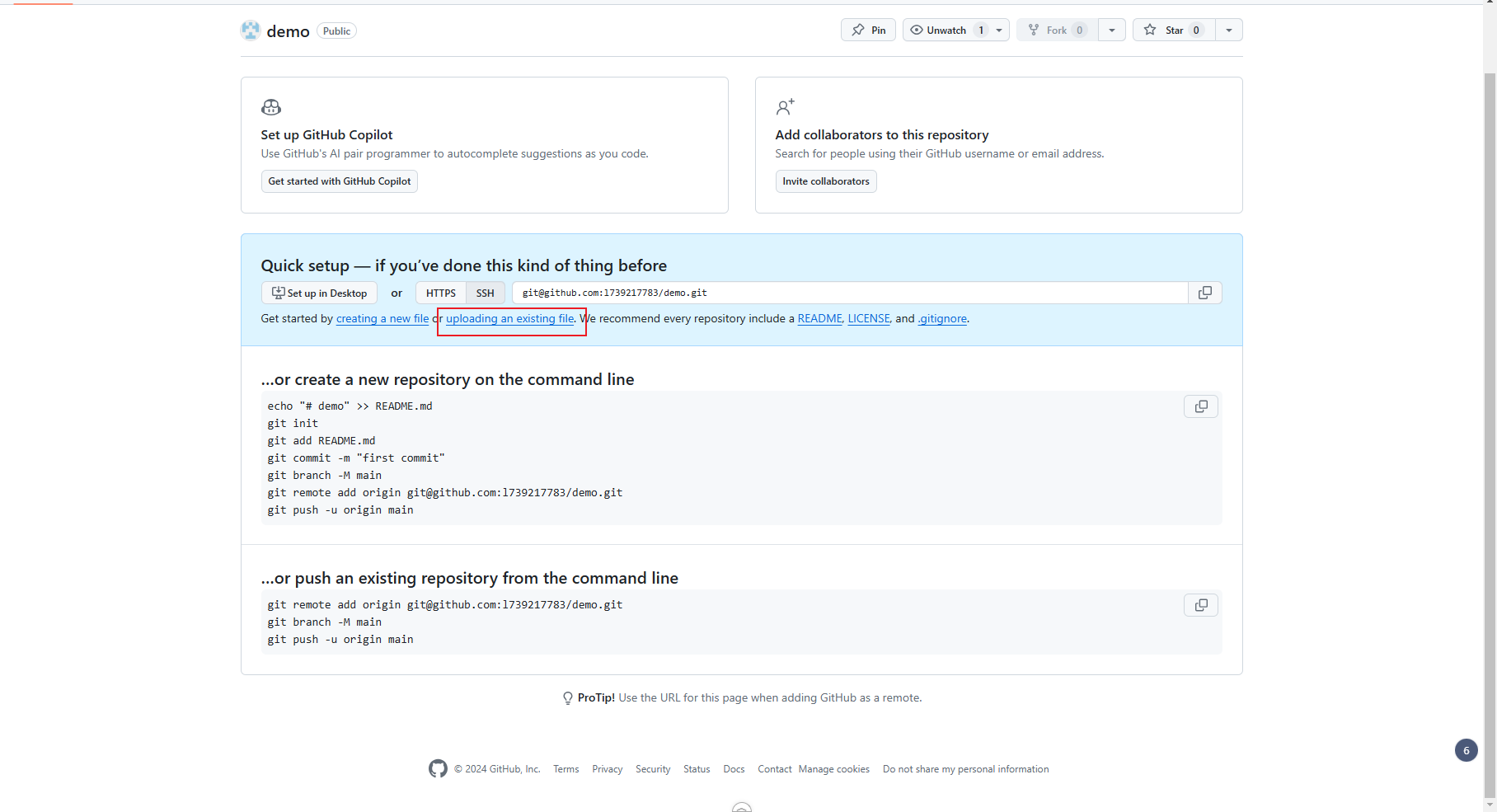
然后将自己的表情包文件夹中的文件(表情包+info.json)上传到仓库
我这里使用Github直接上传文件(会使用Git的应该不用我讲解= =,直接上传)


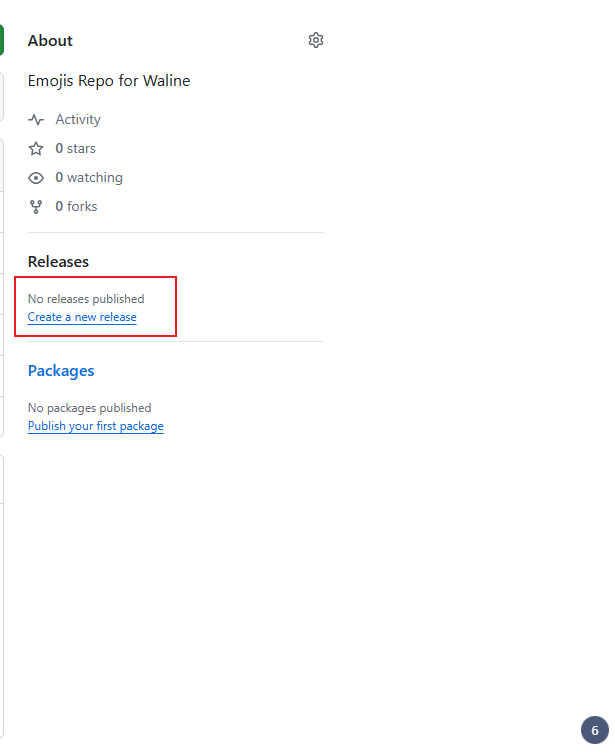
上传后,我们在这个仓库的主页,点击右侧创建第一个版本

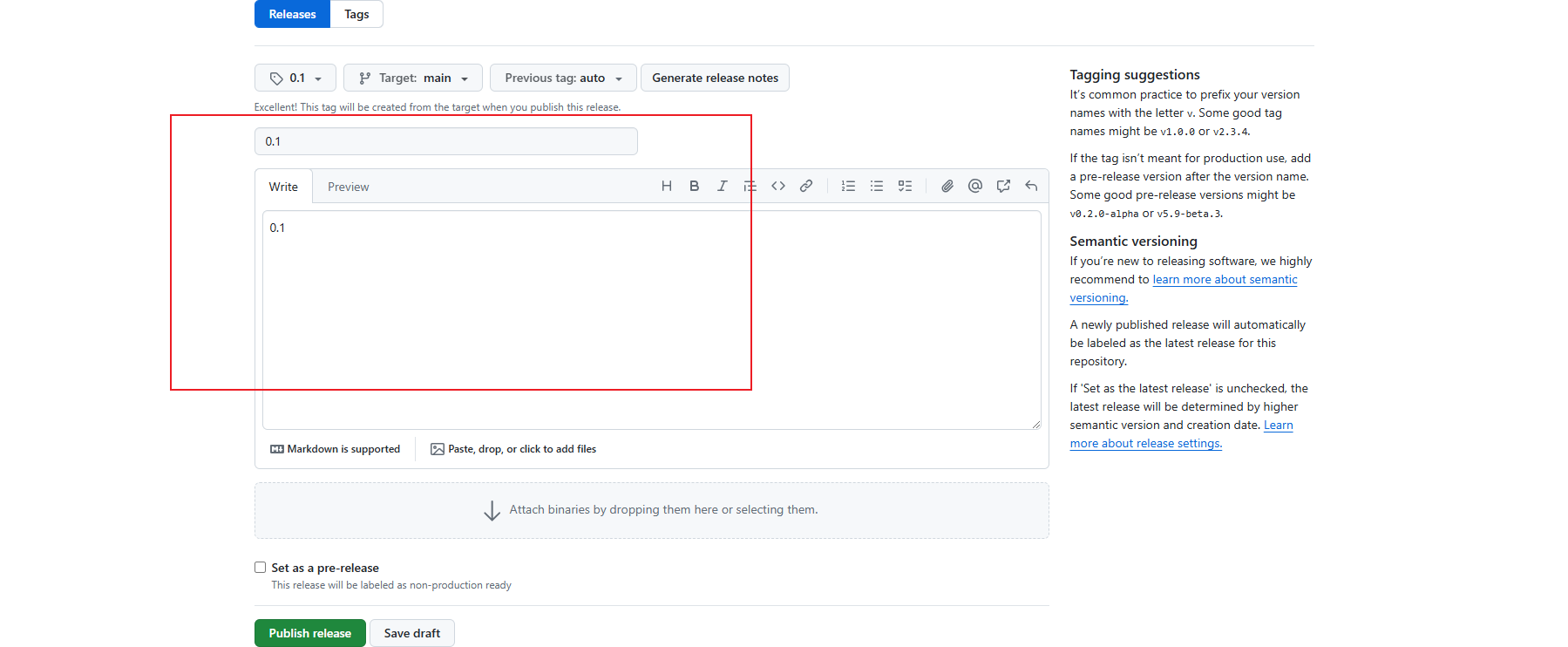
输入0.1,点击create创建第一个版本发布
由于我们是自用,下面都随便填好了,我这里都填写0.1

