简介
可以参考官方文档,本笔记也是在官方文档+网上资料查阅+实践总结的
因为 Fluid 主题自身有评论配置,所以客户端只需要修改配置文件 _config.fluid 即可
如果后续更改主题,主题如果本身 HTML 没有写好,可能需要自己更改
或者采用其他方式部署,暂时先总结这样,需要再看文档
目前本笔记适用情况:Hexo + Fluid 主题+ Waline 插件
参考资料
步骤讲解
讲解每个步骤的作用
- 配置数据库:用于存储评论
- 服务端配置:用于在服务器上配置一个应用,这个应用,可以将评论存储到数据库,并且提供管理评论的功能
- 客户端:Hexo 的配置,主要配置要请求的服务器地址,和前端界面,
Fluid主题自身有相关配置,所以不用折腾前端界面,只用在设置中设置服务器地址即可
步骤
配置数据库
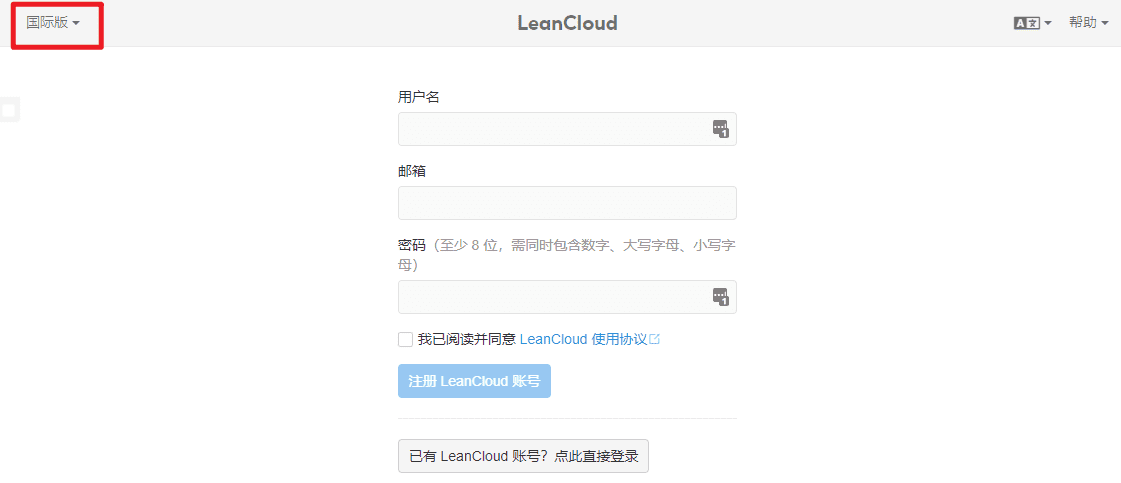
注册 LeanCloud 国际版
必须要注册国际版,国内版本应用绑定需要有备案的域名
点击左上角,切换版本,否则注册的是国内版
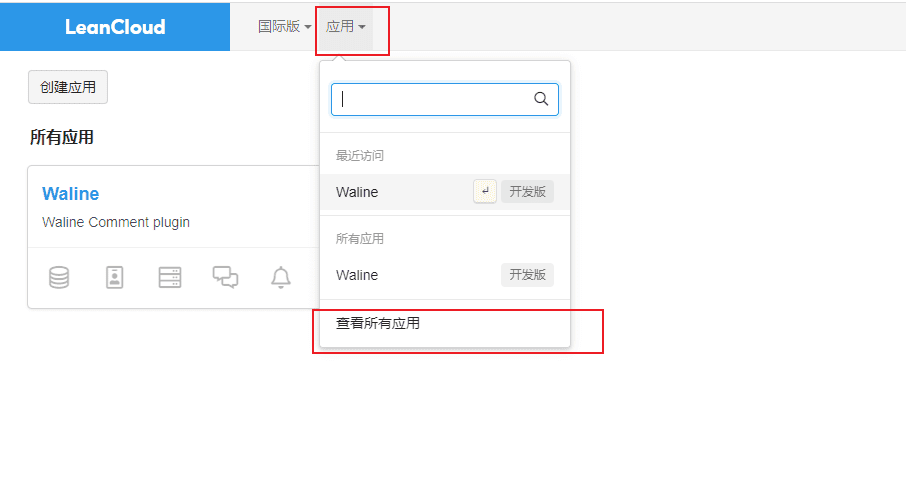
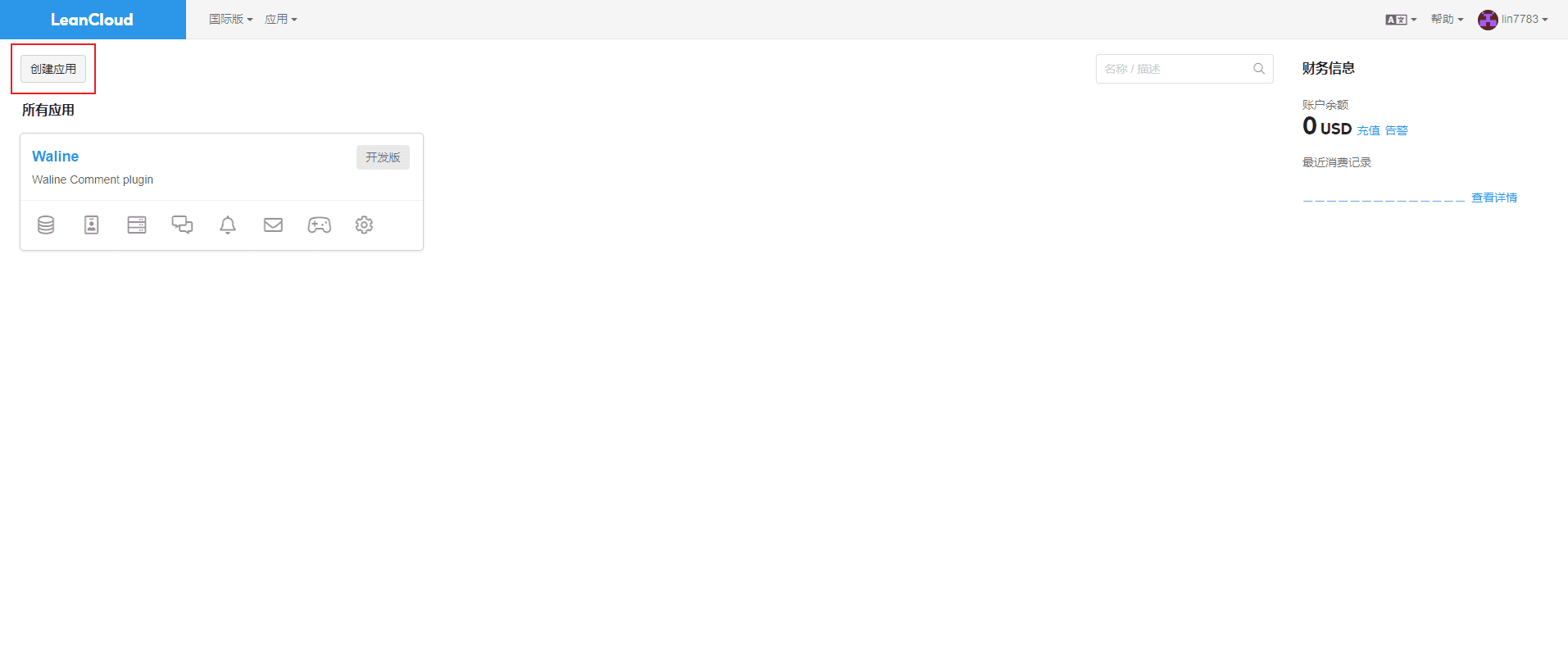
注册后,点击应用,全部应用,创建应用(以后版本不同可能位置不同,找创建应用即可)

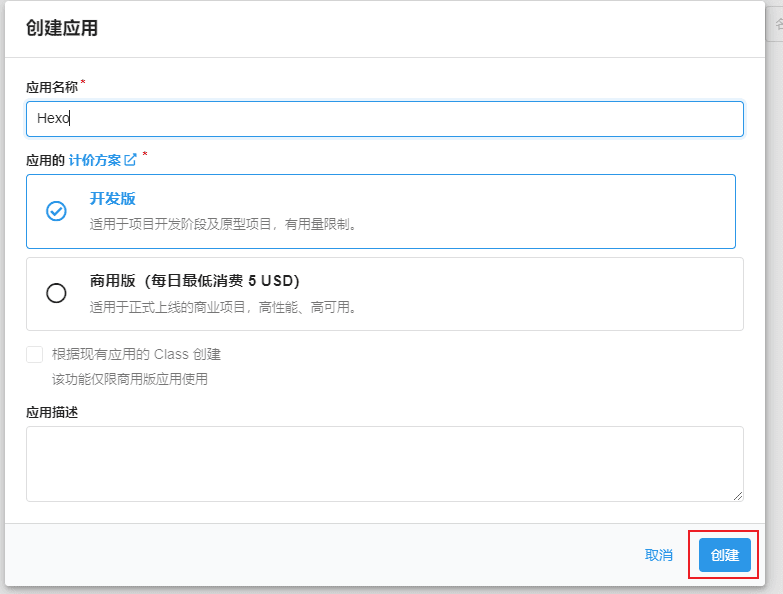
名字随便填写,然后创建,创建后,进入应用
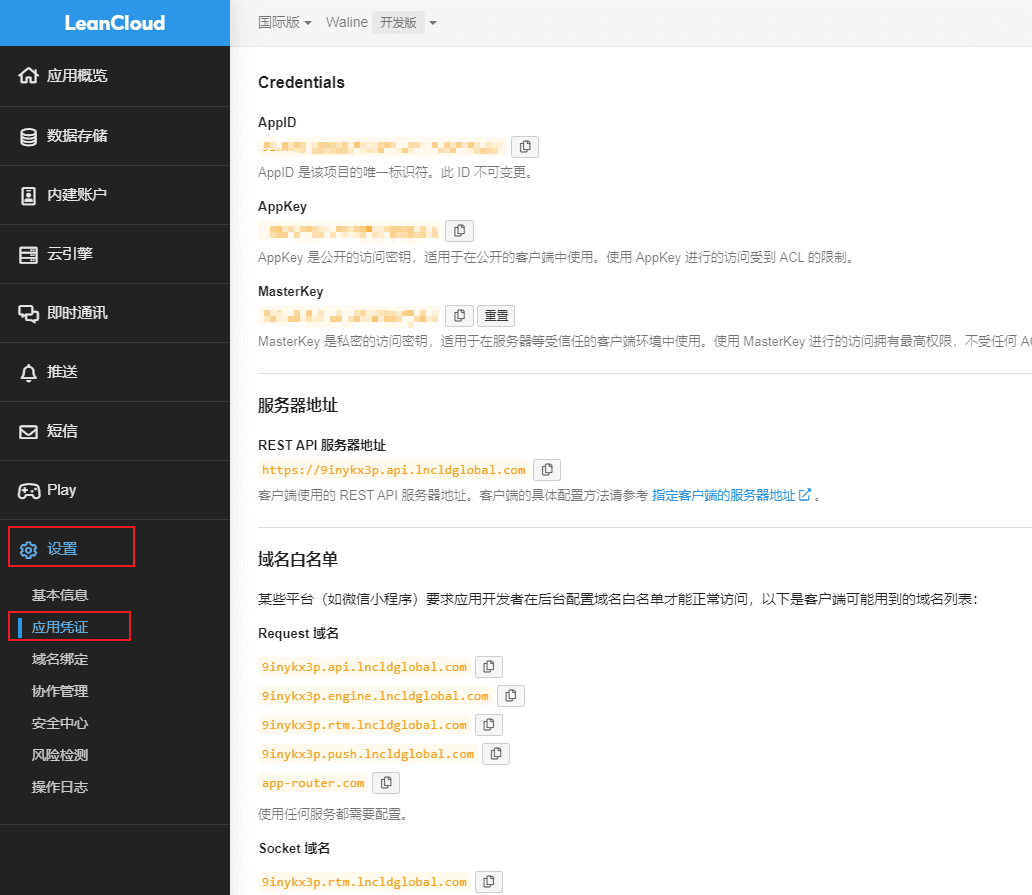
点击左侧的设置,点击应用凭证
取得 AppKey 、App id 、以及 MasterKey ,后续要使用到
服务端配置
服务端也就是服务器,服务端可以接收客户端的请求,进行处理并返回响应。
原理:
这里我们需要有一个服务器上服务用于接受和处理评论的数据
博客上的评论提交,相当于提交到服务器,服务器对请求的内容(评论)进行处理,存储到数据库leancloud
waline 已经提供了应用(服务),可以直接拿来直接部署到服务器即可
部署应用
Waline 支持多种服务端,可以参考文档
这里选择使用 Vercel 作为服务端部署
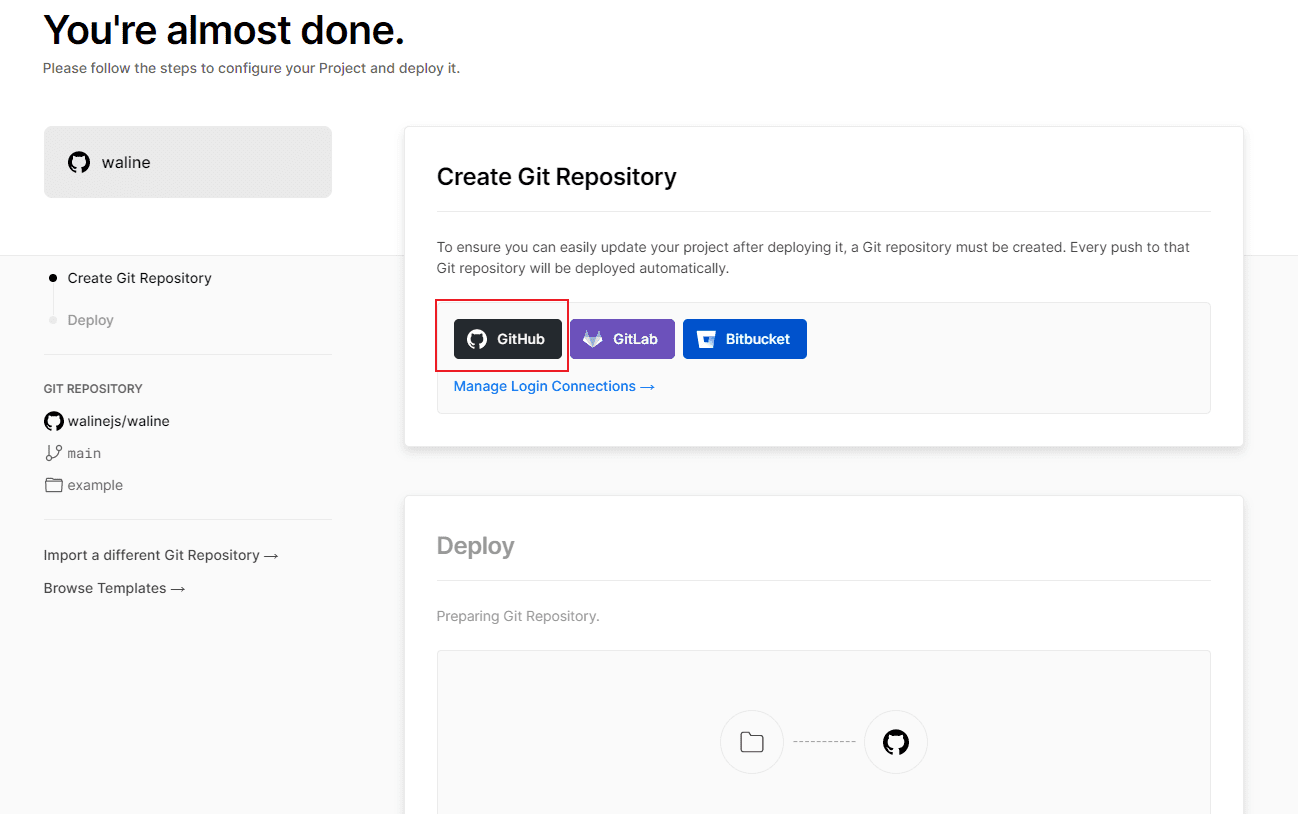
点击这个链接
选择 github 登录
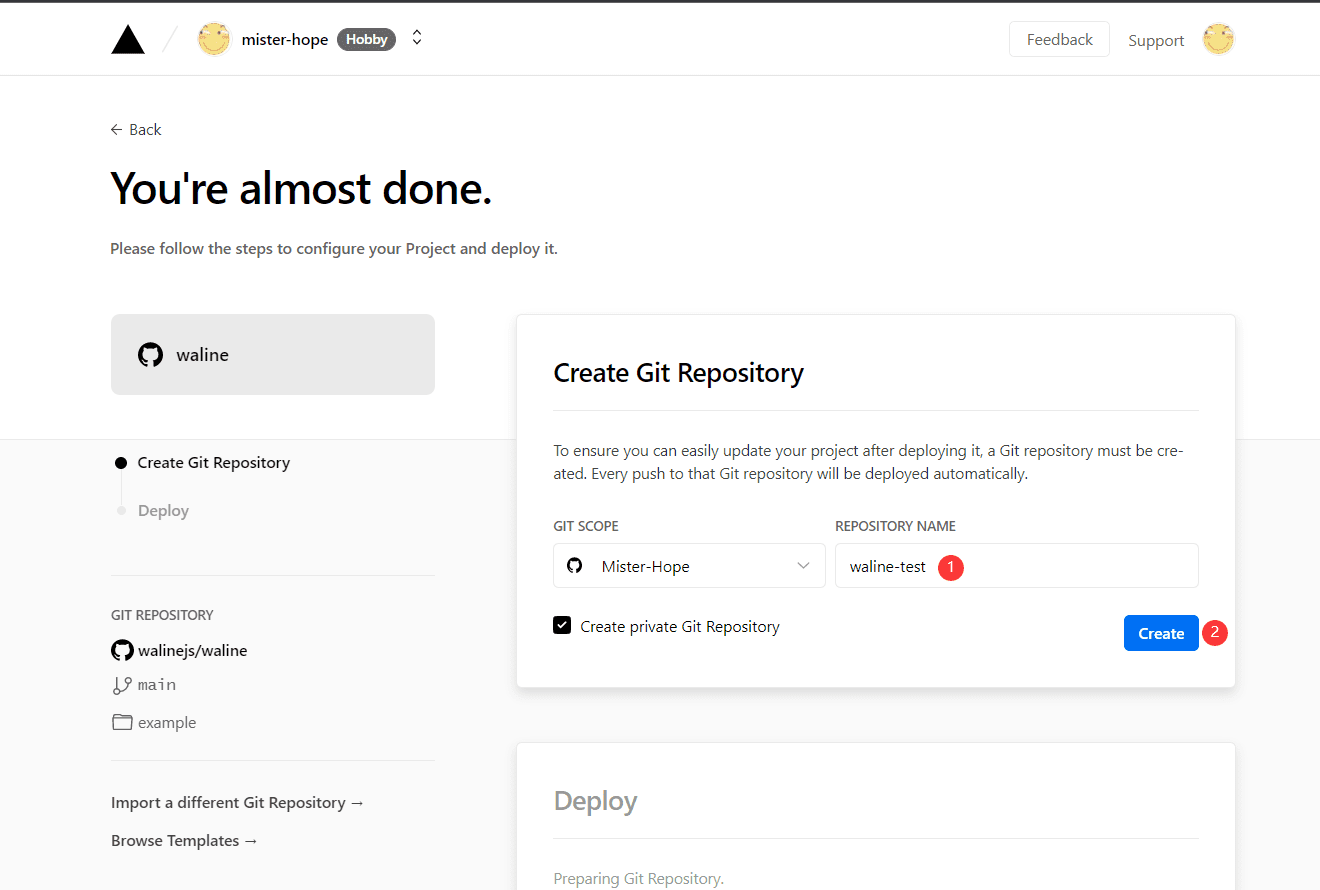
输入一个你喜欢的 Vercel 项目名称并点击 Create 继续:
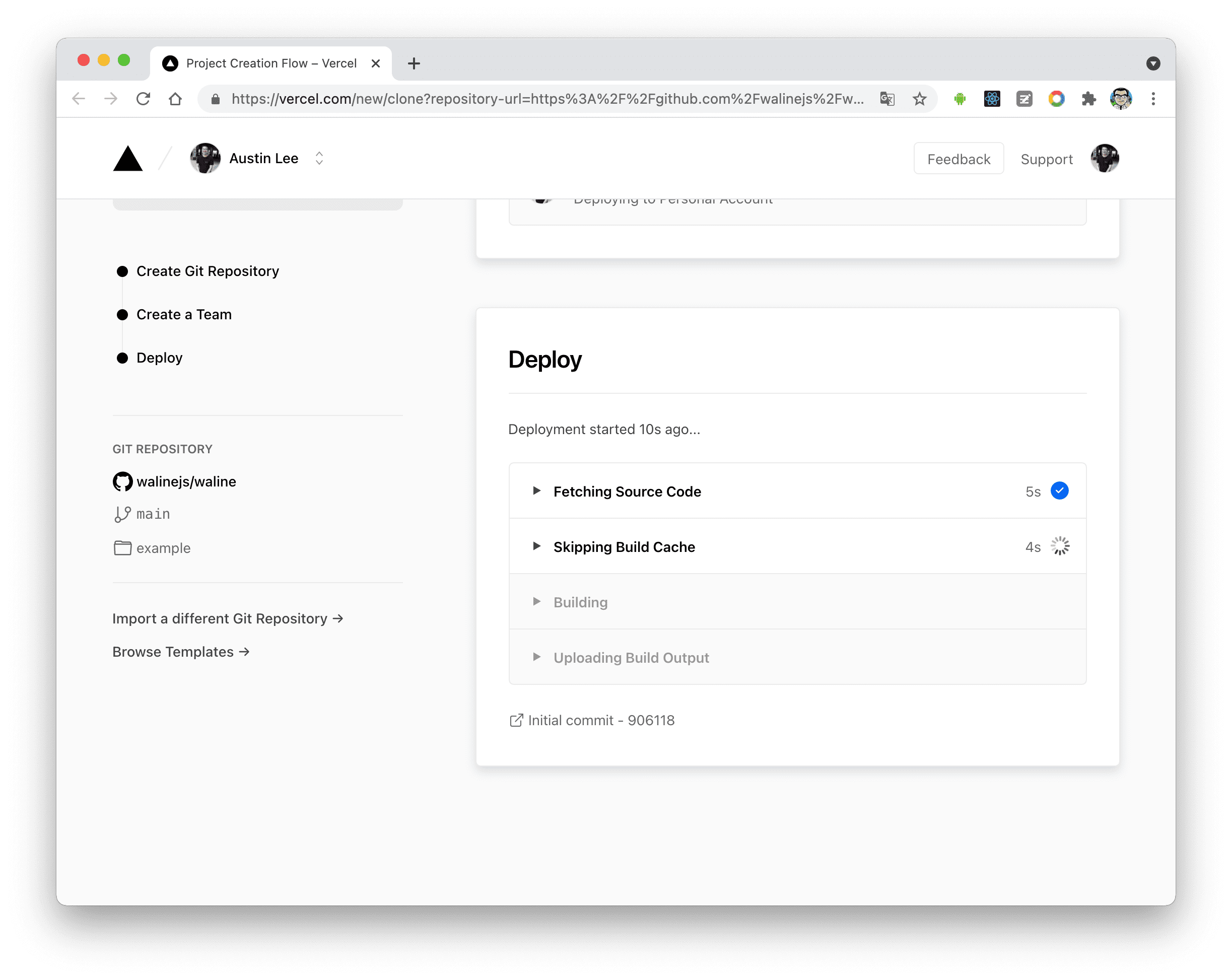
此时 Vercel 会基于 Waline 模板帮助你新建并初始化仓库,仓库名为你之前输入的项目名。
部署成功后,点击 Go to Dashboard 可以跳转到应用的控制台。
配置环境变量
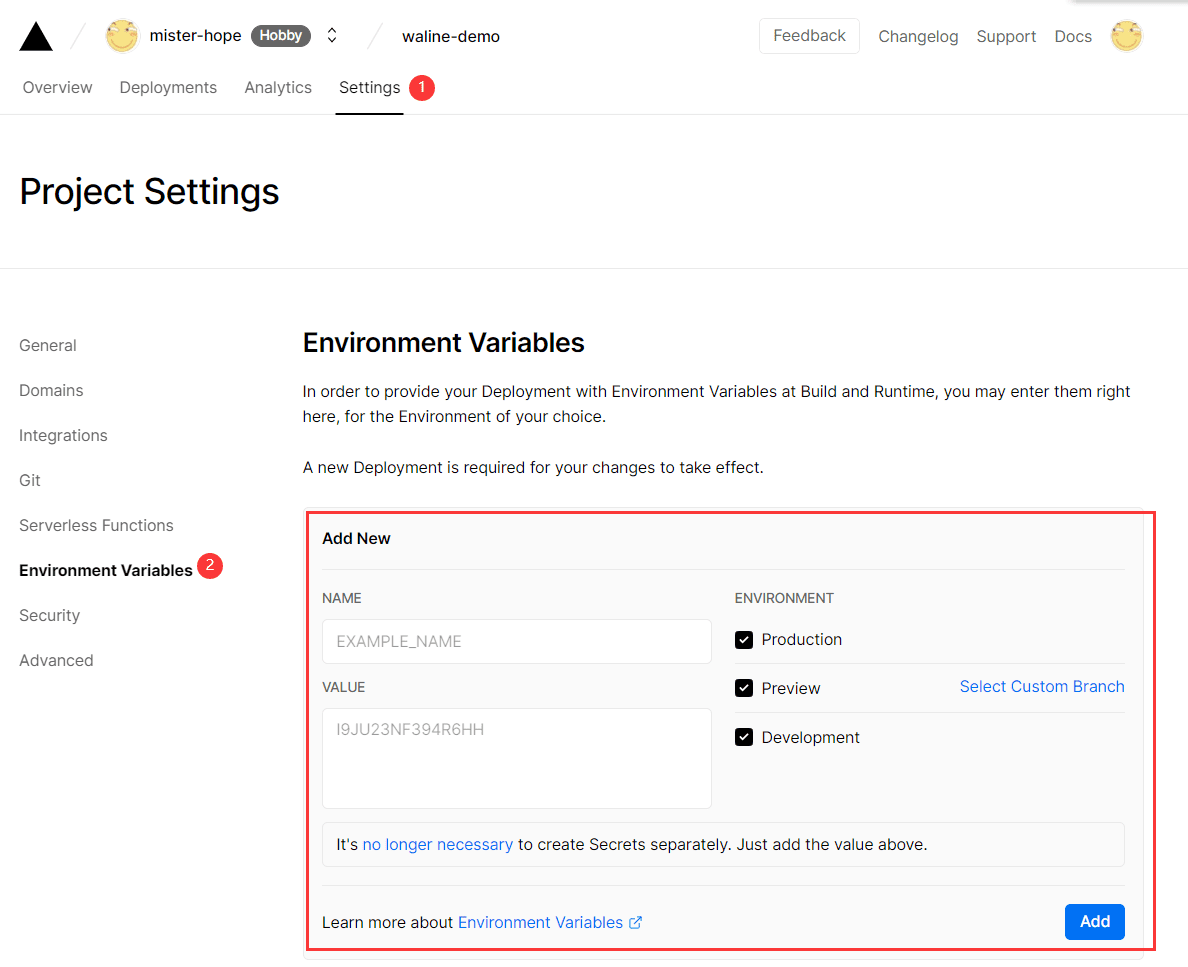
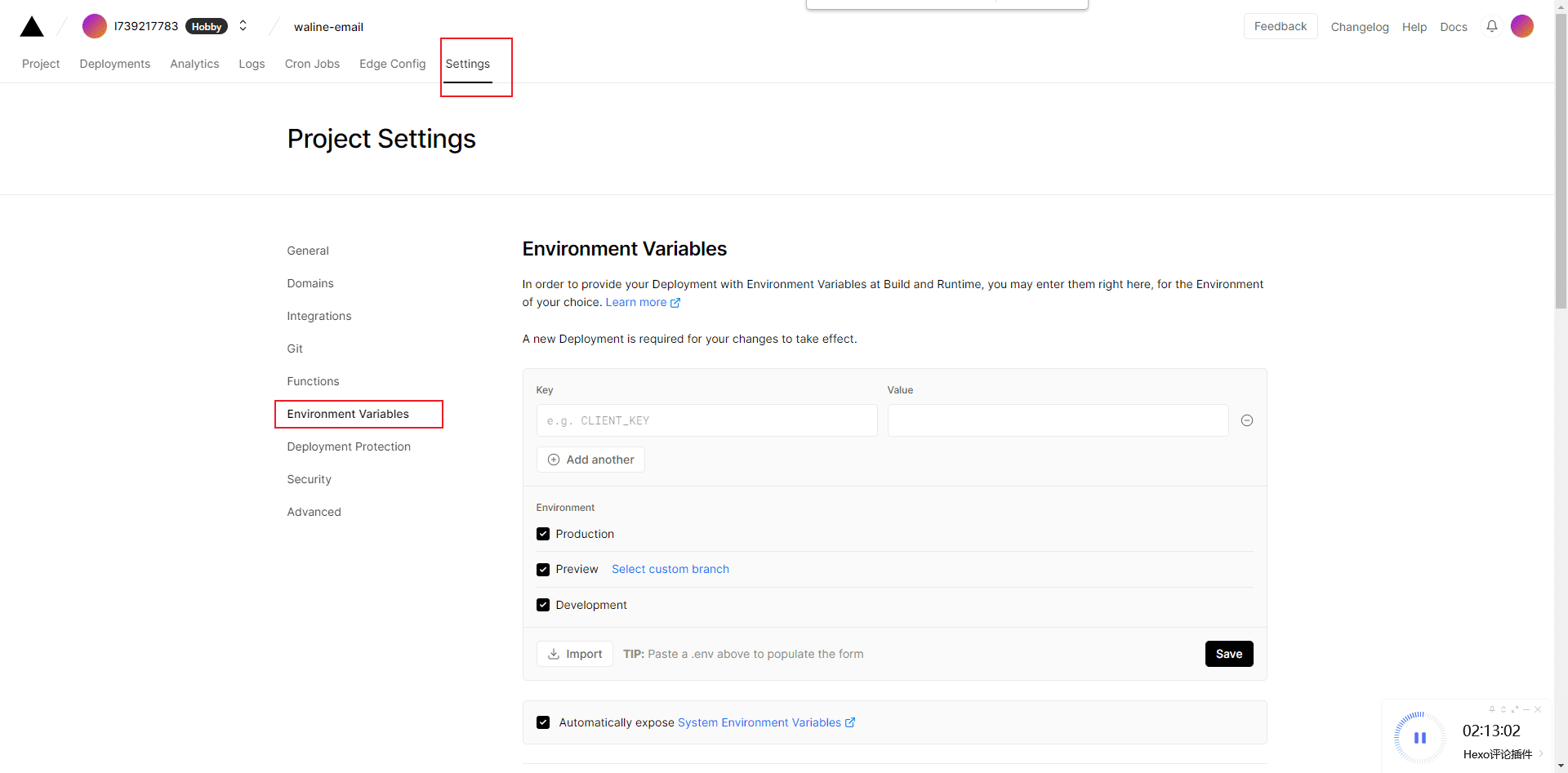
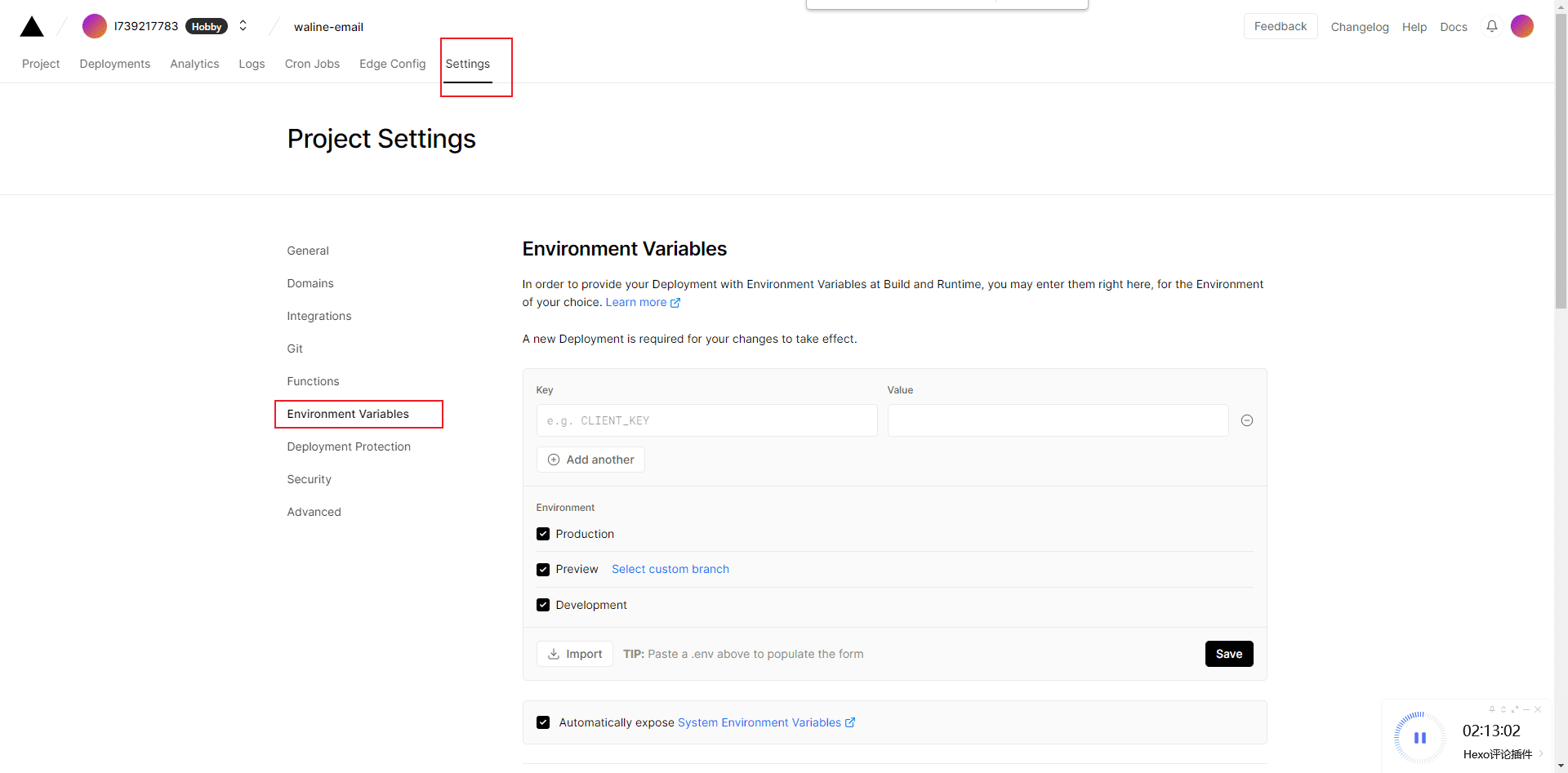
点击顶部的 Settings - Environment Variables 进入环境变量配置页