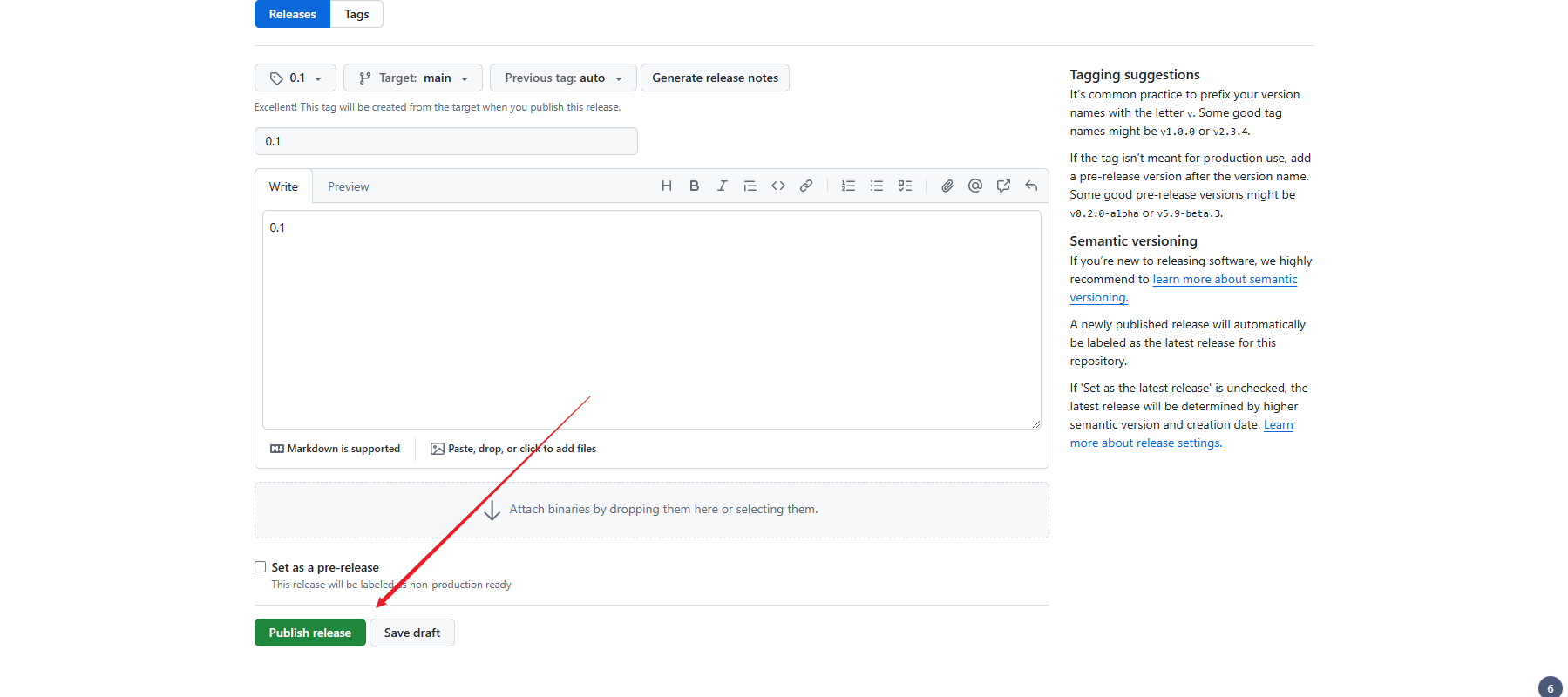
然后发布这个0.1版本

之后参考jsdelivr的写法,建立一个公共CDN
写法为:https://cdn.jsdelivr.net/gh/user/repo@version/file
我们先写一个(这里做参考使用,用户名、仓库名、版本名自己改):https://github.com/l739217783/demo@0.1/info.json
运行一次后,会建立一个公共CDN节点
之后我们就可以在Waline中配置该链接(https://github.com/l739217783/demo@0.1/),使用该表情包,具体配置见Waline配置
又拍云