并配置三个环境变量 LEAN_ID, LEAN_KEY 和 LEAN_MASTER_KEY 。
也就是上面配置数据库步骤得到的凭证
重新部署
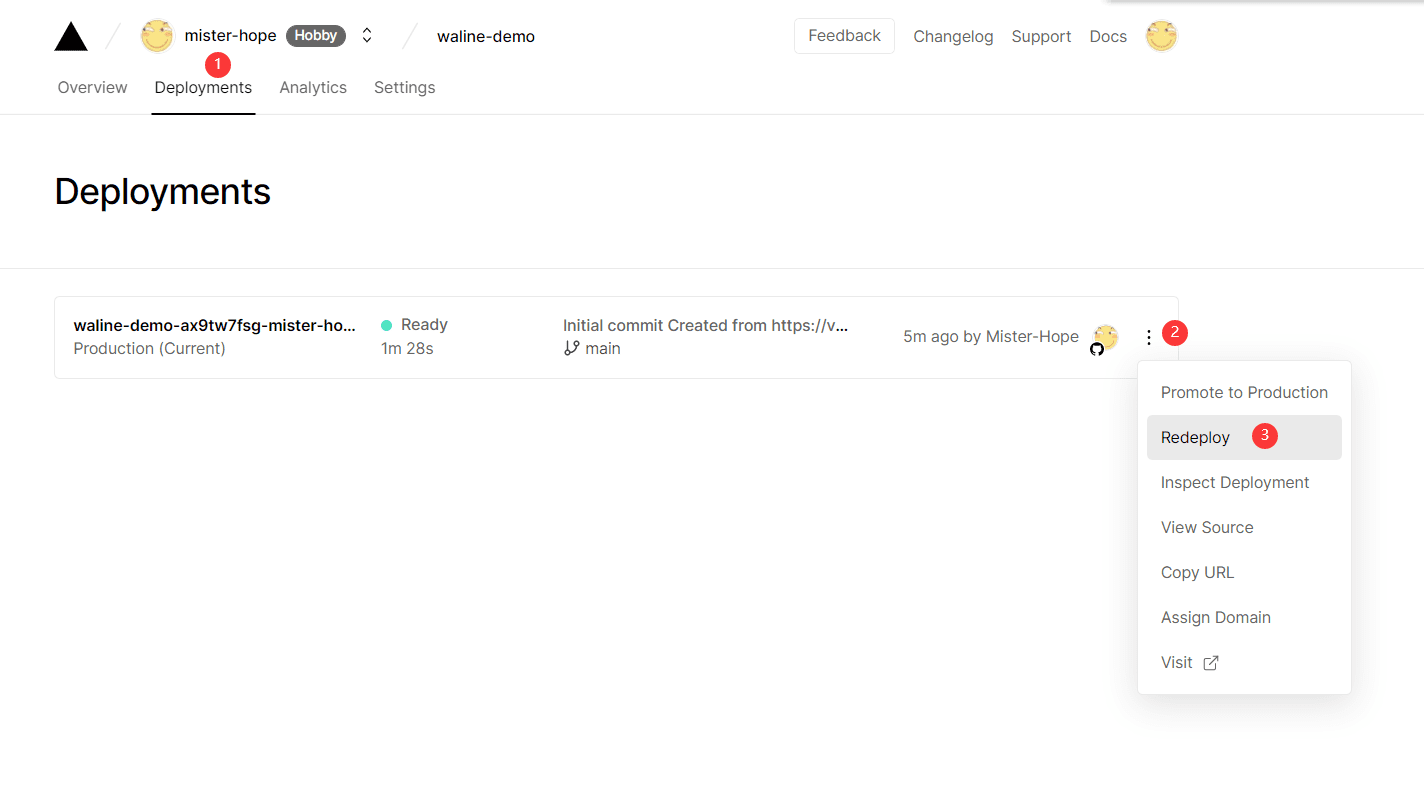
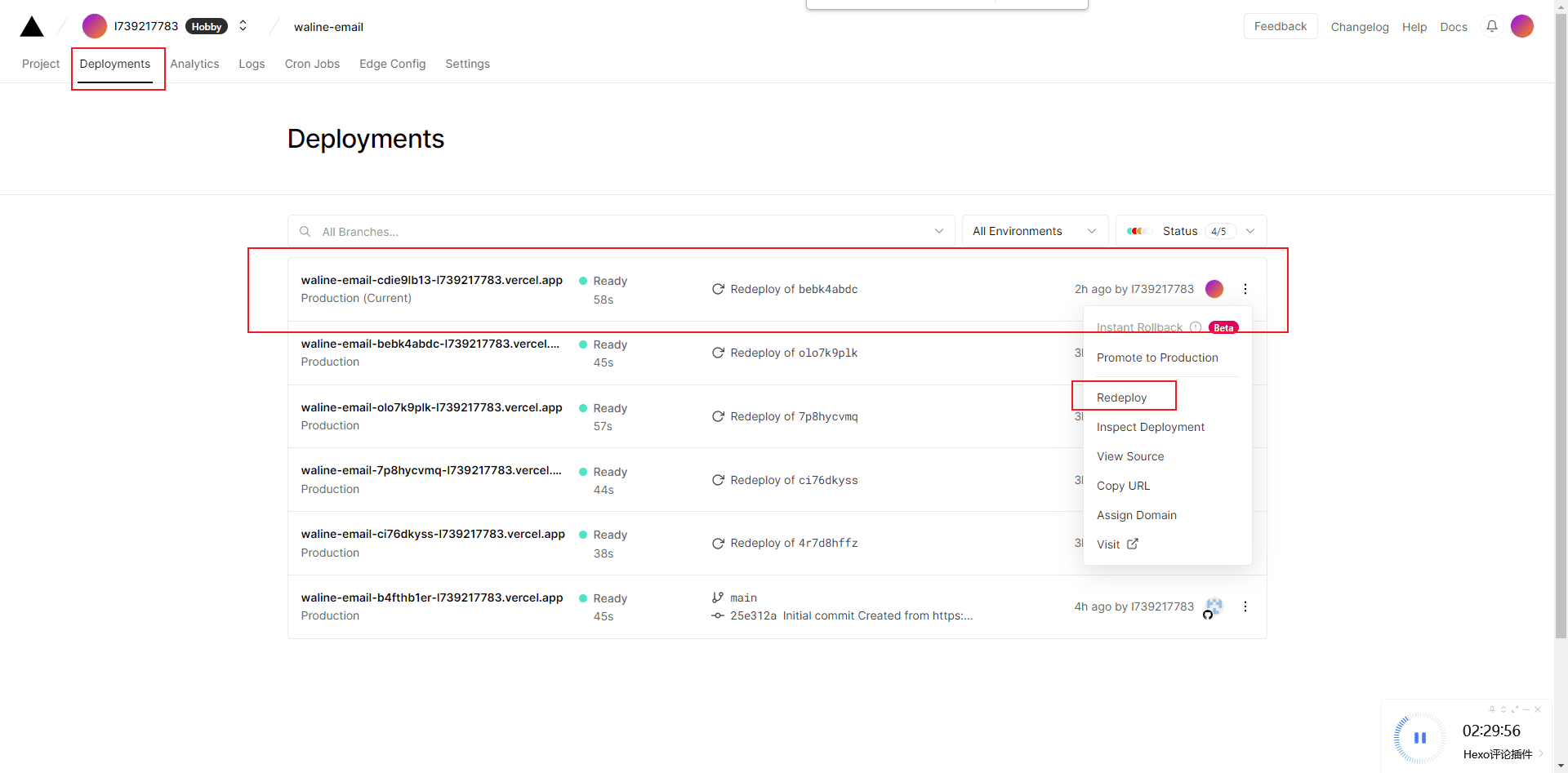
环境变量配置完成之后点击顶部的 Deployments
点击顶部最新的一次部署右侧的 Redeploy 按钮进行重新部署。该步骤是为了让刚才设置的环境变量生效。

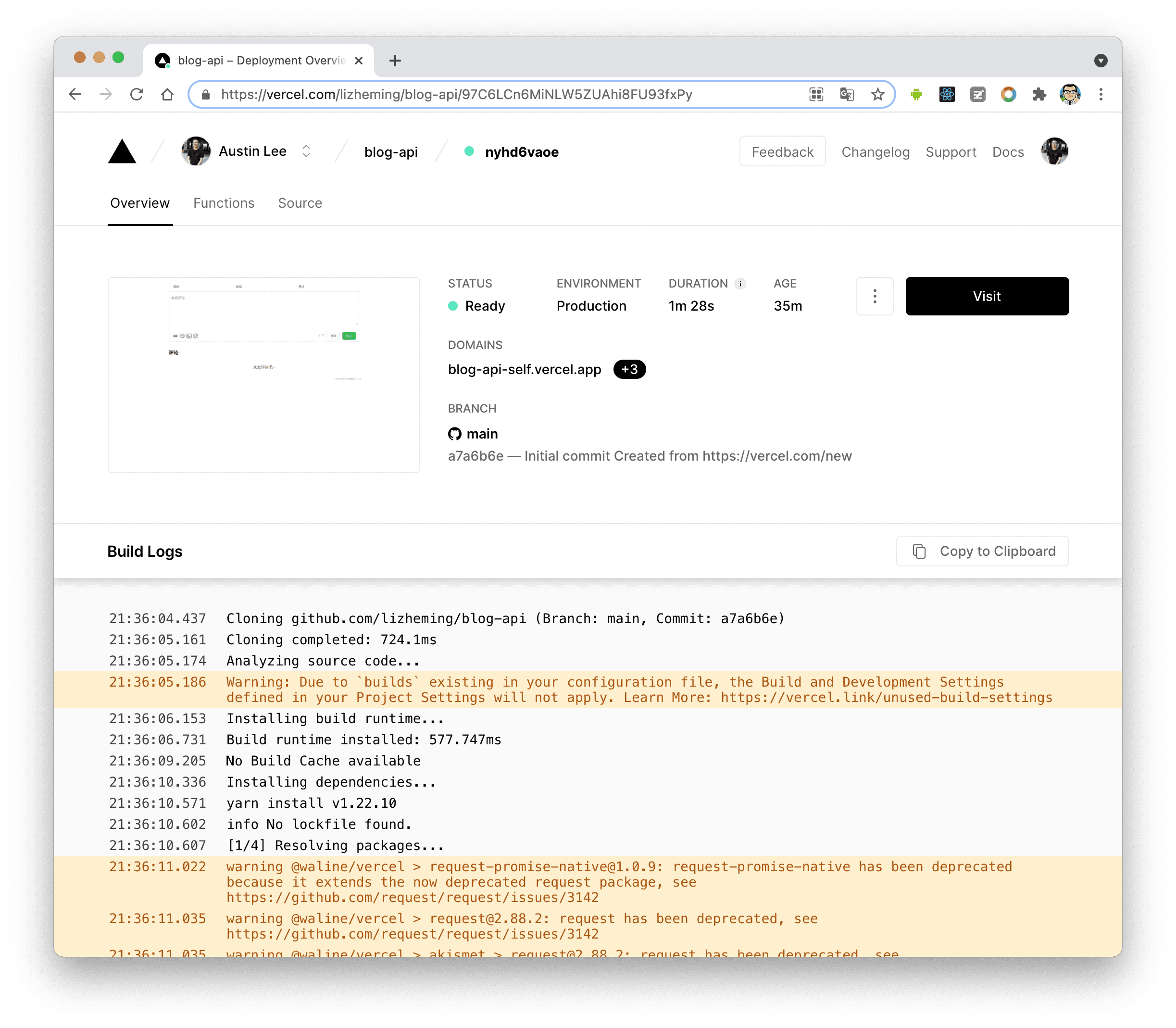
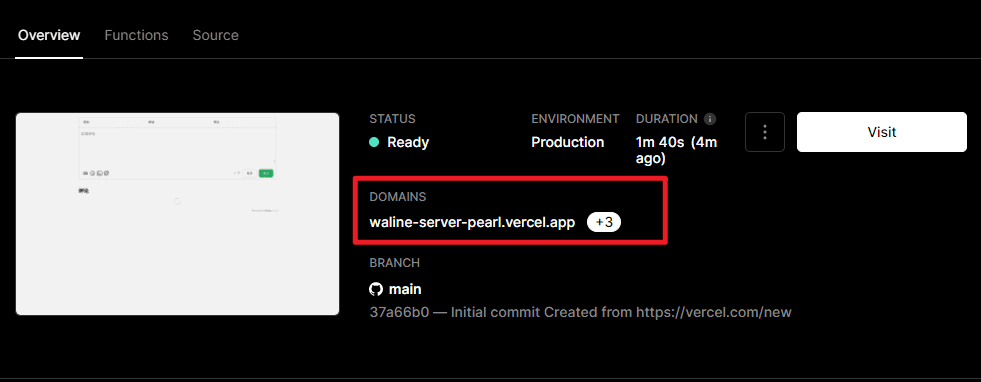
此时会跳转到 Overview 界面开始部署,等待片刻后 STATUS 会变成 Ready。

此时请点击 Visit ,即可跳转到部署好的网站地址,此地址即为你的服务端地址。
评论管理
- 部署完成后,请访问
<serverURL>/ui/register进行注册。首个注册的人会被设定成管理员。
例如网址是https://waline-email-cdie9lb13-l739217783.vercel.app,那么访问https://waline-email-cdie9lb13-l739217783.vercel.app/uii/register - 管理员登陆后,即可看到评论管理界面。在这里可以修改、标记或删除评论。
- 用户也可通过评论框注册账号,登陆后会跳转到自己的档案页。
客户端
Hexo 的 fluid 主题自身有评论配置,所以可以直接设置
如果主题本身没有配置,那么参考官方文档,去修改 Hexo 文件夹下的 html 模板
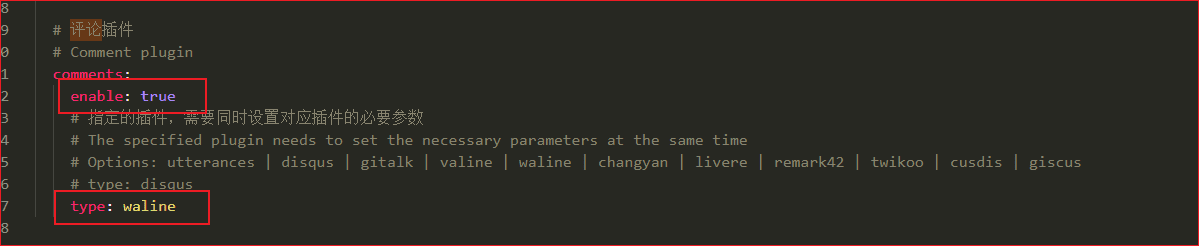
打开 Hexo 文件夹下的 _config.fluid 配置文件
找到 post.comments,或者 Ctrl+F 搜索评论插件,
- 将
enable设置为true - 将
type设置为waline

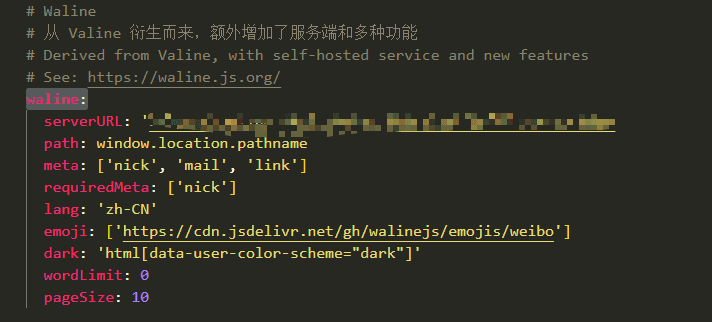
拉到下面,找到 waline 配置,或者 Ctrl+F 搜索 waline,定位到配置
将 [[#重新部署]]那一步获取到的服务器地址填入 serverURL 后面
Hexo 使用命令,清理缓冲,重新生成部署下即可
hexo clean
hexo g
hexo d
评论通知
设置邮件通知
Waline 是支持评论通知的,支持蛮多的
- 微信
- 邮件
- 等等
个人采用邮件通知,所以这里只介绍邮件通知,其他可以参考文档
打开 Vercel 服务端的应用,打开设置,选择环境变量
添加以下环境变量
SMTP_SERVICE: SMTP 邮件发送服务提供商,可以点击这里查看支持的服务提供商SMTP_USER: 邮箱SMTP_PASS: 密码SMTP_SECURE: 是否使用 SSL 连接 SMTP。SITE_NAME: 网站名称,用于在消息中显示。SITE_URL: 网站地址,用于在消息中显示。AUTHOR_EMAIL: 博主邮箱,用来接收新评论通知。如果是博主发布的评论则不进行提醒通知。
注意事项:SMTP_PASS 不是登录密码,而是授权码