有时候jsdelivr不够稳定,甚至会挂比
我们可以托管在又拍云上,或者自己的服务器上,我有使用又拍云,所以分享下
首先,确保我们使用了云存储服务

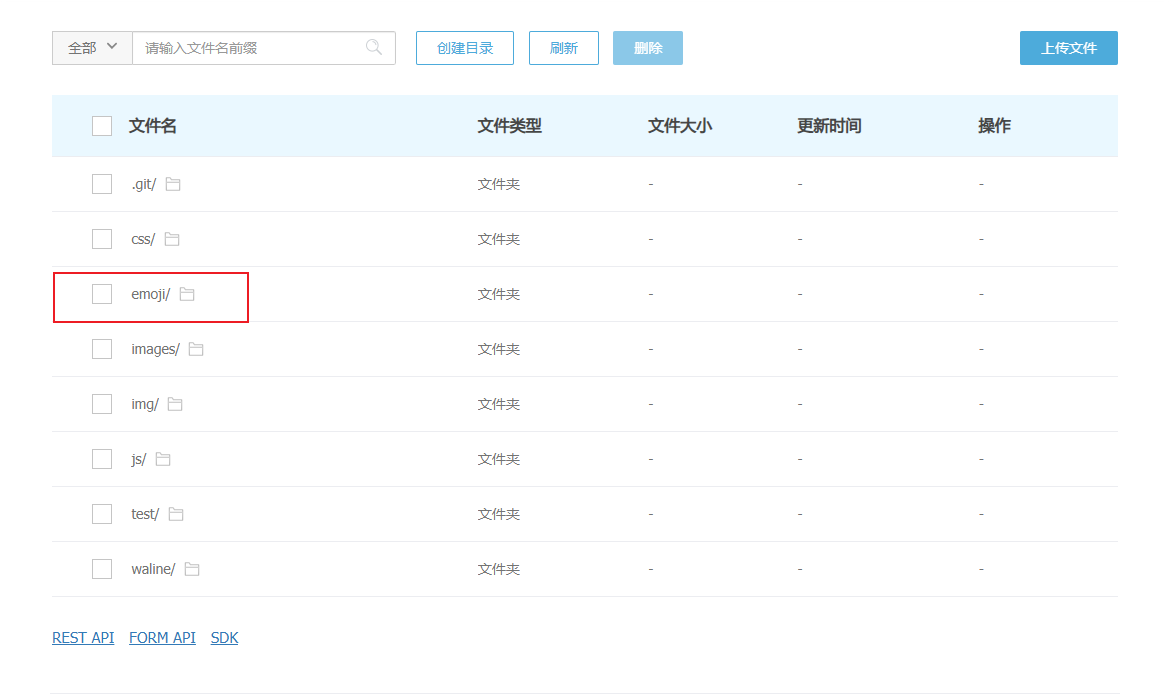
然后使用「文件管理」功能,在根目录下创建一个emoji文件夹

再在下面创建一个表情包合集的文件夹,例如我使用heo,那么建立一个heo文件夹
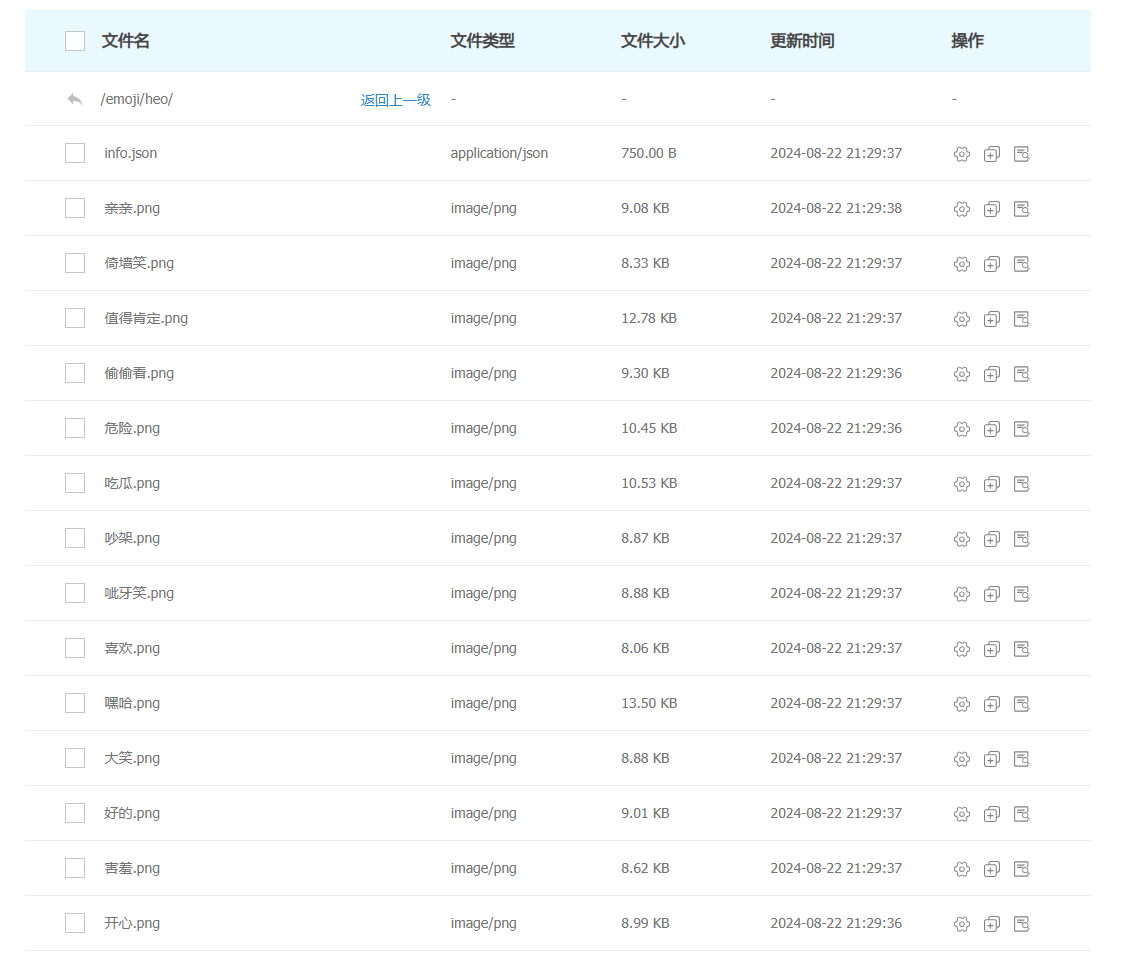
之后,将表情包(所有表情包图片+info.json)上传到这个文件夹

之后就可以通过绑定的域名,来访问这些表情包
例如,你绑定的域名是www.baidu.com,我们路径是/emoji/heo
那么你的URL则是https://www.baidu.com/emoji/heo,自己类推
之后在Waline配置即可,参考Waline配置
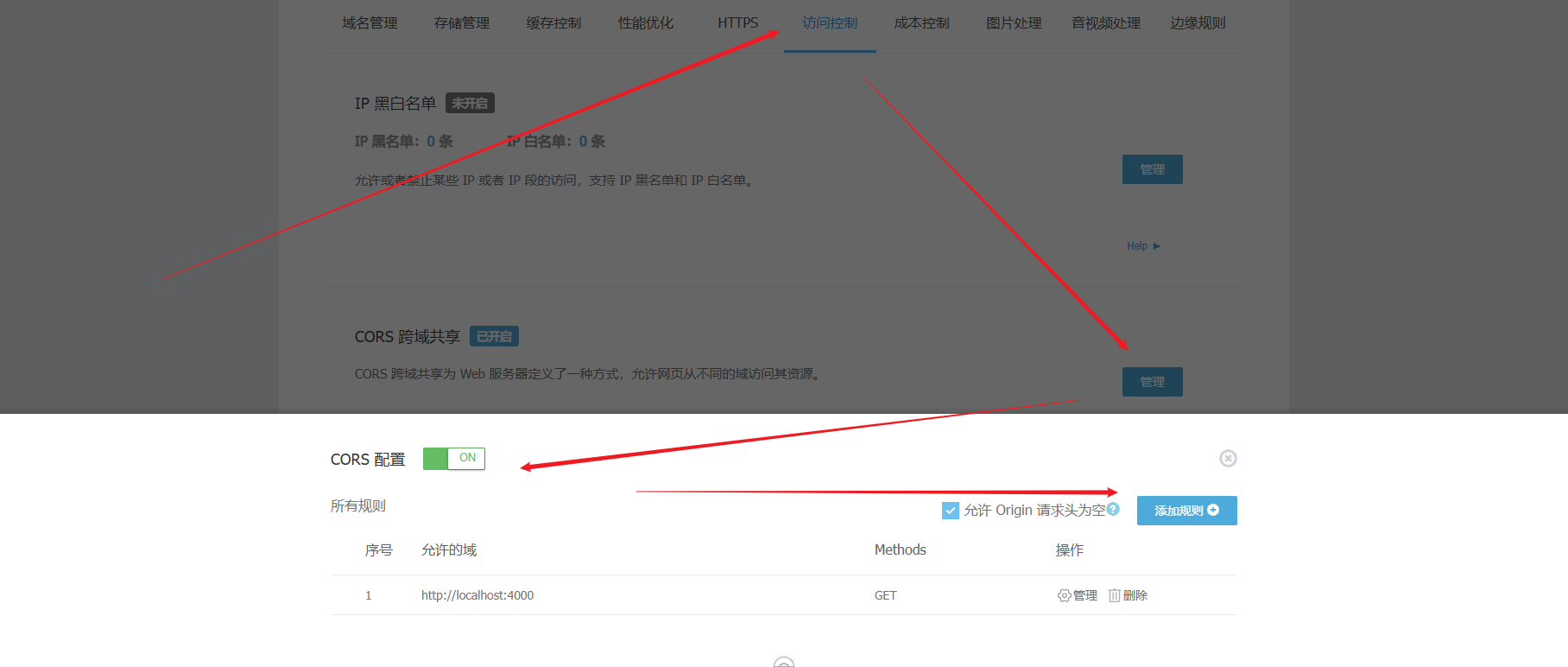
需要注意的是,如果你已经启用了HTTPS,在本地先调试的,要配置下CORS跨域
因为本地调试是http协议,而又拍云启用HTTPS,链接则是https协议,这样访问会造成了CORS跨域问题,导致Waline加载info.json失败,间接导致所有的表情包合集加载不出来

Referer 防盗链也是,如果在在本地先调试的,可以暂时关闭下
否则可能也加载不出来资源,会被拦截掉

开箱即用
资源
注:
???代表个人未尝试,所以不知道是什么图片类型,感兴趣的自己尝试下https://img.shimoko.com/开头链接,均为 Shimoko 博主自托管提供,使用他的表情包的话,最好感谢下,毕竟是自托管分享(用爱发电),也没有设置限制,我这里仅是作为合集。
Waline配置
Waline是通过emoji选项设置表情包的,emoji选项的值是一个列表,直接往里面丢别人托管好的表情包即可
每个主题都是大同小异,找到Waline对应的配置(大多肯定有这个选项,没有的话就去布局文件夹里面找实例自己动手修改)
Waline({
el: '#waline',
serverURL: '<YOUR SERVER URL>',
// 设置 emoji 为微博与哔哩哔哩
emoji: [
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/weibo',
'https://cdn.jsdelivr.net/gh/walinejs/emojis@1.0.0/bilibili',
],
});
我个人使用Fluid主题,是在主题配置文件修改
像这样
waline:
emoji: ['https://image.linguoguang.com/emoji/heo']
配置完,重新部署即可