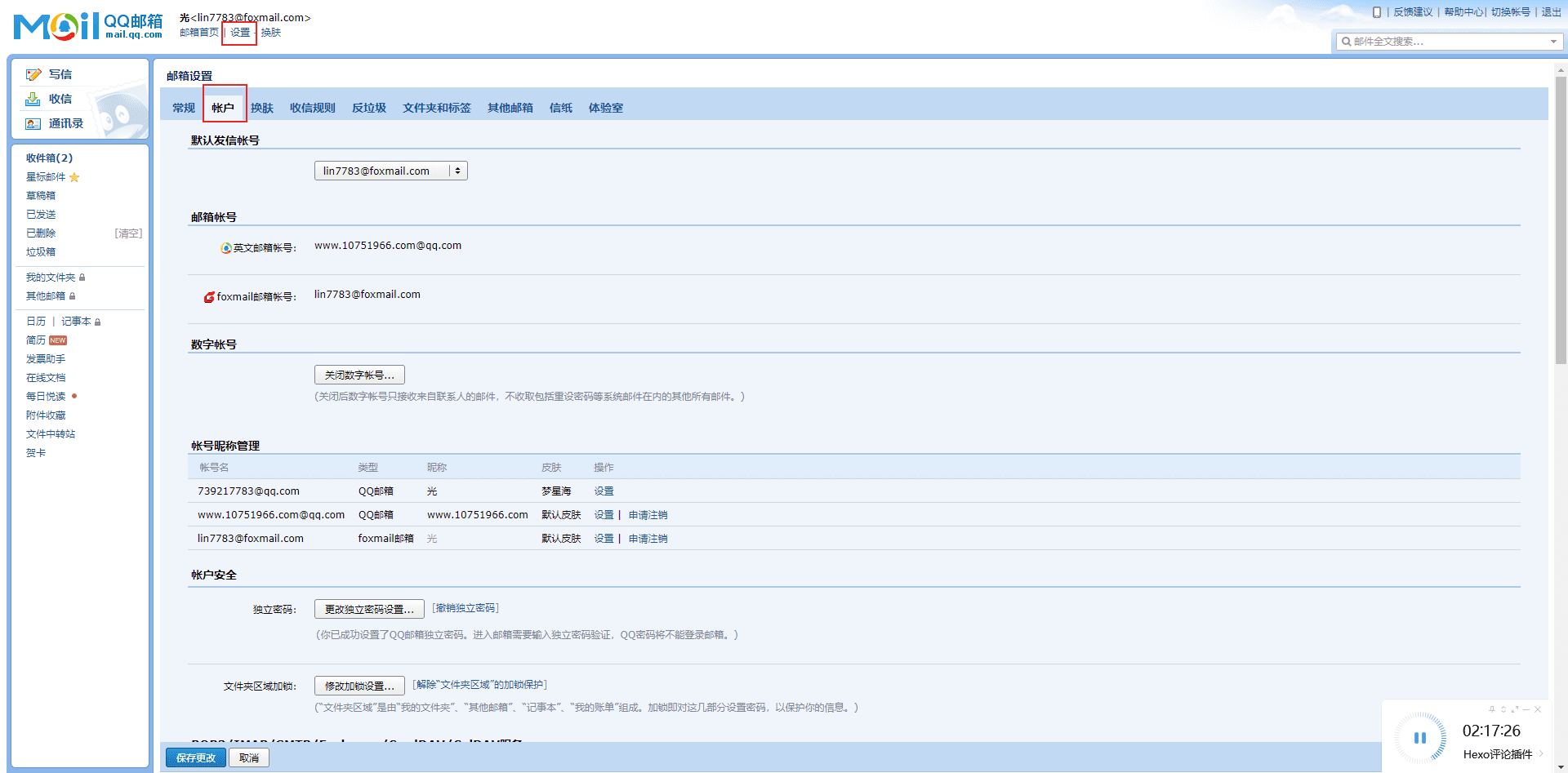
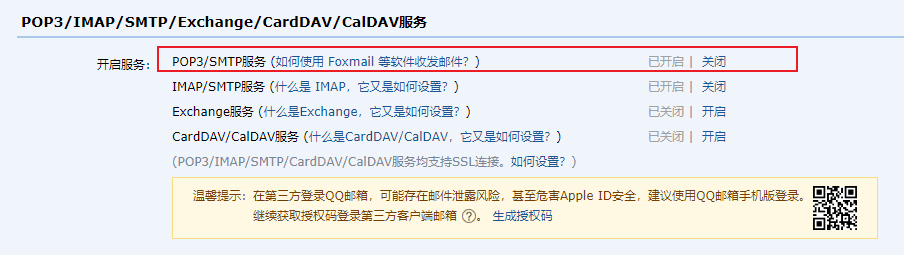
像 QQ 邮箱,就是打开设置,选择账户
拉到下面,将 SMTP 服务开启,开启后会得到一个授权码
写一个示例,依据自身情况填写即可
SMTP_SERVICE : QQ
SMTP_USER : 739217783@qq.com
SMTP_PASS : xxxxx
SMTP_SECURE: true
SITE_NAME: Hexo
SITE_URL: https://linguoguang.com
AUTHOR_EMAIL : 739217783@qq.com
设置邮件模板
官方自身的模板好像有点问题
个人使用的时候,没有办法通过链接定位到评论的网页,重新设置模板后可以
如果有这个问题的,也可以跟我一样修改下模板
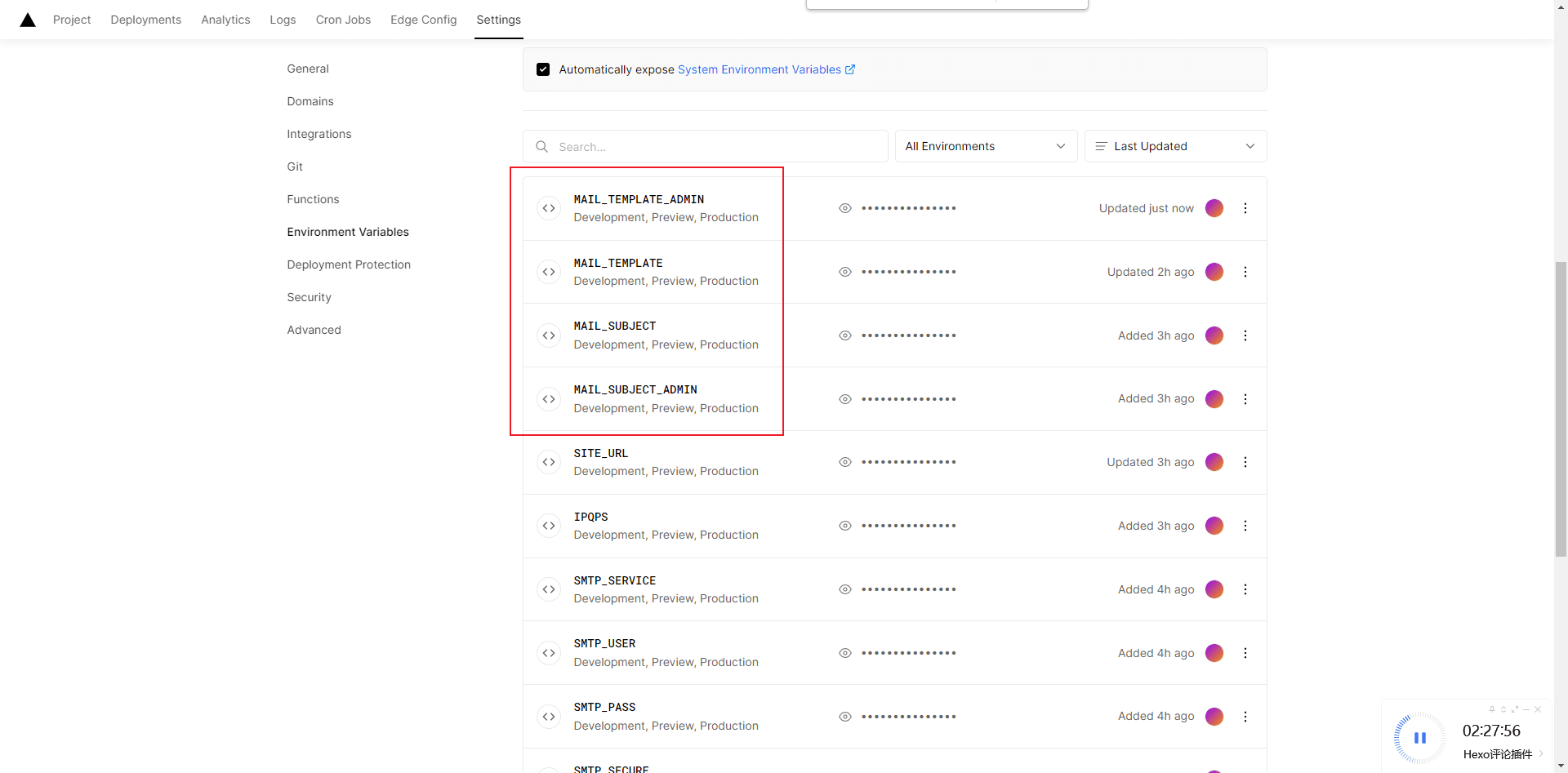
主要在服务端添加 4 个环境变量
MAIL_SUBJECT: 自定义评论回复邮件标题MAIL_TEMPLATE: 自定义评论回复邮件内容MAIL_SUBJECT_ADMIN: 自定义新评论通知邮件标题MAIL_TEMPLATE_ADMIN: 自定义新评论通知邮件内容
打开 Vercel 服务端的应用,打开设置,选择环境变量
添加环境变量
MAIL_SUBJECT
{{parent.nick | safe}},『{{site.name | safe}}』上的评论收到了回复
MAIL_TEMPLATE
<div style="border-top: 2px solid #12ADDB; box-shadow: 0 1px 3px #AAAAAA; line-height: 180%; padding: 0 15px 12px; margin: 50px auto; font-size: 12px;">
<h2 style="border-bottom: 1px solid #DDD; font-size: 14px; font-weight: normal; padding: 13px 0 10px 8px;">
您在<a style="text-decoration: none; color: #12ADDB;" href="{{ site.url }}" target="_blank">{{ site.name }}</a>上的评论有了新的回复
</h2>
<div style="padding: 0 12px 0 12px; margin-top: 18px">
<div style="background-color: #f5f5f5; padding: 10px 15px; margin: 18px 0; word-wrap: break-word;">{{ parent.comment | safe }}</div>
<p><strong>{{ self.nick }}</strong> 回复说:</p>
<div style="background-color: #f5f5f5; padding: 10px 15px; margin: 18px 0; word-wrap: break-word;">{{ self.comment | safe }}</div>
<p>您可以点击<a style="text-decoration: none; color: #12addb" href="{{ site.postUrl }}" target="_blank">查看回复的完整内容</a></p>
<br>
</div>
</div>
MAIL_SUBJECT_ADMIN
{{site.name | safe}} 上有新评论了
MAIL_TEMPLATE_ADMIN
<div style="border-top:2px solid #12ADDB;box-shadow:0 1px 3px #AAAAAA;line-height:180%;padding:0 15px 12px;margin:50px auto;font-size:12px;">
<h2 style="border-bottom:1px solid #DDD;font-size:14px;font-weight:normal;padding:13px 0 10px 8px;">
您在<a style="text-decoration:none;color: #12ADDB;" href="{{site.url}}" target="_blank">{{site.name}}</a>上的文章有了新的评论
</h2>
<p><strong>{{self.nick}}</strong> 回复说:</p>
<div style="background-color: #f5f5f5;padding: 10px 15px;margin:18px 0;word-wrap:break-word;">
{{self.comment | safe}}
</div>
<p>您可以点击<a style="text-decoration:none; color:#12addb" href="{{site.postUrl | safe}}" target="_blank">查看回复的完整内容</a></p>
<br/>
</div>
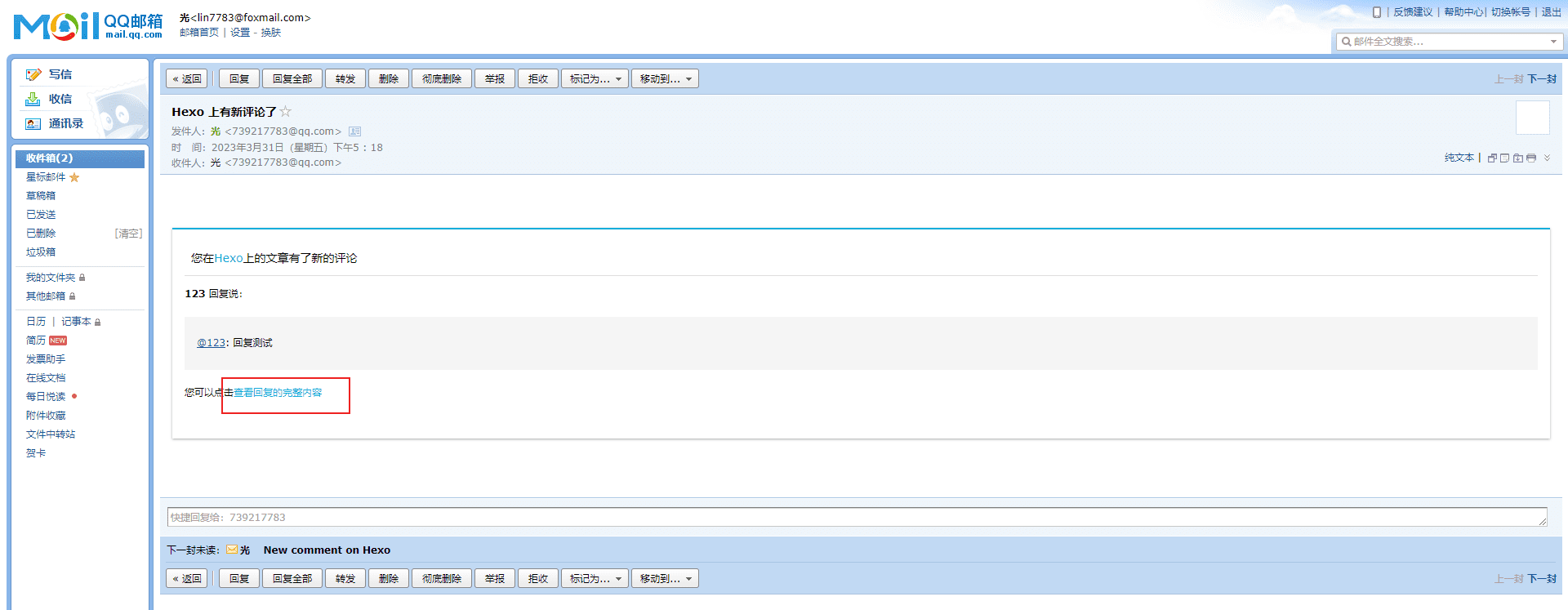
添加后效果图
重新部署与设置
设置完邮件通知+邮件模板后,需要重新部署下服务端+本地 Hexo 的配置
反正只要有添加环境变量,或者其他设置都要重新部署服务端,否则不会生效!!!
选择 Deployments,选择最新一个分支,重新部署
等待其构建结束,然后复制 DOMAINS 中的域名地址
因为服务器地址变了,所以 _config.fluid 文件的 Waline 配置的 serverURL 也要跟着变
打开 _config.fluid 文件,重新设置下 serverURL,填写上面得到的域名地址
然后因为服务器地址变了,所以评论管理也要重新设置下,参考上面的 [[#评论管理]],这里不再复述了
嫌麻烦可以将 Vercel 服务端绑定个域名,这样就不用来回折腾= =
频率设置
默认评论有个一分钟间隔设置,不能在一分钟发两条
如果尝试发送会提示 Comment too fast!,意思为发送太快
可以通过添加环境变量 IPQPS,设置为 0 解决
设置后,重新部署服务端即可
因为操作与上面 [[#评论通知]]里的添加环境变量操作类似,这里就不再赘述